After understanding the framework and nodes of DOM (Text Object Model), the most important thing is to use these nodes to process html web pages
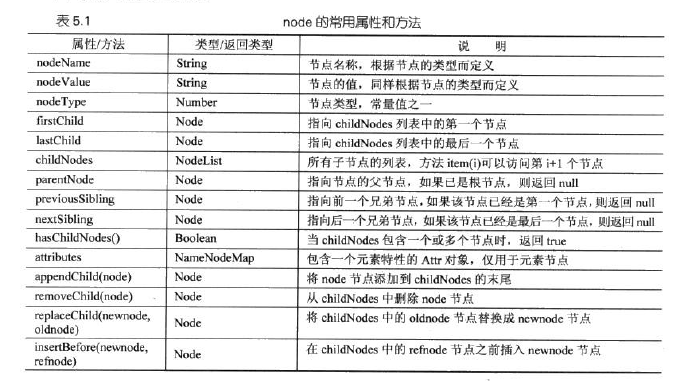
For a DOM node node, there are a series of properties and methods that can be used. Commonly used ones include the following table.

Perfect: http://www.w3school.com.cn/xmldom/dom_element.asp
1. Access node
BOM provides some boundary methods to access nodes, the commonly used ones are getElementsByTagName(), and getElementById()
- Client Language
- HTML
- JavaScript
- CSS
- Server side language
- ASP.NET
- JSP
- PHP
document.getElementById()
//id gets className
2. Detect node type
The type of node can be detected through the nodeType. This parameter returns 12 integer values.
Expression format such as document.nodeType
What is really useful are the three types of model nodes mentioned in the DOM (1) model
Element nodes, text nodes and attribute nodes
1. The return value of element node is 1
2. The attribute node return value is 2
3. The text node text node returns a value of 3
Return: nodeType: 1
This means that certain nodes can be processed individually, which is very practical when searching for nodes. Will talk about it later.
3. Use the relationship between father, son and brother to find nodes
When accessing the node in the first section, use the childNodes attribute of the node to access the text node contained in the element node.
This section uses the parent-child-brother relationship of nodes to find nodes
*Use the hasChildNodes and childNodes attributes to get all the nodes contained in this node
- Sweet and Sour Pork Ribs
- Round Steamed Pork with Vermicelli
- Kimchi Fish
- Chestnut roasted chicken
- Ma Po Tofu
- Sweet and Sour Pork Ribs
- Round Steamed Pork with Vermicelli
- Kimchi Fish
- chestnut roasted chicken
- Ma Po Tofu
//return ul
Using the parent node, the parent node of the specified node was successfully obtained
5. Use parentNode attribute
- Sweet and Sour Pork Ribs
- Round Steamed Pork with Vermicelli
- Kimchi Fish
- chestnut roasted chicken
- Ma Po Tofu
//Output
//tageName:DIV
claaName:colorful
typeOf:object
6.dom’s brotherly relationship
- Sweet and Sour Pork Ribs
- Round Steamed Pork with Vermicelli
- Kimchi Fish
- chestnut roasted chicken
- Ma Po Tofu
Using nextsibling and previousSibling attributes to access sibling nodes looks good.
In order to have good compatibility when using the code, nodeType must be used for judgment
Compatibility processing is as follows:
7. Set node attributes
//Get the title attribute of the image
imgDataBe.setAttribute("src","02.gif");
imgDataBe.setAttribute("title","人情波");
document.write(imgDataBe.getAttribute("title"));
document.write(imgDataBe.getAttribute("alt"));
document.write(imgDataBe.getAttribute("node-data"));
document.write(imgDataBe.getAttribute("node_data"));
}


