简介: Ajax 由 HTML 、 JavaScript? 技术、 DHTML 和 DOM 组成,这一杰出的 方法可以将笨拙的 Web 界面转化成交互性的 Ajax 应用程序。 对于 Ajax ,最核心的一个对象是 XMLHttpRequest ,所有的 Ajax 操作都离不开对这 个对象的操作。 创建XMLHttpRequest
简介:
Ajax 由 HTML、JavaScript?技术、DHTML 和 DOM 组成,这一杰出的方法可以将笨拙的Web 界面转化成交互性的 Ajax 应用程序。
对于Ajax,最核心的一个对象是XMLHttpRequest,所有的Ajax操作都离不开对这个对象的操作。
创建XMLHttpRequest对象
对于IE浏览器:
xmlHttp = new ActiveXObject('Microsoft.XMLHTTP');
对于其他浏览器:
xmlHttp = new XMLHttpRequest();
不同的浏览器对javascript中的XMLHttpRequest对象的支持是不一样的,所以需要根据情况做一下判断。
XMLHttpRequest对象相关方法
打开请求
XMLHttpRequest.open(传递方式,地址,是否异步请求)
准备就绪执行
XMLHttpRequest.onreadystatechange
获取执行结果
XMLHttpRequest.responseText
一个简单的php+Ajax的例子:
首先是test.js文件:
var xmlHttp;
function S_xmlhttprequest(){
if(window.ActiveXObject){
xmlHttp=new ActiveXObject('Microsoft.XMLHTTP');
}else if(window.XMLHttpRequest){
xmlHttp=new XMLHttpRequest();
}
}
function php100(url){
S_xmlhttprequest();
xmlHttp.open("GET","do.php?id="+url,true);
xmlHttp.onreadystatechange=byphp;
xmlHttp.send(null);
}
function byphp(){
var byphp100=xmlHttp.responseText;
document.getElementById('php100').innerHTML=byphp100;
}
然后是执行php操作的文件,do.php
<?PHP $id=@$_GET[id];
for($i=1;$i<10;$i++){
echo $id;
}
然后是前端显示页面,test.html
<script src="test.js" type="text/javascript"></script> <a href="#" onclick="php100(1)">1</a> || <a href="#" onclick="php100(2)">2</a> || <a href="#" onclick="php100(3)">3</a> <div id="php100"></div>
 理解SpringBoot和SpringMVC之间的差异及比较Dec 29, 2023 am 09:20 AM
理解SpringBoot和SpringMVC之间的差异及比较Dec 29, 2023 am 09:20 AM对比SpringBoot与SpringMVC,了解它们的差异随着Java开发的不断发展,Spring框架已经成为了许多开发人员和企业的首选。在Spring的生态系统中,SpringBoot和SpringMVC是两个非常重要的组件。虽然它们都是基于Spring框架的,但在功能和使用方式上却有一些区别。本文将重点对比一下SpringBoot与Sprin
 WordPress 网站搭建指南:快速搭建个人网站Mar 04, 2024 pm 04:39 PM
WordPress 网站搭建指南:快速搭建个人网站Mar 04, 2024 pm 04:39 PMWordPress网站搭建指南:快速搭建个人网站随着数字化时代的到来,拥有一个个人网站已经成为了一种时尚和必要。而WordPress作为最受欢迎的网站搭建工具,让搭建个人网站变得更加容易和便捷。本文将为大家提供一个快速搭建个人网站的指南,包含具体的代码示例,希望可以帮助到想要拥有自己网站的朋友们。第一步:购买域名和主机在开始搭建个人网站之前,首先要购买自己
 Vue3中的生命周期函数:快速掌握Vue3的生命周期Jun 18, 2023 am 08:20 AM
