本例介绍使用photoshop CS3制作逐帧动画开花效果,教程过程比较详细,适合初学者学习,有兴趣的朋友一起动手吧。
本文由中国教程网 耶菜 原创,转载请保留此信息!
知道flash可以做出逐帧动画,你知不知道Photoshop CS3也可以做出逐帧动画呢?今天大家一
本例介绍使用photoshop CS3制作逐帧动画开花效果,教程过程比较详细,适合初学者学习,有兴趣的朋友一起动手吧。
本文由中国教程网 耶菜 原创,转载请保留此信息!
知道flash可以做出逐帧动画,你知不知道Photoshop CS3也可以做出逐帧动画呢?今天大家一起运用Photoshop来做一个简单好玩的逐帧动画—开花,先看看效果图:

效果图
先做花芯部分
打开视图,标尺,拉出两条参考线。选择你喜欢的颜色做前景色,(我用的明黄)选择椭圆工具,把光标对准参考线的交织处,按住SHIFT ALT画一个正圆。

图1
再将这个圆载入选区,执行选择/修改/收缩……数值看情况自定不要照搬。

图2
再修改一下选区:羽化

图3
执行图像/色相饱和度,把选区内的颜色调整一下,(自己喜欢什么颜色就调什么颜色)

图4
再执行滤镜/杂色/添加杂色......

图5
花芯就做好了,下面就做花瓣部分。
新建一层把它拉到花芯层下面,用路径做出一个花瓣。

图6
在色板上选择你喜欢的前景色,然后填充路径。

图7
为了让各个花瓣分明再给路径描一下边,(注意换个前景色,画笔高硬度,一个像素即可)。

图8
我们再切换到移动工具,显示变换控件,把中心点移到参考线交织处,角度栏输入数值,然后回车确定。

图9
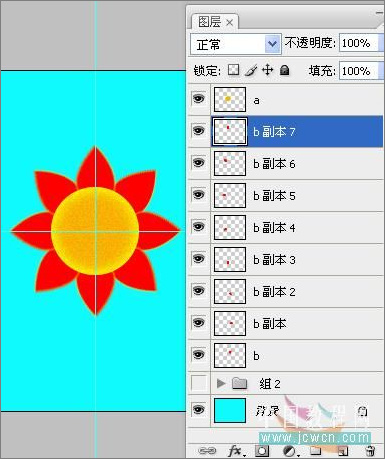
按住旋转复制快捷键:SHIFT ALT CTRL T,得到如图八个花瓣。

图10
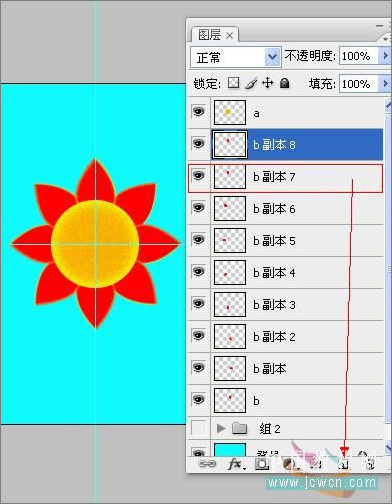
将副本七复制一份,得到副本八。

图11
看起来很乱哈,归下类吧,选择副本七按住SHIFT点图层B拖到图层夹子中,并关掉夹子中所有图层的眼睛,以免扰乱视听哈...

图12
将副本八拉到花芯层上面,执行变换/垂直翻转,并调整一下位置,注意花瓣尖尖处在参考线中心哦。

图13
再将花芯层载入选区执行选择/反向,再点花瓣层按DEL删除。

图14
如法泡制,旋转复制得到八个花瓣。

图15

图16
再把这些新花瓣归到一个新的图层夹子中,执行窗口/动画打开动画面板,新建一帧,关掉副本15的眼睛,打开副本7的眼睛,因为他俩是对应的。

图17
再新建一帧,关闭副本14,打开副本6,如此类推...