Set node attributes using the setAttribute() method
var oText = document.createTextNode("Use dom to create a node");
var oText1 = document.createTextNode("Use dom to create node 123");
oP.appendChild(oText);
oP.appendChild(oText1);
document.body.appendChild(oP);
}
There is a P here, test createElement()
9.removeChild removes the node
The code is as follows:
 如何在Go中使用命名管道?May 11, 2023 pm 04:22 PM
如何在Go中使用命名管道?May 11, 2023 pm 04:22 PM命名管道是一种在操作系统中相对比较低级的进程通信方式,它是一种以文件为中介的进程通信方式。在Go语言中,通过os包提供了对命名管道的支持。在本文中,我们将介绍如何在Go中使用命名管道来实现进程间通信。一、命名管道的概念命名管道是一种特殊的文件,可以被多个进程同时访问。在Linux系统中,命名管道是一种特殊的文件类型,它们存在于文件系统的某个位置上,并且可以在
 如何在Go中使用第三方库?May 11, 2023 pm 03:30 PM
如何在Go中使用第三方库?May 11, 2023 pm 03:30 PM在Go语言中,使用第三方库是非常方便的。许多优秀的第三方库和框架可以帮助我们快速地开发应用程序,同时也减少了我们自己编写代码的工作量。但是如何正确地使用第三方库,确保其稳定性和可靠性,是我们必须了解的一个问题。本文将从以下几个方面介绍如何使用第三方库,并结合具体例子进行讲解。一、第三方库的获取Go语言中获取第三方库有以下两种方式:1.使用goget命令首先
 Vue3获取DOM节点的方式有哪些May 11, 2023 pm 04:55 PM
Vue3获取DOM节点的方式有哪些May 11, 2023 pm 04:55 PM1.原生js获取DOM节点:document.querySelector(选择器)document.getElementById(id选择器)document.getElementsByClassName(class选择器)....2.vue2中获取当前组件的实例对象:因为每个vue的组件实例上,都包含一个$refs对象,里面存储着对应的DOM元素或组件的引用。所以在默认情况下,组件的$refs指向一个空对象。可以先在组件上加上ref="名字",然后通过this.$refs.
 如何在 Windows 11 中按需使用 OneDrive 的文件Apr 14, 2023 pm 12:34 PM
如何在 Windows 11 中按需使用 OneDrive 的文件Apr 14, 2023 pm 12:34 PM<p>Windows 系统上的 OneDrive 应用程序允许您将文件存储在高达 5 GB 的云上。OneDrive 应用程序中还有另一个功能,它允许用户选择一个选项,是将文件保留在系统空间上还是在线提供,而不占用您的系统存储空间。此功能称为按需文件。在这篇文章中,我们进一步探索了此功能,并解释了有关如何在 Windows 11 电脑上的 OneDrive 中按需使用文件的各种选项。</p><h2>如何使用 On
 如何在Go中使用WebSocket?May 11, 2023 pm 04:17 PM
如何在Go中使用WebSocket?May 11, 2023 pm 04:17 PM近年来,WebSocket技术已经成为了Web开发中不可或缺的一部分。WebSocket是一种在单个TCP连接上进行全双工通信的协议,它使得客户端和服务器之间的通信更加流畅和高效。如今,很多现代的Web应用程序都使用了WebSocket技术,例如实时聊天、在线游戏以及实时数据可视化等。Go语言作为一个现代的编程语言,自然也提供了很好的支持WebSock
 PHP中的DOM操作指南May 21, 2023 pm 04:01 PM
PHP中的DOM操作指南May 21, 2023 pm 04:01 PM在网页开发中,DOM(DocumentObjectModel)是一个非常重要的概念。它可以让开发者轻松地对一个网页的HTML或XML文档进行修改和操作,比如添加、删除、修改元素等。而PHP中内置的DOM操作库也为开发者提供了丰富的功能,本文将介绍PHP中的DOM操作指南,希望可以帮助到大家。DOM的基本概念DOM是一个跨平台、独立于语言的API,它可以将
 vue dom是什么意思啊Dec 20, 2022 pm 08:41 PM
vue dom是什么意思啊Dec 20, 2022 pm 08:41 PMdom是一种文档对象模型,同时也是用于html编程的接口,通过dom来操作页面中的元素。DOM是HTML文档的内存中对象表示,它提供了使用JavaScript与网页交互的方式。DOM是节点的层次结构(或树),其中document节点作为根。
 如何在Go中使用反转依赖?May 11, 2023 pm 03:39 PM
如何在Go中使用反转依赖?May 11, 2023 pm 03:39 PMGo语言中的反转依赖是一种非常实用的技术,它可以帮助开发者更好地进行软件开发。在本文中,我们将详细介绍什么是反转依赖,并且演示如何在Go语言中使用它来优化软件。一、什么是反转依赖在传统的软件开发中,模块之间存在着依赖关系。一些模块被其他模块所依赖,而另一些模块则依赖于其他模块。这种依赖关系在软件中非常普遍,但同时也会带来很多问题。一旦一个模块的代码发生了变化


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver Mac version
Visual web development tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

Notepad++7.3.1
Easy-to-use and free code editor

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

SublimeText3 Mac version
God-level code editing software (SublimeText3)