Vue3中的生命周期函数:快速掌握Vue3的生命周期Jun 18, 2023 am 08:20 AMVue3是目前前端界最热门的框架之一,而Vue3的生命周期函数是Vue3中非常重要的一部分。Vue3的生命周期函数可以让我们实现在特定的时机触发特定的事件,增强了组件的高度可控性。本文将从Vue3的生命周期函数的基本概念、各个生命周期函数的作用和使用方法以及实现案例等方面进行详细探究和讲解,帮助读者快速掌握Vue3的生命周期函数。一、Vue3的生命周期函数的
 win10电脑怎么快速切屏Jul 10, 2023 am 08:21 AM
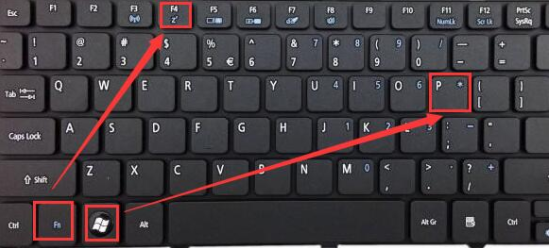
win10电脑怎么快速切屏Jul 10, 2023 am 08:21 AM电脑怎么切屏?在使用电脑的时候,有的朋友会使用两个甚至三个显示屏,但是在使用的时候,就会遇到需要切换屏幕的问题,那么电脑怎么切屏呢?一些朋友不知道电脑快速切屏方法,所以本期将教大家win10电脑怎么快速切屏。win10电脑怎么快速切屏?具体的方法如下:1、外接显示屏以后,同时按下【Fn】+【F4】或者【win】+【P】即可选择外接显示器。2、第二种方法是,在桌面空白处鼠标右键,然后选择【屏幕分辨率】。3、然后在【多显示器】中,就能够切换屏幕了。以上就是小编带来的win10电脑怎么快速切屏的全部内
 分享PyCharm中快速注释代码的技巧,提高工作效率Jan 04, 2024 pm 12:02 PM
分享PyCharm中快速注释代码的技巧,提高工作效率Jan 04, 2024 pm 12:02 PM效率提升!PyCharm中快速注释代码的方法分享在日常的软件开发工作中,我们经常需要注释掉一部分代码进行调试或者调整。如果手动逐行添加注释,这无疑会增加我们的工作量和耗费时间。而PyCharm作为一款强大的Python集成开发环境,提供了快速注释代码的功能,大大提升了我们的开发效率。本文将分享一些在PyCharm中快速注释代码的方法,并提供具体的代码示例。单
 前端开发中sessionStorage的优点及应用案例分析Jan 11, 2024 pm 02:51 PM
前端开发中sessionStorage的优点及应用案例分析Jan 11, 2024 pm 02:51 PMsessionStorage在前端开发中的优势与应用案例分析随着Web应用的发展,前端开发的需求也越来越多样化。前端开发人员需要使用各种工具和技术来提高用户体验,其中,sessionStorage是一个非常有用的工具。本文将介绍sessionStorage在前端开发中的优势,以及几个具体的应用案例。sessionStorage是HTML5提供的一种本地存储方
 win7如何快速截屏Jun 29, 2023 am 11:19 AM
win7如何快速截屏Jun 29, 2023 am 11:19 AMwin7如何快速截屏?win7系统之中有着很多便捷操作功能,可以为各位提供非常多样化的便捷服务。很多win7系统的用户在使用电脑的过程中,想要通过win7系统之中的快捷键进行截屏,但是却不清楚具体的快捷键是哪些,因此无法正常使用,那么,这些快捷截屏键究竟是哪些呢?下面小编就为各位带来win7快速截屏键介绍。win7快速截屏键介绍1、按Prtsc键截图这样获取的是整个电脑屏幕的内容,按Prtsc键后,可以直接打开画图工具,接粘贴使用。也可以粘贴在QQ聊天框或者Word文档中,之后再选择保存即可。2
 VUE3初学者必备的快速开发入门指南Jun 15, 2023 pm 04:38 PM
VUE3初学者必备的快速开发入门指南Jun 15, 2023 pm 04:38 PMVUE3初学者必备的快速开发入门指南Vue是一款流行的JavaScript框架,它的易用性、高度定制性和快速开发模式使得它在前端开发中广受欢迎。而最新的Vue3则推出了更多强大的特性,包括性能优化、TypeScript支持、CompositionAPI以及更好的自定义渲染器等等。本篇文章将为Vue3初学者提供一份快速开发入门指南,帮助你快速上手Vue3开发


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

SublimeText3 Mac version
God-level code editing software (SublimeText3)

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

Zend Studio 13.0.1
Powerful PHP integrated development environment







