First the rendering:

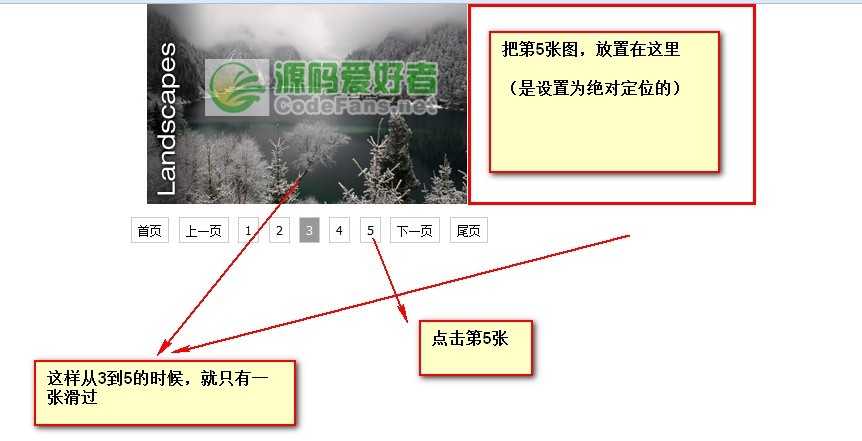
[Processing] The picture scrolling carousel here has been slightly processed: when you click on page 1 on page 5, the picture scrolls one by one instead of 2-3-4 -5 (This kind of multiple scrolling will make you dizzy);
The implementation method is:

The rest is to share the source code:
-------css----------------
.gy-slide-scroll {
position: relative;
width: 320px;
Height: 200px;
overflow: hidden;
left: 50%;
margin-left: -160px;
}
.gy-slide-scroll ul{
position: absolute;
left: 0;
top: 0;
}
.gy-slide-btn {
margin-top: 10px;
text-align: center;
padding: 5px 0;
}
.gy-slide-btn span,.gy-slide-btn i {
margin-left: 5px;
font-style: normal;
font:12px/1 tahoma,arial,"Hiragino Sans GB",5b8b4f53;
cursor: pointer;
Border: 1px solid #ccc;
padding: 4px 6px;
}
.gy-slide-btn .gy-slide-cur {
background-color: #999;
Color: #fff;
}
.gy-slide-btn .gy-slide-no{
color: #ccc;
cursor: default;
}
----------HTML---------------------
-------------JS--------------
/*----Instructions for use
The structure must be consistent; when calling multiple times, just assign different ids or class names to the outermost layer
*/
/*----Parameter
@ wrap [String] The class name or id of the outer element
@ auto [Boolean] If not set, the default is not to play automatically; if set to true, it will play automatically
@speed [Number] Switch images every few seconds, the default is 4 seconds
*/
function Gy_slider(opt){
This.wrap = $(opt.wrap);
This.scroll = this.wrap.find('.gy-slide-scroll ul');
This.li = this.scroll.find('li');
This.btn_num = this.wrap.find('.gy-slide-btn span');
This.btn_home = this.wrap.find('.gy-slide-home');
This.btn_end = this.wrap.find('.gy-slide-end');
This.btn_prev = this.wrap.find('.gy-slide-prev');
This.btn_next = this.wrap.find('.gy-slide-next');
This.index = 0; //Index
This.refer = 0;
This.ctrl = true;
This.len = this.li.length;
This.move_w = this.scroll.parent().width();
This.auto = opt.auto == true?true:false;
This.speed = opt.speed || 4;
This.init();
}
Gy_slider.prototype = {
imgShow:function(i,callback){
var _that = this,
_w = 0;
switch(true){
case i
default:_w = this.move_w;
}
This.refer = i;
This.li.eq(i).css({'position':'absolute','left':_w 'px','top':0});
This.scroll.stop(true,true).animate({'left':-_w 'px'},function(){
_that.scroll.css({'left':0});
_that.li.attr('style','').eq(i).css({'position':'absolute','left':0,'top':0});
If(typeof callback == 'function'){
callback();
}
});
This.btn_num.removeClass("gy-slide-cur").eq(i).addClass("gy-slide-cur");
},
isCtrl:function(n){
This.btn_prev.add(this.btn_next).removeClass("gy-slide-no");
If(n==0){
This.btn_prev.addClass("gy-slide-no");
}else if(n==(this.len-1)){
This.btn_next.addClass("gy-slide-no");
}
},
btnClick:function(){
var _that = this;
//Page number processing
This.btn_num.click(function(){
If(_that.btn_num.index($(this))==_that.index) return;
If(!_that.ctrl) return;
_that.ctrl = false;
_that.index = _that.btn_num.index($(this));
_that.isCtrl(_that.index);
_that.imgShow(_that.index,function(){
_that.ctrl = true;
});
});
//Home
this.btn_home.click(function(){
_that.index = 0;
_that.isCtrl(_that.index);
_that.imgShow(_that.index);
});
//尾页
this.btn_end.click(function(){
_that.index = _that.len - 1;
_that.isCtrl(_that.index);
_that.imgShow(_that.index);
});
//上一页
this.btn_prev.click(function(){
if($(this).hasClass("gy-slide-no")) return;
if(!_that.ctrl) return;
_that.ctrl = false;
_that.index--;
_that.isCtrl(_that.index);
_that.imgShow(_that.index,function(){
_that.ctrl = true;
});
});
//下一页
this.btn_next.click(function(){
if($(this).hasClass("gy-slide-no")) return;
if(!_that.ctrl) return;
_that.ctrl = false;
_that.index ;
_that.isCtrl(_that.index);
_that.imgShow(_that.index,function(){
_that.ctrl = true;
});
});
},
autoPlay:function(){
var _that = this;
if(this.timer) clearInterval(this.timer);
this.timer = setInterval(function(){
_that.index ;
if(_that.index==_that.len){
_that.index = 0;
}
_that.isCtrl(_that.index);
_that.imgShow(_that.index);
},this.speed*1000);
},
init:function(){
var _that = this;
this.btnClick();
if(this.auto){
this.autoPlay();
this.wrap.hover(function(){
clearInterval(_that.timer);
},function(){
_that.autoPlay();
});
}
}
}
The code is very concise, but the effect is very good and very practical. Friends can use it in their own projects after beautifying it.
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

Atom editor mac version download
The most popular open source editor

Dreamweaver Mac version
Visual web development tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 English version
Recommended: Win version, supports code prompts!











