 Web Front-end
Web Front-end CSS Tutorial
CSS Tutorial How to implement div spacing using margin and overflow attributes_Experience exchange
How to implement div spacing using margin and overflow attributes_Experience exchangehow to use margin and overflow attributes to achieve div spacing_experience exchange

usually when we make the above picture, we will give four p's plus different css attributes are used to achieve the middle interval. but what we hope more is that there is no need to mark html tags, and it can be realized directly through css. xiaozhi proposed a very good solution on the forum today. use the overflow:hidden attribute. maybe many people have already used it this way, but i have never used it and i find it refreshing. hehe. in fact, the reason is very simple. we set the margin-right and margin-bottom properties of li as normal. the result will naturally be more right and bottom than we expected. at this time, we set the width/ through the parent of ul. height attribute, and then overflow:hidden to hide the excess. good method, haha!
please see the picture for the solution: 
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta http-equiv="Content-Language" content="zh-CN" />
<meta name="robots" content="all" />
<meta name="author" content="" />
<meta name="Copyright" content="CopyRight 2007" />
<meta name="keywords" content="CSS,overflow属性" />
<meta name="description" content="巧用overflow:hidden解决中间间隔问题" />
<title>巧用overflow:hidden解决中间间隔问题</title>
<style type="text/css">
*{margin:0;padding:0;}
body{text-align:center;background:#CCC;}
ul{list-style:none;}
.main {background:white;height:800px;width:597px;margin:0 auto;}
.box {width:595px;height:205px;margin:20px auto;overflow:hidden;background:white;}
.box ul {width:600px;height:210px;}
.box li {float:left;margin-right:5px;margin-bottom:5px;}
