 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Detailed discussion on jQuery's manipulation of DOM element attributes attr() and removeAtrr() methods_jquery
Detailed discussion on jQuery's manipulation of DOM element attributes attr() and removeAtrr() methods_jqueryDetailed discussion on jQuery's manipulation of DOM element attributes attr() and removeAtrr() methods_jquery
How to manipulate element attributes in jQuery:
attr(): Read or write the attribute value of the matching element.
removeAttr(): Remove the specified attribute from the matched element.
attr() method read operation
attr() read operation. What is read is the specified attribute value of the first element in the matching element.
Format: .attr(attributeName), return value type: String. Reading a non-existent attribute will return undefined.
Note that the selection result of the selector may be a set, and here only the attribute value of the first element in the set is obtained.
Look at the example:
paragraph 1
paragraph 2
Running results: Pop-up box displays: title1.
If you want to obtain the attributes of each element separately, you need to use jQuery's loop structure, such as the .each() or .map() method.
The above example can be changed to:
You can get the attributes of each element separately.
attr() method write operation
attr() writing operation. Assign a value to one or more attributes of the matching element.
General format: .attr(attributeName, value), which is to set the value for the attribute.
Return value type: jQuery. It also supports chain method calls.
When performing a write operation, if the specified attribute name does not exist, an attribute with that name will be added, that is, a custom attribute will be added. Its name is attribute name and its value is value.
Writing attributes is performed to match each element in the collection, see example:
This is a paragraph.
This is another paragraph.
After clicking the button, all p's are added with the attribute title="Hello World".
There are two other formats for write operations:
.attr(attributes) and .attr(attributeName, function).
The following are introduced separately.
.attr(attributes):
The attributes type here is PlainObject, which can be used to set multiple attributes at once.
What is PlainObject? A simple understanding is a sequence of key-value pairs surrounded by braces. You can refer to the link at the end of the question for instructions.
Keys and values are separated by colons (:), and each key-value pair is separated by commas (,).
Note: When setting multiple attribute values, the quotation marks of the attribute name are optional (may or may not be present). However, the class attribute is an exception and must be enclosed in quotation marks.
Example:
This is a paragraph.
This is another paragraph.
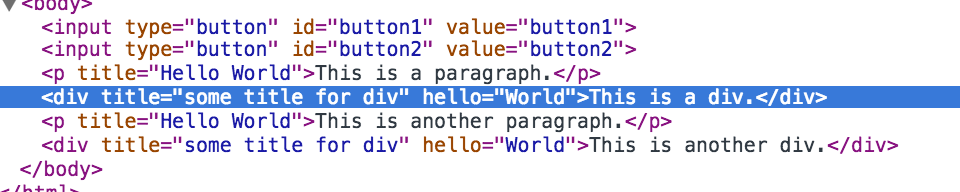
After clicking the two buttons, the element changes to:

Among them, hello in
.attr(attributeName, function(index, oldValue)):
Use a function to set the attribute value. The first parameter of the function is index, and the second parameter is the previous value of the attribute.
Look at the example:
上面的例子,对应的页面结果如下:

当使用一个方法来设定属性值的时候,如果这个set的function没有返回值,或者返回了undefined,当前的值是不会被改变的.
即操作会被忽略.
还是上面的例子,attr()其中的function返回undefined:
如下:
返回的页面效果如下:

即没有进行任何修改操作,还是保持原来的属性值.
注意:jQuery不能修改和
removeAttr()方法
移除匹配元素集合中每一个元素的指定属性.
removeAttr()方法调用的是JavaScript的removeAttribute()方法,但是它能用jQuery对象直接调用,并且它考虑到并处理了各个浏览器上的属性名称可能不统一的问题.
例子:
After clicking the button, the title attribute of
Note: Using removeAttr() to remove onclick will not work on IE6-8. To avoid this problem, the .prop() method should be used.
For example:
$element.prop( "onclick", null );
console.log( "onclick property: ", $element[ 0 ].onclick );
 JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AMJavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AMThe main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AMUnderstanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

Zend Studio 13.0.1
Powerful PHP integrated development environment

SublimeText3 English version
Recommended: Win version, supports code prompts!

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool




