I haven’t posted a post for a long time. Today I suddenly analyzed the implementation principle of the extend method in JQuery. The purpose is to improve my understanding of JQuery, and also want to understand how JavaScript masters write JS. Please correct me if there are any deficiencies. Thanks!
The following is the source code of JQuery.extend method:
jQuery.extend = jQuery.fn.extend = function() {
var options, name, src, copy, copyIsArray, clone,
target = arguments[0] || {}, // target object
i = 1,
length = arguments.length,
deep = false;
// Handle deep copy situation (the first parameter is boolean type and true)
If ( typeof target === "boolean" ) {
deep = target;
target = arguments[1] || {};
// Skip the first parameter (whether to deep copy or not) and the second parameter (target object)
i = 2;
}
// If the target is not an object or function, initialize to an empty object
If ( typeof target !== "object" && !jQuery.isFunction(target) ) {
Target = {};
}
// If only one parameter is specified, jQuery itself is used as the target object
If ( length === i ) {
target = this;
--i; }
for ( ; i // Only deal with non-null/undefined values
If ( (options = arguments[ i ]) != null ) {
// Extend the base object
for ( name in options ) {
src = target[name]; copy = options[ name ];
// Prevent never-ending loop
If ( target === copy ) {
Continue;
// If the object contains an array or other objects, use recursion to copy
If ( deep && copy && ( jQuery.isPlainObject(copy) || (copyIsArray = jQuery.isArray(copy)) ) ) {
// Processing arrays If (copyIsArray) {
copyIsArray = false;
// If the array does not exist in the target object, create an empty array;
clone = src && jQuery.isArray(src) ? src : [];
clone = src && jQuery.isPlainObject(src) ? src : {};
// Never change the original object, only make a copy
target[ name ] = jQuery.extend( deep, clone, copy );
// Do not copy UNDEFINED value
target[name] = copy;
}
// Return the modified object
Return target;
};
From the above analysis, we can see that the extend function supports deep copy. So what is deep copy in JS?

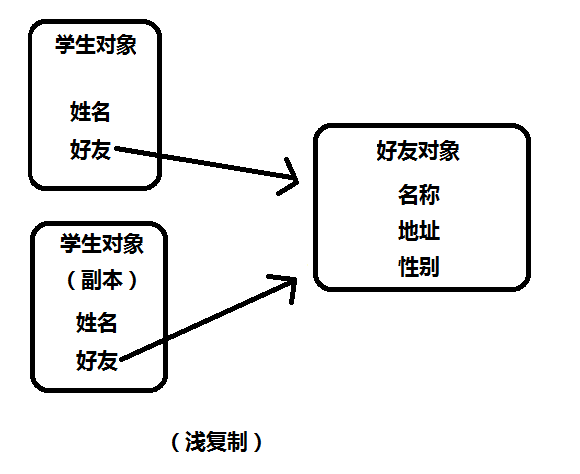
As can be seen from the picture above, both student objects have their own friend objects, and the modification of one is completely transparent to the other (without any impact). The above is my understanding of deep copying. If there is anything wrong, please don’t laugh. Thank you.
 So how does the JQuery.extend method implement shallow copy and deep copy?
So how does the JQuery.extend method implement shallow copy and deep copy?
1. JQuery.extend (source object)
Expand the source object to the jQuery object, that is, copy the properties and methods of the source object to jQuery. Use jQuery as the target object, the source code is as follows:
Copy code
}
【Example 1】: Extend the method of person object to jQuery object.
Copy code
}
};
jQuery.extend(person); // Extend the person object to the jQuery($) object
jQuery.showName("admin"); // Name: admin
$.showName("admin"); // Name: amdin
alert("Sex: " $.sex); // Sex: male
[Example 2] Verify that using this form of extend method is shallow copy.
Copy code
}
};
jQuery.extend(person); // Extend the person object to the jQuery($) object
alert($.language); // java, c, sql
$.language.push('PL/SQL'); // Modify the expanded object
alert(person.language); // java, c, sql, PL/SQL
person.language.pop();
alert($.language); // java, c, sql
From the above example, we can find that any modification of the language array by either the expanded object ($) or the source object (person) will affect the other party. This is shallow copy
2. JQuery.extend (target object, source object)
Copy the properties and methods of the source object to the target object, using shallow copy.
[Example] Create person and student objects respectively, and then extend the person's attributes and methods to the student object through the jQuery.extend method.
var person = {
Language: ['java', 'c ', 'sql'],
ShowName : function(name){
alert("Name: " name);
}
};
var student = {
ShowNum : function(num){
alert("Num: " num);
}
};
jQuery.extend(student, person); // Extend the person object to the specified student object
student.showName("admin");
alert(student.language);
3. JQuery.extend (boolean, source object)
The boolean parameter in this method indicates whether to use deep copy. If it is true, deep copy will be used.
[Example] Extend the person object to the jQuery object
var person = {
Language: ['java', 'c ', 'sql'],
ShowName : function(name){
alert("Name: " name);
}
};
jQuery.extend(true, person); // Extend the person object to the jQuery object
alert($.language); // java, c, sql
$.language.push('PL/SQL'); // Modify the expanded object
alert(person.language); // java, c, sql
person.language.pop();
From the above example, we can see that modifications to $.language will not affect the language attribute in person. This is deep copy
4. JQuery.extend (boolean, target object, source object)
Determines whether to use deep copy to extend the source object onto the target object. As follows:
[Example] Create person and student objects respectively, and then extend the person's attributes and methods to the student object through the jQuery.extend method.
var person = {
ShowName : function(name){
alert("Name: " name);
}
};
var student = {
Language: ["java", "c ", "javascript"],
ShowNum : function(num){
alert("Num: " num);
}
};
var target = jQuery.extend(person, student);
alert(target.language); // java, c, javascript
target.language.push("PL/SQL");
alert(student.language); // java, c, javascript, PL/SQL
student.language.pop();
alert(target.language); // java, c, javascript
var target2 = jQuery.extend(true, person, student);
alert(target2.language); // java, c, javascript
target2.language.push("PL/SQL");
alert(student.language); // java, c, javascript
student.language.pop();
alert(target2.language); // java, c, javascript, PL/SQL
The above is my understanding of the extend method. Please correct me if there is anything incorrect. Thank you very much!
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 English version
Recommended: Win version, supports code prompts!

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

Zend Studio 13.0.1
Powerful PHP integrated development environment

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),






