 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Detailed explanation of javascript built-in object operations_javascript skills
Detailed explanation of javascript built-in object operations_javascript skillsDetailed explanation of javascript built-in object operations_javascript skills
1.indexOf() method -----This method is more commonly used
Returns the position where a specified string value first appears in the string
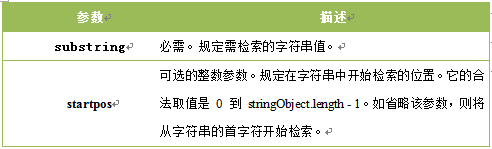
Using format: stringObject.indexOf(substring, startpos)

For example: Find the seat where the second o is located
var mystr="Hello World!"
document.write(mystr.indexOf("o",mystr.indexOf("o") 1));--------The result is: 7
mystr.indexOf("o") -----The result is 4, start from the table below of the string.
document.write(mystr.indexOf("o",5));Start from the fifth position.
The result is: 7
Note: The .indexOf() method is case-sensitive.
.If the string value to be retrieved does not appear, the method returns -1. ·
2. String split split()
The split() method splits a string into a string array and returns this array.
Syntax:
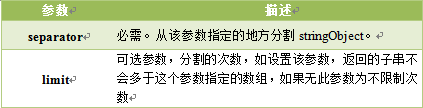
stringObject.split(separator,limit)

Note: If an empty string ("") is used as a separator, each character in the stringObject will be separated.
For example:
var mystr="86-010-85468578";
Separate the string object mystr
with the character "-"document.write( mystr.split("-") "
");---Result 86,010,85468578
Split the string object mystr into each character
document.write( mystr.split("") "
");---Result: 8,6,-,0,1,0,-,8,5,4,6 ,8,5,7,8
Split the string object mystr into characters, split 3 times
mystr.split("",3) ------------Result 8,6,-
3. Extract string substring()
Thesubstring() method is used to extract characters between two specified subscripts in a string.
Syntax:
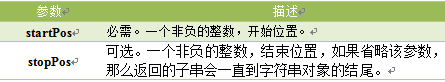
stringObject.substring(starPos,stopPos)

Note:
1. The returned content is all characters from start (including the character at start position) to stop-1, and its length is stop minus start.
2. If the parameters start and stop are equal, then this method returns an empty string (that is, a string with a length of 0).
3. If start is larger than stop, then this method will exchange these two parameters before extracting the substring.
For example:
var mystr="Hello World!"
document.write( mystr.substring(6) "
");----Intercept all characters with subscripts starting from 6---the result is World!
document.write( mystr.substring(5,4 ) );
document.write( mystr.substring(4,5) );------The results are all o and the number of digits taken is 5-4
4. Extract the specified number of characters substr()
Thesubstr() method extracts the specified number of strings starting from the startPos position from the string.
Syntax:
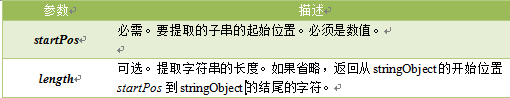
stringObject.substr(startPos,length)

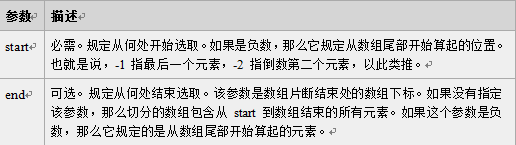
Note: If the parameter startPos is a negative number, the position starting from the end of the string. That is, -1 refers to the last character in the string, -2 refers to the second to last character, and so on.
If startPos is negative and the absolute value is greater than the string length, startPos is 0
Example: var mystr="Hello World!";
document.write( mystr.substr(6) "
");-----------Intercept World
document.write( mystr.substr(0,5) );----Interception-----Hello
5.Math
Round()
Math.round(x)
The random() method returns a random number between 0 and 1 (greater than or equal to 0 but less than 1).
Math.random();
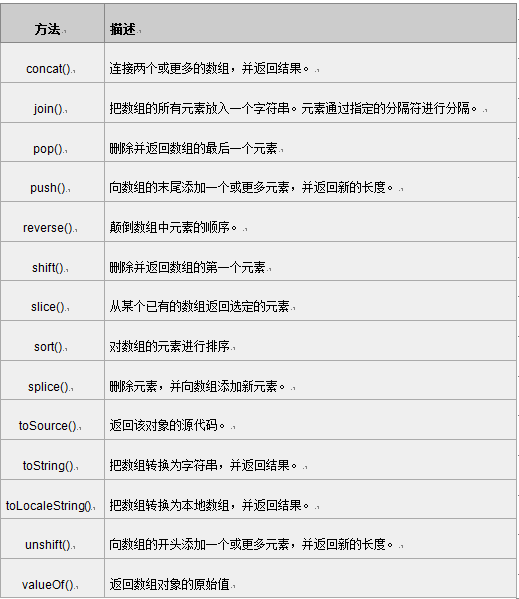
6.Array array object method

concat() method is used to concatenate two or more arrays. This method returns a new array without changing the original array.
Grammar
arrayObject.concat(array1,array2,...,arrayN)
Note: This method does not modify the existing array, but only returns a copy of the concatenated array.
var myarr1= new Array("010")
var myarr2= new Array("-","84697581");
var mycon=myarr1.concat(myarr2);
document.write(mycon) ---Output 010,-,84697581
The description is just a copy.
The join() method is used to put all elements in the array into a string. Elements are separated by the specified delimiter.
var myarr1= new Array("86","010")
var myarr2= new Array("84697581");
var myarr3= myarr1.concat(myarr2);
document.write(myarr3.join("") "
");------The result is 8601084697581
document.write(myarr3.join("_") "
"); -----The result is: 86_010_84697581
document.write(myarr3.join() "
");-----The result is 86,010,84697581. The default is , separated by sign
7. Reverse the order of array elements reverse()
reverse() method is used to reverse the order of elements in an array.
var myarr1= ["我","爱","你"];
document.write(myarr1.reverse());-----结果是 你,爱,我 注意不是reserve 别写错了
8.选定元素slice()
slice() 方法可从已有的数组中返回选定的元素。
arrayObject.slice(start,end)

1.返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
2. 该方法并不会修改数组,而是返回一个子数组
var myarr1= ["我","爱","你"];
document.write(myarr1.slice(1,3)) ----结果是-- 爱,你 和substring一样就对了 不过这是针对数组的 其实取出来的个数就是3-1=2
9.数组排序sort()
sort()方法使数组中的元素按照一定的顺序排列。
语法:
arrayObject.sort(方法函数)

1.如果不指定,则按unicode码顺序排列。
2.如果指定,则按所指定的排序方法排序。
function sortNum(a,b) {
return a-b;
}
var myarr = new Array("80","16","50","6","100","1");
document.write(myarr.sort(sortNum)); ---- j结果是:1,6,16,50,80,100
如果是b-a --结果就是100,80,50,16,6,1
以上就是个人总结的一些常用的javascript内置对象的操作,希望大家能够喜欢。
 JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AMJavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AMThe main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AMUnderstanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

SublimeText3 Chinese version
Chinese version, very easy to use




