I have been busy completing business needs recently and haven’t blogged for a long time. I had a little time today and looked through some front-end codes in recent projects. When I saw the Web color conversion function, it suddenly occurred to me that when we do some color setting/editing requirements, we often involve various color value formats. of exchange. So I decided to record how I implemented this part of the function, write it down and share it with everyone. I hope readers can express their opinions and communicate more.
Look at the problem first
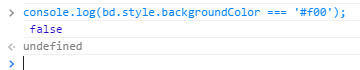
Question 1. When we are doing web front-end development, we often use dom.style.backgroundColor = "#f00" to set the background color of a certain DOM element. We also use similar (why similar? Situation comparison (More, you can use your imagination freely here) var bgc = dom.style.backgroundColor code to get the background color of a certain DOM element. So here comes the question, please look at the picture below:

If the contrast here is not obvious enough, let’s continue reading:

Obviously, the same color value should be equal, but the result is not. And this is not an isolated case. The results obtained by the author in Chrome development tools and Firefox console are consistent.
Question 2: Front-end development work often starts with restoring the UI design draft. During the coding process, we often find designs like this: a box background has a solid color (say: #f00), but with an opacity of 75%. Obviously, in this case we cannot simply set it through dom.style.backgroundColor = "#f00" because the translucent effect cannot be achieved. Turning the topic around, we know that there is an rgba thing in CSS3, which means that we can set a translucent background color through dom.style.backgroundColor = "rgba(255, 0, 0, 0.75)". So, here comes the question again: This conversion is easy to do in Photoshop, but in Javascript, how do we convert ("#f00", 75) into rgba(255, 0, 0, 0.75)? ?
Next, let’s see how I did it.
Convert rgb(a) color value to hexadecimal color (hex)
They are all developers, we understand! It’s better to write code directly than anything else, but here’s the most original one:
var rgbToHex = function(rgb) {
var rRgb = /rgb((d{1,3}),(d{1,3}),(d{1,3}))/,
rRgba = /rgba((d{1,3}),(d{1,3}),(d{1,3}),([.d] ))/,
r, g, b, a, rs = rgb.replace(/s /g, "").match(rRgb),
rsa = rgb.replace(/s /g, "").match(rRgba);
If (rs) {
r = ( rs[1]).toString(16);
r = r.length == 1 ? "0" r : r;
g = ( rs[2]).toString(16);
g = g.length == 1 ? "0" g : g;
b = ( rs[3]).toString(16);
b = b.length == 1 ? "0" b : b;
return {hex: "#" r g b, alpha: 100};
} else if (rsa) {
r = (rsa[1]).toString(16);
r = r.length == 1 ? "0" r : r;
g = (rsa[2]).toString(16);
g = g.length == 1 ? "0" g : g;
b = (rsa[3]).toString(16);
b = b.length == 1 ? "0" b : b;
a = (rsa[4]) * 100
return {hex: "#" r g b, alpha: Math.ceil(a)};
} else {
return {hex: rgb, alpha: 100};
}
};
Why is it said to be the most original? Because when I reviewed the code today, I found that there is still room for evolution. Next, let’s compare the evolved (optimized) code:
var rgbToHex = function(rgb) {
var rRgba = /rgba?((d{1,3}),(d{1,3}),(d{1,3})(,([.d] ))?)/,
r, g, b, a,
rsa = rgb.replace(/s /g, "").match(rRgba);
If (rsa) {
r = (rsa[1]).toString(16);
r = r.length == 1 ? "0" r : r;
g = (rsa[2]).toString(16);
g = g.length == 1 ? "0" g : g;
b = (rsa[3]).toString(16);
b = b.length == 1 ? "0" b : b;
a = ( (rsa[5] ? rsa[5] : 1)) * 100
return {hex: "#" r g b, alpha: Math.ceil(a)};
} else {
return {hex: rgb, alpha: 100};
}
};
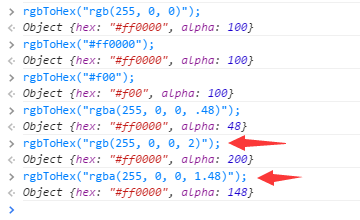
Not to mention the missing if branch, it is obvious just from the amount of code! Next, let’s see if the result of the conversion is as we expected. To do this, I executed the following lines of code in the console:

Judging from the execution results, our method seems to have achieved our purpose. However, attentive friends should have noticed that there are two red arrows in the picture. Is there any pitfall here? good. Let's take a closer look at the color parameter rgb(255, 0, 0, 2) passed in the first arrow. In fact, this is not a legal color value. The color value in rgb format does not have the fourth (transparency) parameter. ; look at rgba(255, 0, 0, 1.48) in the second arrow. The format here is OK, but the transparency is 1.48, which is not a legal transparency value. In both cases, our method was executed normally and returned normally. This shows that our method still has room for further evolution, and we will leave it to everyone to use it!
Convert hexadecimal color (hex) to rgba format
In daily development, the color values we most commonly use should be the color values in hexadecimal format (#ff0000, #f00, etc.). If we need to convert the color values to rgba format when using them, we What to do?
var hexToRgba = function(hex, al) {
var hexColor = /^#/.test(hex) ? hex.slice(1) : hex,
alp = hex === 'transparent' ? 0 : Math.ceil(al),
r, g, b;
hexColor = /^[0-9a-f]{3}|[0-9a-f]{6}$/i.test(hexColor) ? hexColor : 'fffff';
If (hexColor.length === 3) {
hexColor = hexColor.replace(/(w)(w)(w)/gi, '$1$1$2$2$3$3');
}
r = hexColor.slice(0, 2);
g = hexColor.slice(2, 4);
b = hexColor.slice(4, 6);
r = parseInt(r, 16);
g = parseInt(g, 16);
b = parseInt(b, 16);
Return {
hex: '#' hexColor,
alpha: alp,
rgba: 'rgba(' r ', ' g ', ' b ', ' (alp / 100).toFixed(2) ')'
};
};
Similarly, we also write a verification code to test whether our conversion is normal:

Judging from the execution results, there is no problem with our method and we can get the conversion results we want. But here we are still left with two red arrows, illegal transparency and illegal color value. This part of the evolution function is also left to everyone, haha...
Finally, the mutual conversion between web page color values is actually a commonplace problem. I have simply listed one here. I believe there are more and better methods that can be used. Everyone is welcome to propose. Let’s communicate and make progress together~~
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

WebStorm Mac version
Useful JavaScript development tools

Notepad++7.3.1
Easy-to-use and free code editor

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.





