 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Method to transfer value between JavaScript component focus and in-page anchor point_javascript skills
Method to transfer value between JavaScript component focus and in-page anchor point_javascript skillsMethod to transfer value between JavaScript component focus and in-page anchor point_javascript skills
The example in this article describes the method of transferring values between the focus of a JavaScript component and the anchor point on the page. Share it with everyone for your reference. The specific analysis is as follows:
The above two small functions are very useful in some new mobile phone pages.
How to trigger an event when the cursor is placed in the input box, and trigger another event when leaving the input box? Even if the user doesn’t enter anything…
It is very simple to transfer values between pages, but how to transfer values between anchor points within the page?
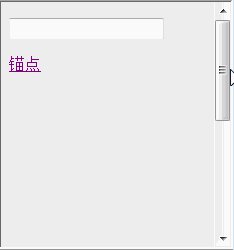
1. Basic goals
There is a page with an input box and a hyperlink. These two things are not related in any way,
Just because the function is not big, I combined the two functions to write it
1. Input box function
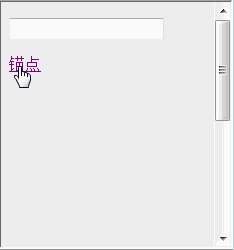
Once the cursor is placed on the dialog box background, it turns red, and once the user clicks the mouse elsewhere, it changes back to gray background

2. Hyperlink function
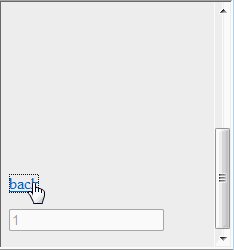
Pass the value text=1 to the bottom anchor point at the bottom of the page through the get method. There is a disabled input box under the bottom anchor point, which keeps polling the text parameter on the address bar
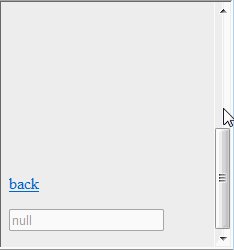
If you don’t click at the beginning, there will be no text parameter, so the input box will always be displayed as null
Once the hyperlink is clicked, the following dialog box changes to 1 after 0.5 seconds. Since it is processed at the millisecond level, the user's perception is processed in real time,

There is a back hyperlink above the disabled one, which clears the parameter transfer of the page. If you pull down the scroll bar again, it will be displayed as null again.
Please note that when values are successfully transferred between anchor points within the page, the browser’s url:

2. Production process
There is no need to introduce any plug-ins, just open an html page to write. Please see the following code:
<script> <br /> /*Change the background color of the page to #eeeeee*/ <br /> window.onload=function(){ <br /> Document.bgColor="#eeeeee"; <br /> Polling(); <br /> <br /> /*When the dialog box gets focus, change the background color to red, otherwise change it back to #eeeeee*/ <br /> Function getFocus(){ <br /> document.bgColor="#ff0000"; <br /> } <br /> <br /> Function loseFocus(){ <br /> Document.bgColor="#eeeeee"; <br /> } <br /> <br /> /*This is a special regular expression for taking the parameters when url get passes the value*/ <br /> Function getUrlParam(name) { <br /> var reg = new RegExp("(^|&)" name "=([^&]*)(&|$)"); var r = window.location.search.substr(1).match(reg); If (r!=null) return unescape(r[2]); return null; <br /> } <br /> <br /> /*Constantly poll to check if any get parameters have been passed*/ <br /> Function synchronous() { <br /> document.getElementById("pollingtext").value =getUrlParam("text"); <br /> } <br /> <br /> Function Polling(){ <br /> synchronous(); setInterval("synchronous()", 500); <br /> } <br /> </script>
I hope this article will be helpful to everyone’s JavaScript programming design.
 Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AM
Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AMThe main difference between Python and JavaScript is the type system and application scenarios. 1. Python uses dynamic types, suitable for scientific computing and data analysis. 2. JavaScript adopts weak types and is widely used in front-end and full-stack development. The two have their own advantages in asynchronous programming and performance optimization, and should be decided according to project requirements when choosing.
 Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AMWhether to choose Python or JavaScript depends on the project type: 1) Choose Python for data science and automation tasks; 2) Choose JavaScript for front-end and full-stack development. Python is favored for its powerful library in data processing and automation, while JavaScript is indispensable for its advantages in web interaction and full-stack development.
 Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AM
Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AMPython and JavaScript each have their own advantages, and the choice depends on project needs and personal preferences. 1. Python is easy to learn, with concise syntax, suitable for data science and back-end development, but has a slow execution speed. 2. JavaScript is everywhere in front-end development and has strong asynchronous programming capabilities. Node.js makes it suitable for full-stack development, but the syntax may be complex and error-prone.
 JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AM
JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltonCorC ;it'saninterpretedlanguagethatrunsonenginesoftenwritteninC .1)JavaScriptwasdesignedasalightweight,interpretedlanguageforwebbrowsers.2)EnginesevolvedfromsimpleinterpreterstoJITcompilers,typicallyinC ,improvingperformance.
 JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AM
JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AMJavaScript can be used for front-end and back-end development. The front-end enhances the user experience through DOM operations, and the back-end handles server tasks through Node.js. 1. Front-end example: Change the content of the web page text. 2. Backend example: Create a Node.js server.
 Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AMChoosing Python or JavaScript should be based on career development, learning curve and ecosystem: 1) Career development: Python is suitable for data science and back-end development, while JavaScript is suitable for front-end and full-stack development. 2) Learning curve: Python syntax is concise and suitable for beginners; JavaScript syntax is flexible. 3) Ecosystem: Python has rich scientific computing libraries, and JavaScript has a powerful front-end framework.
 JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AM
JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AMThe power of the JavaScript framework lies in simplifying development, improving user experience and application performance. When choosing a framework, consider: 1. Project size and complexity, 2. Team experience, 3. Ecosystem and community support.
 The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AM
The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AMIntroduction I know you may find it strange, what exactly does JavaScript, C and browser have to do? They seem to be unrelated, but in fact, they play a very important role in modern web development. Today we will discuss the close connection between these three. Through this article, you will learn how JavaScript runs in the browser, the role of C in the browser engine, and how they work together to drive rendering and interaction of web pages. We all know the relationship between JavaScript and browser. JavaScript is the core language of front-end development. It runs directly in the browser, making web pages vivid and interesting. Have you ever wondered why JavaScr


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Atom editor mac version download
The most popular open source editor

SublimeText3 Linux new version
SublimeText3 Linux latest version

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

SublimeText3 English version
Recommended: Win version, supports code prompts!





