DOM manipulation in jQuery
DOM (Document Object Model—Document Object Model): an interface that is independent of browsers, platforms, and languages. You can use this interface to easily access all standard components in the page
Categories of DOM operations:
DOM Core: DOM Core is not exclusive to JavaScript. Any programming language that supports DOM can use it. Its use is not limited to processing web pages, but can also be used to process any kind of content written in markup language. The resulting document, for example: XML
HTML DOM: When using JavaScript and DOM to write scripts for HTML files, there are many attributes specific to HTML-DOM
CSS-DOM: For CSS operations, in JavaScript, CSS-DOM is mainly used to get and set various properties of the style object
Find Node
Find node:
Finding element nodes: Completed through jQuery selector.
Find attribute nodes: After finding the required element, you can call the attr() method of the jQuery object to obtain its various attribute values
Create node
Create node: Use jQuery’s factory function $(): $(html); to create a DOM object based on the passed html markup string, and wrap this DOM object into a jQuery object and return it.
Note:
New element nodes created dynamically will not be automatically added to the document, but need to be inserted into the document using other methods;
When creating a single element, pay attention to the closing tag and use standard XHTML format. For example, to create a
element, you can use $("
") or $("”), but cannot use $(“
”) or $(“
”)
Creating a text node means writing the text content directly when creating an element node; creating an attribute node is also creating it together when creating an element node
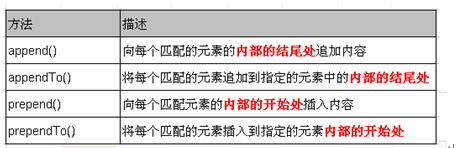
Insert node(1)
Dynamic creation of HTML elements is of no practical use. The newly created node also needs to be inserted into the document, that is, it becomes a child node of a node in the document

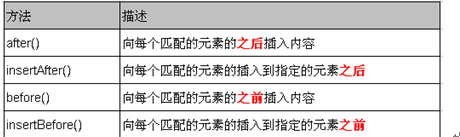
Insert node(2)

The above method can not only insert newly created DOM elements into the document, but also move the original DOM elements.
Delete node
remove(): Removes all matching elements from the DOM. The parameters passed in are used to filter elements based on jQuery expressions. When a node is deleted using the remove() method, all descendant nodes contained in the node will be deleted. will be deleted at the same time. The return value of this method is a reference pointing to the deleted node.
empty(): Empty node – clear all descendant nodes in the element (excluding attribute nodes).
Copy node
clone(): Clone the matching DOM element, and the return value is the cloned copy. But the new node copied at this time does not have any behavior.
clone(true): When copying the element, it also copies the events in the element
Replace node
replaceWith(): Replace all matching elements with the specified HTML or DOM element
replaceAll(): reversed replaceWith() method.
Note: If an event has been bound to the element before replacement, the originally bound event will disappear together with the original element after replacement
Wrap Node
wrap(): Wrap the specified node with other tags. This method is very useful for inserting additional structured tags into the document without destroying the semantics of the original document.
wrapAll(): Wrap all matching elements with one element. The wrap() method wraps all elements individually.
wrapInner(): Wrap the sub-content (including text nodes) of each matching element with other structured tags.
Attribute operations
attr(): Get attributes and set attributes
When a parameter is passed to this method, the specified attribute is obtained for an element
When two parameters are passed to this method, the value of the specified attribute is set for an element
There are many methods in jQuery that are functions to obtain and set. Such as: attr(), html(), text(), val(), height(), width(), css(), etc.
removeAttr(): Remove the specified attribute of the specified element
Set and get HTML, text and values
Read and set the HTML content in an element: html(). This method can be used for XHTML, but not for XML documents
Read and set the text content in an element: text(). This method can be used for both XHTML and XML documents.
Read and set the value in an element: val() ---This method is similar to the value attribute in JavaScript. For text boxes, drop-down list boxes, and radio button boxes, this method can return the value of the element (multiple selection box can only return the first value). If it is a multi-select drop-down list box, an array containing all selected values is returned
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Atom editor mac version download
The most popular open source editor

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

SublimeText3 Linux new version
SublimeText3 Linux latest version

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment






