 Web Front-end
Web Front-end CSS Tutorial
CSS Tutorial Summary of things to pay attention to in XHTML CSS design under Web2.0_Experience exchange
Summary of things to pay attention to in XHTML CSS design under Web2.0_Experience exchangeNotes:
1. Statements other than selecting DOCTYPE must be written in lowercase English letters. These include mouse actions generated by Macromedia Dreamweaver, such as OnMouseOver, which must also be modified to onmouseover.
2. XHTML syntax requires that all tags must have a beginning and an end. For example,
and
, etc. For unpaired tags, it is required to add a space at the end of the tag, followed by a "/". For example,is written as
and
3. All XML tags must be nested reasonably. For example:
must be changed to:
, that is to say, the nesting layer by layer must be strictly symmetrical.
4. All attributes must be enclosed in quotation marks "". For example:
5. Put all ), which is not part of the label, must be encoded as & g t ; , any ampersand (&) that is not part of the entity must be encoded as & amp ; . (There are no spaces between the above code letters)
6. Assign a value to all attributes. For example :
7. Do not use "--" in the comment content.For example: You can replace the internal dotted lines with equal signs or spaces .
The first is the standard way of writing the file header:
CODE:
ttp://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd\" target=\"_blank\">http://www.w3.org/TR/xhtml1/DTD /xhtml1-transitional.dtd">
http ://www.w3.org/1999/xhtml" lang="utf-8">
[Copy to clipboard]
In terms of the definition of CSS, it is worth recommending a universal font setting scheme, the content is as follows:
CODE:
body { font -family : "Lucida Grande", Verdana, Lucida, Arial, Helvetica, Song Dynasty, sans-serif; }
[Copy to clipboard]
Fonts are selected in the order listed. If the user's computer contains the Lucida Grande font, the document will be designated Lucida Grande.If not, it is designated as the Verdana font, if there is no Verdana, it is designated as the Lucida font, and so on;
Lucida Grande font is suitable for Mac OS X;
Verdana font is suitable for all Windows system;
Lucida is suitable for UNIX users;
"Song Ti" is suitable for simplified Chinese users;
If none of the listed fonts are available, the default sans-serif Fonts are guaranteed to be called.
Four pseudo-classes are used in CSS to define link styles, namely: a:link, a:visited, a:hover and a:active, for example:
a :link{font-weight : bold ;text-decoration : none ;color : #c00 ;}
a:visited {font-weight : bold ;text-decoration : none ;color : #c30 ;}
a :hover {font-weight : bold ;text-decoration : underline ;color : #f60 ;}
a:active {font-weight : bold ;text-decoration : none ;color : #F90 ;}
But you must pay attention to the order when writing. The correct order is: LVHA. If you don't write it like this, the effect may be different from what you expected.
The layout standardization of the middle part and the non-table implementation of the menu require practical guidance, so I won’t write anything here. Let’s write some records about code verification.
XHTML validation common error causes comparison table:
No DOCTYPE Found! Falling Back to HTML 4.01 Transitional--DOCTYPE is not defined.
No Character Encoding Found! Falling back to UTF-8.--Undefined language encoding.
end tag for "img" omitted, but OMITTAG NO was specified--the image tag is not closed with "/".
an attribute value specification must be an attribute value literal unless SHORTTAG YES is specified--the attribute value must be quoted.
element "DIV" undefined---DIV tag cannot be used in uppercase, it must be changed to lowercase div.