.box div {background:white;background:#f7f7f7;width:293px;height:98px;border:1px solid #CCC}
.box h2 {background:#9CC;text-align:left;text-indent:10px;font-size:12px;height:24px;line-height:24px;}
</style>
</head>
<body>
<div>
<h1 id="巧用overflow-hidden解决中间间隔问题">巧用overflow:hidden解决中间间隔问题</h1>
<div>
<ul>
<li>
<div>
<h2 id="Title">Title</h2>
<p>Content</p>
</div>
</li>
<li>
<div>
<h2 id="Title">Title</h2>
<p>Content</p>
</div>
</li>
<li>
<div>
<h2 id="Title">Title</h2>
<p>Content</p>
</div>
</li>
<li>
<div>
<h2 id="Title">Title</h2>
<p>Content</p>
</div>
</li>
</ul>
</div>
</div>
</body>
</html>the above is the method of using margin and overflow attributes to achieve div spacing_experience exchange content, please visit for more related content follow the php chinese website (www.php.cn)!
 Linux下查看内存使用情况方法总结Feb 05, 2024 am 11:45 AM
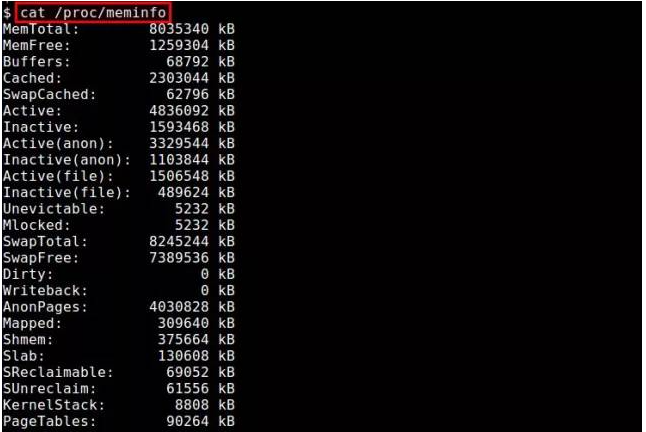
Linux下查看内存使用情况方法总结Feb 05, 2024 am 11:45 AMQ:我有一个问题,我想要监视Linux系统的内存使用情况。在Linux下有哪些可用的视图或命令行工具可以使用呢?A:在Linux系统中,有多种方法可以监视内存使用情况。下面是一些通过视图工具或命令行来查看内存使用情况的方法。/proc/meminfo:最简单的方法是查看/proc/meminfo文件。这个虚拟文件会动态更新,并提供了关于内存使用情况的详细信息。它列出了各种内存指标,可以满足你对内存使用情况的大部分需求。另外,你还可以通过/proc//statm和/proc//status来查看进
 揭秘NVIDIA大模型推理框架:TensorRT-LLMFeb 01, 2024 pm 05:24 PM
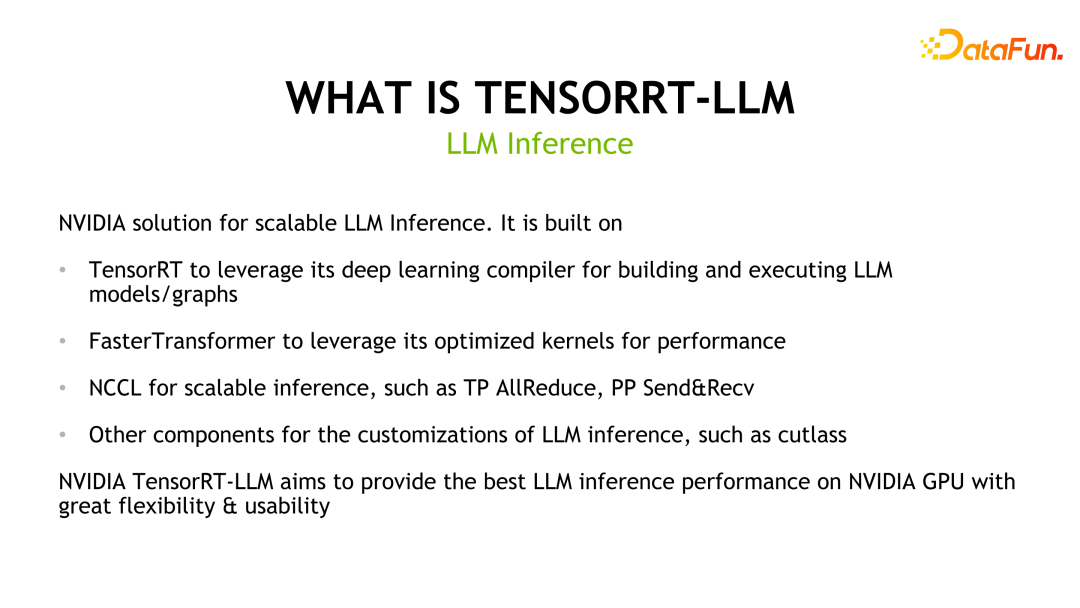
揭秘NVIDIA大模型推理框架:TensorRT-LLMFeb 01, 2024 pm 05:24 PM一、TensorRT-LLM的产品定位TensorRT-LLM是NVIDIA为大型语言模型(LLM)开发的可扩展推理方案。它基于TensorRT深度学习编译框架构建、编译和执行计算图,并借鉴了FastTransformer中高效的Kernels实现。此外,它还利用NCCL实现设备间的通信。开发者可以根据技术发展和需求差异,定制算子以满足特定需求,例如基于cutlass开发定制的GEMM。TensorRT-LLM是NVIDIA官方推理方案,致力于提供高性能并不断完善其实用性。TensorRT-LL
 Linux 上的最佳白板应用程序Feb 05, 2024 pm 12:48 PM
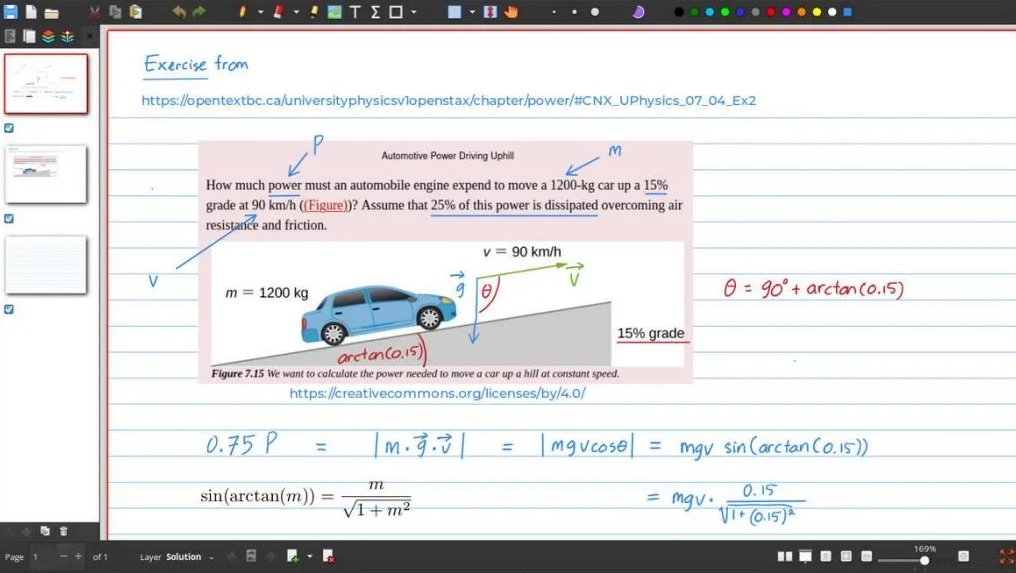
Linux 上的最佳白板应用程序Feb 05, 2024 pm 12:48 PM“我们将介绍几款适用于Linux系统的白板应用程序,相信这些信息对您会非常有帮助。请继续阅读!”一般来说,数字白板是一种用于大型互动显示面板的工具,常见的设备类型包括平板电脑、大屏手机、触控笔记本和表面显示设备等。当教师使用白板时,您可以使用触控笔、手写笔、手指甚至鼠标在设备屏幕上进行绘画、书写或操作元素。这意味着您可以在白板上拖动、点击、删除和绘画,就像在纸上使用笔一样。然而,要实现这一切,需要有一款软件来支持这些功能,并实现触控和显示之间的精细协调。目前市面上有许多商业应用可以完成这项工作。
