 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Detailed explanation of JavaScript data structure and algorithm stack_javascript skills
Detailed explanation of JavaScript data structure and algorithm stack_javascript skillsDetailed explanation of JavaScript data structure and algorithm stack_javascript skills
In the previous article the blog introduced the following list. The list is the simplest structure, but if you want to deal with some more complex structures, the list is too simple, so we need some kind of and Lists are similar to but more complex data structures - stacks. The stack is an efficient data structure because data can only be added or deleted at the top of the stack, so this operation is fast and easy to implement.
1: Operations on the stack.
The stack is a special kind of list. The elements in the stack can only be accessed through one end of the list, which is the top of the stack. For example, when washing dishes in a restaurant, you can only wash the top plate first. After the plate is washed, it can only be screwed to the top of the pile of plates. The stack is a data structure called "last in, first out" (LIFO).
Since the stack has the last-in-first-out characteristic, any element that is not at the top of the stack cannot be accessed. In order to get the element at the bottom of the stack, the element above must be removed first. The two main operations we can perform on the stack are pushing an element onto the stack and popping an element off the stack. We can use the push() method to push into the stack, and the pop() method to pop out of the stack. Although the pop() method can access the element on the top of the stack, after calling this method, the element on the top of the stack is permanently deleted from the stack. Another commonly used method is peek(), which only returns the top element of the stack without deleting it.
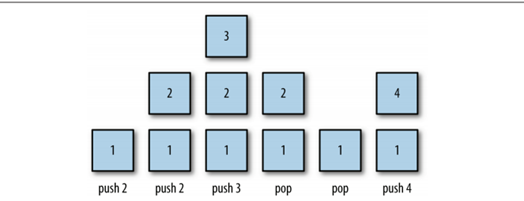
The actual diagram of pushing and popping onto the stack is as follows:

push(), pop() and peek() are the three main methods of the stack, but the stack has other methods and properties. As follows:
clear(): Clear all elements in the stack.
length(): Record the number of elements in the stack.
2: The implementation of the stack is as follows:
We can start by implementing the methods of the stack class; as follows:
function Stack() {
This.dataStore = [];
This.top = 0;
}
As above: dataStore saves all elements in the stack. The variable top records the position of the top of the stack and is initialized to 0. It means that the starting position of the array corresponding to the top of the stack is 0, if an element is pushed onto the stack. The variable value will change accordingly.
We also have the following methods: push(), pop(), peek(), clear(), length();
1. Push() method; when pushing a new element into the stack, it needs to be saved in the position corresponding to the variable top in the array, and then the top value is increased by 1 to point to the next position in the array. The following code:
function push(element) {
This.dataStore[this.top] = element;
}
2. The pop() method is the opposite of the push() method---it returns the top element of the stack and decrements the top value by 1. The following code:
function pop(){
return this.dataStore[--this.top];
}
3. The peek() method returns the element at the top-1 position of the array, which is the top element of the stack;
Function peek(){
return this.dataStore[this.top - 1];
}
4. length() method Sometimes we need to know how many elements there are in the stack. We can return the number of elements in the stack by returning the value of the variable top, as shown in the following code:
Function length(){
return this.top;
}
5. clear(); Sometimes we want to clear the stack, we set the variable top value to 0; the following code:
function clear() {
this.top = 0;
}
All codes below:
function Stack() {
This.dataStore = [];
This.top = 0;
}
Stack.prototype = {
//Push a new element into the stack
Push: function(element) {
This.dataStore[this.top] = element;
},
// Access the top element of the stack, the top element of the stack is permanently deleted
pop: function(){
return this.dataStore[--this.top];
},
// Return the element at the top-1 position in the array, that is, the top element of the stack
peek: function(){
return this.dataStore[this.top - 1];
},
//How many elements are stored in the stack
length: function(){
return this.top;
},
//Clear the stack
; clear: function(){
This.top = 0;
}
};
The demo example is as follows:
var stack = new Stack();
stack.push("a");
stack.push("b");
stack.push("c");
console.log(stack.length()); // 3
console.log(stack.peek()); // c
var popped = stack.pop();
console.log(popped); // c
console.log(stack.peek()); // b
stack.push("d");
console.log(stack.peek()); // d
stack.clear();
console.log(stack.length()); // 0
console.log(stack.peek()); // undefined
Below we can implement a recursive definition of the factorial function; such as 5! The factorial of 5! = 5 * 4 * 3 * 2 * 1;
The following code:
function fact(n) {
var s = new Stack();
; while(n > 1) {
s.push(n--);
}
var product = 1;
While(s.length() > 0) {
Product *= s.pop();
}
Return product;
}
console.log(fact(5));
The meaning of the above code is: first pass the number 5 into the function, use a while loop, and push the function push() using the stack into the stack before decrementing it by 1 each time until the variable n is less than 1. Then define a variable product; use the length() method of the stack to determine whether it is greater than 0 and execute product* = s.pop() each time; the pop() method returns the top element of the stack and deletes the element from the stack. So each time it is executed, one element is deleted until s.length()
 Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AMUnderstanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMI built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMThis article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

SublimeText3 Chinese version
Chinese version, very easy to use

SublimeText3 Linux new version
SublimeText3 Linux latest version

Zend Studio 13.0.1
Powerful PHP integrated development environment




