Home >Web Front-end >JS Tutorial >Notes on using Lab.js for the first time_javascript skills
Notes on using Lab.js for the first time_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:12:201315browse
Dynamic loading of JS functions
Generally, when we need to load js files, we will use script tags, similar to the following code:
However, directly using script tags to load js files will have the following disadvantages:
1. Strict reading order. Since the browser reads Javascript files in the order in which <script> appears in the web page, and then runs them immediately, when multiple files depend on each other, the file with the least dependency must be placed first, and the one with the greatest dependency must be placed first. The file must be placed at the end, otherwise the code will report an error. </p>
<p>2. Performance issues. The browser uses "synchronous mode" to load the <script> tag, which means that the page will be "blocked", waiting for the JavaScript file to be loaded before running the subsequent HTML code. When there are multiple <script> tags, the browser cannot read them at the same time. It must read one before reading the other, which causes the reading time to be greatly extended and the page response to be slow. </p>
<p>At this time we will think of dynamically loading JS. The implementation method of dynamically loading JS is similar to the following code</p>
<p></p>
<div class="codetitle">
<span><a style="CURSOR: pointer" data="44841" class="copybut" id="copybut44841" onclick="doCopy('code44841')"><u>Copy code</u></a></span> The code is as follows:</div>
<div class="codebody" id="code44841">
<br>
/*<br>
*@desc: Dynamically add script<br>
*@param src: The address of the loaded js file <br>
*@param callback: The callback function that needs to be called after the js file is loaded<br>
*@demo:<br>
addDynamicStyle('http://webresource.c-ctrip.com/code/cquery/LABjs/LAB.js', function () {<br>
alert('lab.js on Ctrip server is loaded')<br>
});<br>
*/<br>
function addDynamicJS(src, callback) {<br>
var script = document.createElement("script");<br>
script.setAttribute("type", "text/javascript");<br>
script.src = src[i];<br>
Script.charset = 'gb2312';<br>
Document.body.appendChild(script);<br>
If (callback != undefined) {<br>
script.onload = function () {<br>
callback();<br>
}<br>
}<br>
}<br>
</div>
<p>This will not cause page blocking, but it will cause another problem: the Javascript file loaded in this way is not in the original DOM structure, so the callback functions specified in the DOM-ready (DOMContentLoaded) event and window.onload event Has no effect on it. </p>
<p>At this time we will think of using some external function libraries to effectively manage JS loading issues. </p>
<p><strong>Let’s get to the point and talk about LAB.js</strong></p>
<p>LAB.js</p>
<p>If we use the traditional method to load js, the code written will generally be as shown in the code below. <br>
</p>
<div class="codetitle">
<span><a style="CURSOR: pointer" data="22815" class="copybut" id="copybut22815" onclick="doCopy('code22815')"><u>Copy code</u></a></span> The code is as follows:</div>
<div class="codebody" id="code22815">
<br>
<script src="aaa.js"></script>
If we use LAB.js, to implement the above code function, use the following method
Multiple $LAB chains can be run at the same time, but they are completely independent and there is no order relationship. If you want to ensure that one JavaScript file runs after another, you can only write them in the same chain operation. Only when certain scripts are completely unrelated should you consider splitting them into different $LAB chains, indicating that there is no correlation between them.
General usage examples
$LAB
.script("script1.js") // script1, script2, and script3 are not dependent on each other and can be executed in any order
.script("script2.js")
.script("script3.js")
.wait(function(){
alert("Scripts 1-3 are loaded!");
})
.script("script4.js") //You must wait for script1.js, script2.js, script3.js to complete before execution
.wait(function(){script4Func();});
$LAB
.script("script.js")
.script({ src: "script1.js", type: "text/javascript" })
.script(["script1.js", "script2.js", "script3.js"])
.script(function(){
// assuming `_is_IE` defined by host page as true in IE and false in other browsers
If (_is_IE) {
return "ie.js"; // only if in IE, this script will be loaded
}
else {
return null; // if not in IE, this script call will effectively be ignored
}
})
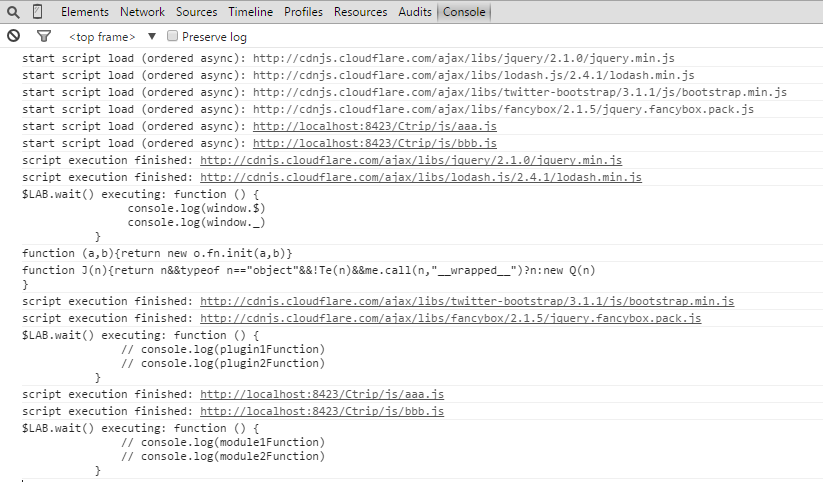
View the loading information of LAB.js in the console
If you want to debug or see the loading information of each js on the console, you can use the $LAB.setGlobalDefaults method. Please see the code example for specific usage.
At this time open the console and see the information, as shown below:

I believe you will be amazed by the debugging function of Lab.js when you see this. In fact, Lab.js is indeed quite powerful, and I only understand some of its superficial functions. Write it down first and share it for your own convenience in the future.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

