A brief analysis of JavaScript events and methods_javascript skills
Click a hyperlink to trigger an event
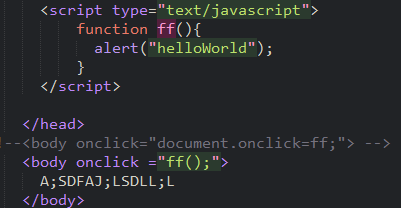
1. Use onclick of a tag
This way of writing has a drawback, that is, after clicking, the page will be refreshed and returned to the top of the page.
How to do it without refreshing?
2. The difference between # and javascript: void (0)
When the hyperlink is a "dead link", use the difference between # and javascript:void(0);.
Void(0) is a useless value, it won’t go anywhere, it has no meaning
And # will refresh the current page.
3. Alternatively, use the href of the a tag
Only the JavaScript in the href of the hyperlink needs to add "javascript:",
Because it is not an event, but treats "javascript:" as a network protocol like "http:", "ftp:", "thunder://", "ed2k://", and "mailto:", Handed over to js parsing engine for processing.
Special emphasis on methods
1. Do not start a new line
Generally when writing braces in js, they should be followed directly instead of starting a new line,
The reason is that js will automatically add a "semicolon" at the end of the statement. If the braces are placed on a new line, the "semicolon" will be automatically added after the return statement, and the return value will become undefined.
2. No need to declare the return value type
No need to declare return value type or parameter type. Function definitions begin with function.
JavaScript does not require all paths to have return values like C# and Java. If there is no return value, it is undefined.
3. No method overloading
There is no method overloading in JavaScript.
Writing parameters in methods is called named parameters
The user calls a method that calculates the sum of multiple numbers. How to get the number of parameters in the method?
Please use arguments object!
Anonymous function
1. Method 1
var f1=function(p1,p2){ return p1 p2; };//Assign the function to a variable
Anonymous functions cannot be called and can only be assigned to a variable. Since it is an assignment statement, a semicolon must be added after it
Application:
document.getElementById(‘btn’).onclick=function(){}
2. Method 2
(function(p1,p2){alert(p1 p2);})(20,30);
3. Method 3
var m1=new Function(“p1”,”p2”,”p3”,”return p1 p2 p3”);
alert(m1(1,2,3));low performance
There are many uses of this kind of anonymous function in jQuery
Extension method prototype
Set the extension method through the prototype of the class object,
The declaration of the extension method must be executed before using the extension method. JS functions do not have special function default value syntax, but you can not pass a value to the parameter. The parameter value without passing a value is undefined. You can make your own judgment to set the default value.
var msg ='xiaoming@111.com';
String.prototype.isEmail = function(){
return this.indexof('@')!= -1 ?true:false;
};
alert(msg.isEmail);
Event
1. Call event

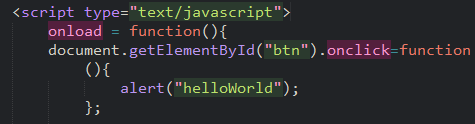
2. Register event
Only after the page is loaded can events be registered for the elements of the page.
So onload = function(){
//Register event here
};

Page load event

The above is the entire content of this article. I hope it can give everyone a new understanding of JavaScript events and methods
 Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AM
Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AMThe main difference between Python and JavaScript is the type system and application scenarios. 1. Python uses dynamic types, suitable for scientific computing and data analysis. 2. JavaScript adopts weak types and is widely used in front-end and full-stack development. The two have their own advantages in asynchronous programming and performance optimization, and should be decided according to project requirements when choosing.
 Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AMWhether to choose Python or JavaScript depends on the project type: 1) Choose Python for data science and automation tasks; 2) Choose JavaScript for front-end and full-stack development. Python is favored for its powerful library in data processing and automation, while JavaScript is indispensable for its advantages in web interaction and full-stack development.
 Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AM
Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AMPython and JavaScript each have their own advantages, and the choice depends on project needs and personal preferences. 1. Python is easy to learn, with concise syntax, suitable for data science and back-end development, but has a slow execution speed. 2. JavaScript is everywhere in front-end development and has strong asynchronous programming capabilities. Node.js makes it suitable for full-stack development, but the syntax may be complex and error-prone.
 JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AM
JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltonCorC ;it'saninterpretedlanguagethatrunsonenginesoftenwritteninC .1)JavaScriptwasdesignedasalightweight,interpretedlanguageforwebbrowsers.2)EnginesevolvedfromsimpleinterpreterstoJITcompilers,typicallyinC ,improvingperformance.
 JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AM
JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AMJavaScript can be used for front-end and back-end development. The front-end enhances the user experience through DOM operations, and the back-end handles server tasks through Node.js. 1. Front-end example: Change the content of the web page text. 2. Backend example: Create a Node.js server.
 Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AMChoosing Python or JavaScript should be based on career development, learning curve and ecosystem: 1) Career development: Python is suitable for data science and back-end development, while JavaScript is suitable for front-end and full-stack development. 2) Learning curve: Python syntax is concise and suitable for beginners; JavaScript syntax is flexible. 3) Ecosystem: Python has rich scientific computing libraries, and JavaScript has a powerful front-end framework.
 JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AM
JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AMThe power of the JavaScript framework lies in simplifying development, improving user experience and application performance. When choosing a framework, consider: 1. Project size and complexity, 2. Team experience, 3. Ecosystem and community support.
 The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AM
The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AMIntroduction I know you may find it strange, what exactly does JavaScript, C and browser have to do? They seem to be unrelated, but in fact, they play a very important role in modern web development. Today we will discuss the close connection between these three. Through this article, you will learn how JavaScript runs in the browser, the role of C in the browser engine, and how they work together to drive rendering and interaction of web pages. We all know the relationship between JavaScript and browser. JavaScript is the core language of front-end development. It runs directly in the browser, making web pages vivid and interesting. Have you ever wondered why JavaScr


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

SublimeText3 Linux new version
SublimeText3 Linux latest version

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

SublimeText3 English version
Recommended: Win version, supports code prompts!

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.






