JavaScript library functions and comparison
In order to simplify the development of JavaScript, some JavsScript libraries were born. JavaScript libraries encapsulate many predefined objects and utility functions. It can help users create rich client pages with Web 2.0 features that have difficult interactions, and is compatible with major browsers
Currentlypopular JavaScript librariesare:

Introduction to jQuery
jQuery is another excellent JavaScript library after Prototype
jQuery philosophy: Write less, do more. The advantages are as follows:
Lightweight
Powerful selector
Excellent encapsulation of DOM operations
Reliable event handling mechanism
Perfect Ajax
Excellent browser compatibility
Chain operation mode
……
jQuery: HelloWorld

jQuery object
jQuery object is the object generated by wrapping the DOM object through jQuery ($())
jQuery objects are unique to jQuery. If an object is a jQuery object, then it can use the methods in jQuery: $(“#persontab”).html();
The jQuery object cannot use any method of the DOM object, and the DOM object cannot use any method of jQuery
Convention: If you obtain a jQuery object, add $ in front of the variable.
var $variable = jQuery object
var variable = DOM object
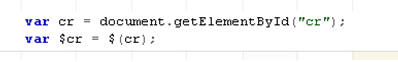
DOM object converted to jQuery object
For a DOM object, you only need to wrap the DOM object with $() (the jQuery object is the object generated by wrapping the DOM object through jQuery), and you can get a jQuery object.

After conversion, you can use the methods in jQuery
Convert jQuery object to DOM object
jQuery objects cannot use methods in DOM, but if jQuery does not encapsulate the desired methods and you have to use DOM objects, there are two methods as follows:
(1) The jQuery object is an array object, and the corresponding DOM object can be obtained through the [index] method.
(2) Use the get(index) method in jQuery to get the corresponding DOM object
jQuery Selector
Selectors are the foundation of jQuery. In jQuery, event processing, DOM traversal and Ajax operations all rely on selectors
Advantages of jQuery selectors:
Simple writing method
Complete event handling mechanism
Basic Selector
The basic selector is the most commonly used selector in jQuery, and it is also the simplest selector. It searches for DOM elements through element id, class and tag name (id can only be used once in a web page, and class is allowed to be used repeatedly) .

Change the background color of the element with id one to # bbffaa
Change the background color of all elements with class mini to #bbffaa
Change the background color of all elements named
Change the background color of all elements to #bbffaa
Change the background color of all elements and the element with id two to # bbffaa
Level Selector
If you want to get specific elements through the hierarchical relationship between DOM elements, such as descendant elements, child elements, adjacent elements, sibling elements, etc., you need to use hierarchical selectors.

Note: ("prev ~ div") selector can only select sibling elements after the "# prev" element; while the method siblings() in jQuery has nothing to do with the front and back positions, as long as it is a sibling node, it can select
Hierarchical selector example
Change the background color of all
Change the background color of the
inner subsectionChange the background color of the next
Change the background color of all sibling
Change the background color of all
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Zend Studio 13.0.1
Powerful PHP integrated development environment

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

Dreamweaver Mac version
Visual web development tools

Atom editor mac version download
The most popular open source editor

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),