 ZR币升值空间大吗? ZR币在哪里购买交易?Feb 01, 2024 pm 08:09 PM
ZR币升值空间大吗? ZR币在哪里购买交易?Feb 01, 2024 pm 08:09 PMZRX(0x)是一个基于以太坊区块链的开放协议,用于实现分布式交易和去中心化交易所(DEX)功能。作为0x协议的原生代币,ZRX可用于支付交易费用、治理协议变更和获取平台优惠。1.ZRX币升值空间展望:从技术角度来看,ZRX作为0x协议的核心代币,在去中心化交易所的应用逐渐增多,市场对其认可度也在增加。以下是几个关键因素,有助于提升ZRX币的价值空间:市场需求潜力大、社区活跃度高、开发者生态繁荣等。这些因素共同促进了ZRX的广泛应用和使用,进而推动了其市场价格的上升。市场需求的增长潜力,意味着更
 手把手教你构建linux rootfsFeb 05, 2024 pm 03:51 PM
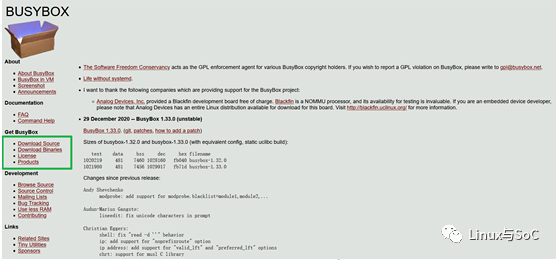
手把手教你构建linux rootfsFeb 05, 2024 pm 03:51 PMbusybox概述众所周知,在Linux环境下,一切皆文件,文件可以表示一切。而文件系统则是这些普通组件的集合。在嵌入式领域中,常常使用基于busybox构建的rootfs来构建文件系统。busybox诞生至今已有近20年的历史,如今已成为嵌入式行业中主流的rootfs构建工具。busybox的代码是完全开源的。你可以进入官方网站,点击”GetBusyBox”下面的”DownloadSource”进入源码下载界面。“官方网站链接:https://busybox.net/”2.busybox的配置
 BOSS直聘怎么创建多个简历Feb 05, 2024 pm 02:18 PM
BOSS直聘怎么创建多个简历Feb 05, 2024 pm 02:18 PMBOSS直聘怎么创建多个简历?BOSS直聘是很多小伙伴找工作的一大招聘平台,为用户们提供了非常多便利的求职服务。各位在使用BOSS直聘的时候,可以创建多个不同的简历,以便投送到不同的工作岗位上,获取到更高成功率的求职操作,各位如果对此感兴趣的话,就随小编一起来看看BOSS直聘双简历创建教程吧。BOSS直聘怎么创建多个简历1.登录Boss直聘:在您的电脑或手机上,登录您的Boss直聘账户。2.进入简历管理:在Boss直聘首页,点击“简历管理”,进入简历管理页面。3.创建新简历:在简历管理页面,点击
 Linux字节对齐的那些事Feb 05, 2024 am 11:06 AM
Linux字节对齐的那些事Feb 05, 2024 am 11:06 AM最近,我正在进行一个项目,遇到了一个问题。在ARM上运行的ThreadX与DSP通信时采用了消息队列的方式传递消息(最终实现使用了中断和共享内存的方法)。然而,在实际的操作过程中,发现ThreadX经常崩溃。经过排查,发现问题出在传递消息的结构体没有考虑字节对齐的问题上。我想顺便整理一下关于C语言中字节对齐的问题,并与大家分享。一、概念字节对齐与数据在内存中的位置有关。如果一个变量的内存地址恰好是它长度的整数倍,那么它就被称为自然对齐。例如,在32位CPU下,假设一个整型变量的地址为0x0000
 CSS 边界属性详解:padding,margin 和 borderOct 21, 2023 am 11:07 AM
CSS 边界属性详解:padding,margin 和 borderOct 21, 2023 am 11:07 AMCSS边界属性详解:padding,margin和borderCSS是一种用于控制和布局网页元素的样式表语言。在网页设计中,边界属性是其中一项非常重要的部分。本文将详细介绍CSS中边界属性的使用方法,并提供具体的代码示例。padding(内边距)padding属性用于设置元素的内边距,即元素内容和元素边界之间的空间。我们可以用正数或百分比值来设置内边距


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

SublimeText3 Linux new version
SublimeText3 Linux latest version






