 Web Front-end
Web Front-end JS Tutorial
JS Tutorial EasyUI, click to open the edit box and get the focus of the edit box_jquery
EasyUI, click to open the edit box and get the focus of the edit box_jqueryonClickRow: function(rowIndex, rowData){
var editor = $('#datagrid').datagrid('getEditor', {index:rowIndex,field:"buyNum"});
editor.target.focus();
}
Click on a line to open the edit box and place the cursor in the edit box.
rowIndex: It is the row index of the current page of the row that opens the edit box, starting from 0;
buyNum: is the name of the field that opens the edit box.
The above is a little tip summarized by me, I hope you all like it.
 easyui是jquery插件吗Jul 05, 2022 pm 06:08 PM
easyui是jquery插件吗Jul 05, 2022 pm 06:08 PMeasyui是jquery插件。easyui是基于JQuery的一个前台ui界面的插件,用于帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。easyui是个完美支持HTML5网页的框架,可以帮助开发者节省网页开发的时间和规模。
 寻找抛物线的顶点、焦点和准线的C/C++程序Sep 05, 2023 pm 05:21 PM
寻找抛物线的顶点、焦点和准线的C/C++程序Sep 05, 2023 pm 05:21 PMAsetofpointsonaplainsurfacethatformsacurvesuchthatanypointonthatcurveisequidistantfromapointinthecenter(calledfocus)isaparabola.Thegeneralequationfortheparabolaisy=ax2+bx+cThevertexofaparabolaisthecoordinatefromwhichittakesthesharpestturnwhereasaisth
 jquery怎么去除焦点Feb 17, 2023 am 10:20 AM
jquery怎么去除焦点Feb 17, 2023 am 10:20 AMjquery去除焦点的方法:1、通过“document.getElementById('test').focus()”获取焦点;2、使用“document.getElementById('test').blur();”方法移除焦点即可。
 使用PHP和jQuery EasyUI开发一个高效的后台管理系统Jun 27, 2023 pm 01:21 PM
使用PHP和jQuery EasyUI开发一个高效的后台管理系统Jun 27, 2023 pm 01:21 PM随着互联网的发展,越来越多的企业需要开发一个高效的后台管理系统来管理和处理数据,为企业的发展提供有力的支持。在这样的背景下,PHP和jQueryEasyUI成为了非常流行的开发技术。PHP是一种广泛应用的服务器端脚本语言,具有开源、跨平台、易学易用等优点,并且拥有丰富的函数库和大量的开源框架,可以快速地搭建一个高效的后台管理系统。而jQueryEasyU
 使用jQuery EasyUI创建现代化的网页界面Feb 23, 2024 pm 10:18 PM
使用jQuery EasyUI创建现代化的网页界面Feb 23, 2024 pm 10:18 PM利用jQueryEasyUI打造现代化网页界面在当今互联网的快速发展中,网页设计变得越来越重要。为了吸引用户、提升用户体验以及展现专业性,设计一个现代化的网页界面至关重要。为了实现这一目标,我们可以利用jQueryEasyUI这个优秀的前端框架来简化开发过程。下面将介绍如何利用jQueryEasyUI打造现代化网页界面,并提供一些具体的代码示例。什么是
 焦点的意思是什么Aug 08, 2023 pm 04:10 PM
焦点的意思是什么Aug 08, 2023 pm 04:10 PM焦点的意思有4种,分别是:1、透镜焦点,指通过透镜或反射器所形成的光线交汇的地方;2、关注焦点,指人们在某一特定问题或事件中的关注点或关注重点;3、焦点照明,在照明中是指通过调整灯光的角度和位置来突出或强调特定的目标或区域;4、焦点词,指的是在一个句子或篇章中起着特殊强调作用的词语,可以改变句子的意义或重点。
 探索jQuery EasyUI的网页设计灵感和技巧Feb 25, 2024 pm 09:12 PM
探索jQuery EasyUI的网页设计灵感和技巧Feb 25, 2024 pm 09:12 PMjQueryEasyUI是一个基于jQuery的用户界面插件框架,它提供了丰富的易用的界面组件和插件,可以帮助开发者快速构建美观且功能强大的网页。在本文中,我们将探讨通过使用jQueryEasyUI带来的网页设计灵感与技巧,并给出具体的代码示例。1.响应式布局响应式设计是现代网页设计的重要趋势,它可以使网页在不同设备上呈现最佳的用户体验。jQuery
 iPhone自行阻止联系人:修复Apr 20, 2024 am 08:10 AM
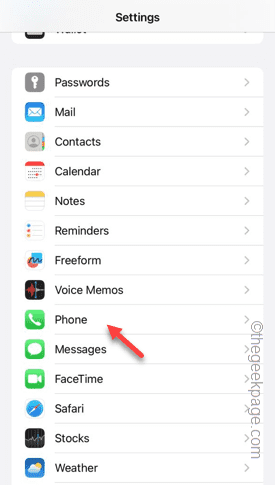
iPhone自行阻止联系人:修复Apr 20, 2024 am 08:10 AM您的iPhone是否自行阻止了手机上的某些联系人?这对您来说可能是一个巨大的问题,因为该人将无法以任何方式与您联系。您甚至不会意识到此人已被阻止,因为不会有任何类型的通知。解决此问题应该是您的首要任务。修复1–禁用静音未知呼叫者选项iPhone具有此功能,它可以自动将来自未知来电者的任何来电静音(手机号码不会保存在联系人列表中)。这可以自动将呼叫静音。步骤1–您必须点击以⚙️打开设备上的设置。步骤2–找到并打开“电话”应用程序,同时向下进行各种设置。步骤3–在“电话设置”页面中,向下滚动并找到“


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Chinese version
Chinese version, very easy to use

SublimeText3 English version
Recommended: Win version, supports code prompts!

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

Dreamweaver CS6
Visual web development tools

WebStorm Mac version
Useful JavaScript development tools




