 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Detailed explanation of the scope and scope chain of Javascript variables_javascript skills
Detailed explanation of the scope and scope chain of Javascript variables_javascript skillsDetailed explanation of the scope and scope chain of Javascript variables_javascript skills
In the past few years of work, I haven’t learned JS very well. I happened to have some free time on the weekends, so I simply bought a copy of "The Authoritative Guide to JS", the famous Rhinoceros book, and took a good in-depth look at JS. My first impression after buying this book was that it was quite thick, but half of the latter part is just a reference manual.
1: Scope
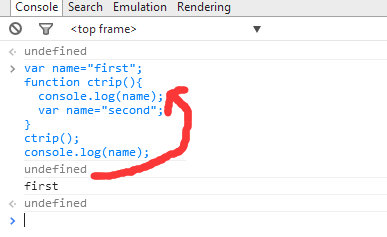
When talking about variables, the first thing to talk about is definitely the scope. It is precisely because we are not familiar with the scope of JS that we often ignore the object-oriented scope. After all, some things are always like this habitually, but Not every copying is possible, so the next question comes, what is the scope of js? Of course it is the function scope. Our browser is an instantiated window object. If it is defined under window A name field, then the name field has the function scope of window, that is, it can be accessed under window. If a function ctrip is defined under window, and then a name is defined in it, then the newly defined name can only It is common under the ctrip function, but the old name continues to be common under window, for example.

Two points can be seen from the picture:
1: After defining a name under window, you can also define a name with the same name under function. This is unimaginable in C#.
2: You can be blind under JS. It only recognizes its own scope, so the first "second" appears. You may think there is nothing strange about this. This is because you may still I don’t really understand what function scope is. When the parser executes ctrip, the first thing is to search for all local variables under ctrip, and then execute subsequent statements. Since it is searched first, then var name="second" The statement definition can be anywhere in ctrip. Let's replace the statement below.

You can see that under the ctrip function, the first console.log output is undefined. This result can confirm that the first thing done is to collect the local variable name. Some people may ask why it did not become " second", that's because the initialization operation must be executed statement by statement, so when console.log(name) is executed in the ctrip function, the parser only knows that there is an unassigned variable name, so it is undefined when console .
2: Scope chain
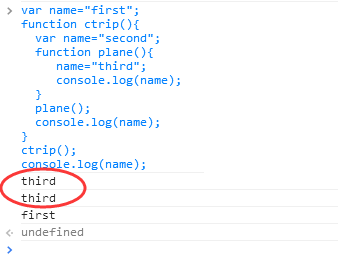
We also know clearly from the above example that the variables defined in the function only have scope within the scope of the function. At the same time, we also see that the above example is just a layer of nesting, and the window is a big one. function, which is a ctrip function. The same principle can also be extended to multiple levels of nesting, such as three or four levels. . . . N layers, these layers form a chain structure.

As you can see from the picture, I defined a plane function under ctrip. In this case, there are three layers. The output result is what we want to see. The name of each layer is only within its own scope
It takes effect within, but there is a problem below. One day I was stupid. When defining the function of plane, I forgot to write the var in var name="third". Then at this time, the
What is the value of name? Is it first or second?
function ctrip(){
var name="second";
function plane(){
name="third";
console.log(name);
}
plane();
console.log(name);
}
ctrip();
console.log(name);
Now is the test of whether you really understand the scope chain. If you think about it carefully, you will find that when the code is executed to name="third" in the plane function, it is found that there is no local variable name in the plane function. It happens that the code It is also in the big function ctrip, so the parser will go back to the ctrip function to find the name, and find that there is indeed a name. At this time, the name of ctrip is changed to "third".

Another day, I drank too much and acted stupid again. When defining the plane function, I mistakenly wrote name="third" as nam="third"; I lost an e, you can say it is alcohol. question,
It’s not my code’s problem. So what should the parser do at this time? In the same way, when backtracking, I found that ctrip was not there, and then backtracked to the top-level window and found that it was still not there,
At this time, the parser has done this. Since there is no value in the entire chain and you have assigned a value, I can't report an error to you. That would be so embarrassing. I will simply define it implicitly for you in the window. 🎜>
nam variable, at this time nam is actually a global variable. We can check nam in the top-level console of the window.

 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMI built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMThis article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AMJavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 The Evolution of JavaScript: Current Trends and Future ProspectsApr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future ProspectsApr 10, 2025 am 09:33 AMThe latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 Demystifying JavaScript: What It Does and Why It MattersApr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It MattersApr 09, 2025 am 12:07 AMJavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Is Python or JavaScript better?Apr 06, 2025 am 12:14 AM
Is Python or JavaScript better?Apr 06, 2025 am 12:14 AMPython is more suitable for data science and machine learning, while JavaScript is more suitable for front-end and full-stack development. 1. Python is known for its concise syntax and rich library ecosystem, and is suitable for data analysis and web development. 2. JavaScript is the core of front-end development. Node.js supports server-side programming and is suitable for full-stack development.
 How do I install JavaScript?Apr 05, 2025 am 12:16 AM
How do I install JavaScript?Apr 05, 2025 am 12:16 AMJavaScript does not require installation because it is already built into modern browsers. You just need a text editor and a browser to get started. 1) In the browser environment, run it by embedding the HTML file through tags. 2) In the Node.js environment, after downloading and installing Node.js, run the JavaScript file through the command line.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

WebStorm Mac version
Useful JavaScript development tools

Dreamweaver Mac version
Visual web development tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

Zend Studio 13.0.1
Powerful PHP integrated development environment