required attribute "alt" not specified---The image needs to add the alt attribute.
required attribute "type" not specified---The tag called by JS or CSS misses the type attribute.
CSS2 validation common error causes comparison table:
(Warning) Invalid number: color909090 is not a color value: 909090 ---The hexadecimal color value must be added with a "#" sign, that is, #909090
(Warning) Invalid number: margin-topUnknown dimension: 6pixels ---pixels is not a unit value, the correct way to write it is 6px
(Warning) The attribute scroll_bar-face-color does not exist: #eeeeee --- Define the scroll bar Color is a non-standard attribute
(Warning)Line: 0 font-family: It is recommended that you specify a type family as the last choice--W3C recommends that when defining fonts, it ends with a type of font, such as "sans- serif" to ensure that web fonts can be displayed under different operating systems
(Warning)Line: 0 can't find the warning message for otherprofile--Indicates that there are non-standard attributes or values in the code, check The program cannot determine and provide corresponding warning information
 C++开发注意事项:避免C++代码中的空指针异常Nov 22, 2023 pm 02:38 PM
C++开发注意事项:避免C++代码中的空指针异常Nov 22, 2023 pm 02:38 PMC++开发中,空指针异常是一种常见的错误,经常出现在指针没有被初始化或被释放后继续使用等情况下。空指针异常不仅会导致程序崩溃,还可能造成安全漏洞,因此需要特别注意。本文将介绍如何避免C++代码中的空指针异常。初始化指针变量C++中的指针必须在使用前进行初始化。如果没有初始化,指针将指向一个随机的内存地址,这可能导致空指针异常。要初始化指针,可以将其指向一个可
 Python开发注意事项:避免常见的内存泄漏问题Nov 22, 2023 pm 01:43 PM
Python开发注意事项:避免常见的内存泄漏问题Nov 22, 2023 pm 01:43 PMPython作为一种高级编程语言,具有易学易用和开发效率高等优点,在开发人员中越来越受欢迎。但是,由于其垃圾回收机制的实现方式,Python在处理大量内存时,容易出现内存泄漏问题。本文将从常见内存泄漏问题、引起问题的原因以及避免内存泄漏的方法三个方面来介绍Python开发过程中需要注意的事项。一、常见内存泄漏问题内存泄漏是指程序在运行中分配的内存空间无法释放
 利用localstorage存储数据的步骤和注意事项Jan 11, 2024 pm 04:51 PM
利用localstorage存储数据的步骤和注意事项Jan 11, 2024 pm 04:51 PM利用localStorage存储数据的步骤和注意事项本文主要介绍如何使用localStorage来存储数据,并提供相关的代码示例。LocalStorage是一种在浏览器中存储数据的方式,它可以将数据保存在用户的本地计算机上,而不需要通过服务器。下面是使用localStorage存储数据的步骤和需要注意的事项。步骤一:检测浏览器是否支持LocalStorage
 Golang函数的可变函数参数使用注意事项May 17, 2023 pm 06:01 PM
Golang函数的可变函数参数使用注意事项May 17, 2023 pm 06:01 PMGolang是一种强类型、静态编程语言,其函数设计灵活,其中可变函数参数也是常见的实现方式之一,通常会用于函数参数个数不确定或者需要动态参数传递的场景。可变函数参数的使用虽然方便有效,但是也存在一些需要注意的问题,本文将详细介绍一下可变函数参数的使用注意事项。一、什么是可变函数参数?在Golang中,如果我们需要定义一个函数,但是无法确定该函数的参数个数,那
 Laravel开发注意事项:避免常见的安全漏洞Nov 22, 2023 am 09:34 AM
Laravel开发注意事项:避免常见的安全漏洞Nov 22, 2023 am 09:34 AMLaravel是一种广泛用于开发Web应用程序的PHP框架。它提供了许多方便易用的功能,以帮助开发者快速构建和维护应用程序。然而,与所有Web开发框架一样,Laravel也有一些可能导致安全漏洞的地方。在本文中,我们将重点介绍一些常见的安全漏洞,并提供一些注意事项,以帮助开发者避免这些问题。输入验证输入验证是防止用户提交恶意数据到应用程序的重要步骤。在Lar
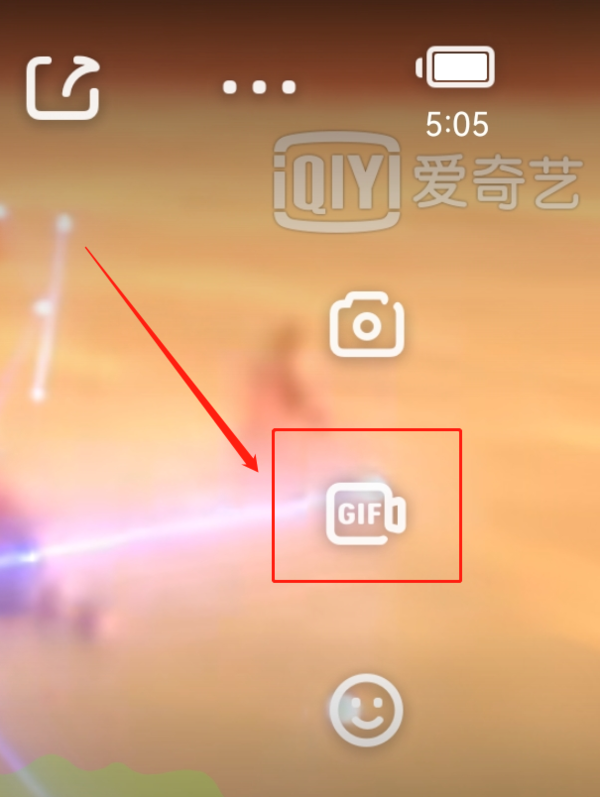
 在爱奇艺上怎么剪辑视频_爱奇艺视频截取注意事项Jan 11, 2024 pm 11:27 PM
在爱奇艺上怎么剪辑视频_爱奇艺视频截取注意事项Jan 11, 2024 pm 11:27 PM提到爱奇艺视频,大家都应该很熟悉。作为国内最受欢迎的视频播放软件之一,它是许多朋友观看剧集的必备工具。如果你在使用爱奇艺视频观看电影或电视剧时,看到一些有趣的片段,想要进行剪辑,该怎么办呢?接下来,我将为大家介绍一下在爱奇艺视频上如何剪辑视频,希望能对需要的朋友有所帮助在爱奇艺上如何进行视频剪辑?打开手机上的爱奇艺视频应用,并登录自己的账号。在登录后,找到要剪辑的视频并点击播放。进入视频播放界面后,点击屏幕,在左侧会出现选项图标。选择中间的视频截取图标,就会进入视频截取界面在视频截取界面,你可以
 Python实现多继承的方法和关注点Dec 30, 2023 pm 03:49 PM
Python实现多继承的方法和关注点Dec 30, 2023 pm 03:49 PMPython多继承的实现方法及注意事项多继承是Python中一个重要的特性,它允许一个类继承多个父类的属性和方法。在实际开发中,多继承可以帮助我们更好地组织和重用代码。本文将介绍Python中多继承的实现方法,并提供一些注意事项。一、多继承的基本概念多继承是指一个类可以同时继承多个父类的特性。在Python中,多继承是通过使用逗号分隔的多个父类来实现的。二、
 掌握position布局的技巧与注意事项:实现响应式布局的实践Dec 26, 2023 pm 12:44 PM
掌握position布局的技巧与注意事项:实现响应式布局的实践Dec 26, 2023 pm 12:44 PM实现响应式布局:position布局的实践和注意事项概述:响应式布局是指根据用户的设备屏幕大小和分辨率自动调整网页内容的布局。在响应式布局中,position布局是常用的一种方法,它可以帮助我们实现不同屏幕尺寸下的元素定位和布局。一、position布局的基本原理position布局是基于CSS的定位属性,包括static、relative、absolute


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

WebStorm Mac version
Useful JavaScript development tools

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)