图18
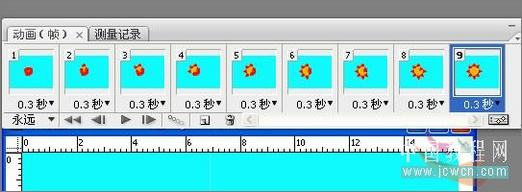
最后生成九个帧,如图:

图19
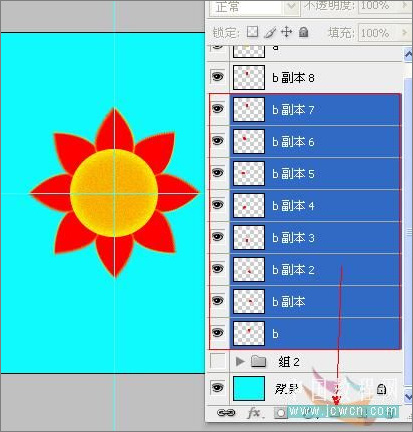
图层面板是这样的:

图20
点开动画面板右上角的小三角,选择全部帧。

图21
再点一下新建帧按钮。

图22
然后再次点开小三角,反向帧。

图23
再点一下播放按扭看看效果,最后就可以保存了,执行文件/WEB格式/GIF格式。

图24
 如何加速Windows 11中的动画效果:2种方法解析Apr 24, 2023 pm 04:55 PM
如何加速Windows 11中的动画效果:2种方法解析Apr 24, 2023 pm 04:55 PM当微软推出Windows11时,它带来了许多变化。其中一项更改是增加了用户界面动画的数量。一些用户想要改变事物的出现方式,他们必须想办法去做。拥有动画让用户感觉更好、更友好。动画使用视觉效果使计算机看起来更具吸引力和响应能力。其中一些包括几秒钟或几分钟后的滑动菜单。计算机上有许多动画会影响PC性能、减慢速度并影响您的工作。在这种情况下,您必须关闭动画。本文将介绍用户可以提高其在PC上的动画速度的几种方法。您可以使用注册表编辑器或您运行的自定义文件来应用更改。如何提高Windows11动画的
 如何使用Vue实现打字机动画特效Sep 19, 2023 am 09:33 AM
如何使用Vue实现打字机动画特效Sep 19, 2023 am 09:33 AM如何使用Vue实现打字机动画特效打字机动画是一种常见且引人注目的特效,常用于网站的标题、标语等文字展示上。在Vue中,我们可以通过使用Vue自定义指令来实现打字机动画效果。本文将详细介绍如何使用Vue来实现这一特效,并提供具体的代码示例。步骤1:创建Vue项目首先,我们需要创建一个Vue项目。可以使用VueCLI来快速创建一个新的Vue项目,或者手动在HT
 主线动画《明日方舟:冬隐归路》定档 PV 公布,10 月 7 日上线Sep 23, 2023 am 11:37 AM
主线动画《明日方舟:冬隐归路》定档 PV 公布,10 月 7 日上线Sep 23, 2023 am 11:37 AM本站需要重新写作的内容是:9需要重新写作的内容是:月需要重新写作的内容是:23需要重新写作的内容是:日消息,动画剧集《明日方舟》的第二季主线剧《明日方舟:冬隐归路》公布定档需要重新写作的内容是:PV,将于需要重新写作的内容是:10需要重新写作的内容是:月需要重新写作的内容是:7需要重新写作的内容是:日需要重新写作的内容是:00:23需要重新写作的内容是:正式上线,点此进入主题官网。需要重新写作的内容是:本站注意到,《明日方舟:冬隐归路》是《明日方舟:黎明前奏》的续作,剧情简介如下:为阻止感染者组
 如何在 Windows 11 中禁用动画Apr 16, 2023 pm 11:34 PM
如何在 Windows 11 中禁用动画Apr 16, 2023 pm 11:34 PMMicrosoftWindows11中包含多项新特性和功能。用户界面已更新,公司还引入了一些新效果。默认情况下,动画效果应用于控件和其他对象。我应该禁用这些动画吗?尽管Windows11具有视觉上吸引人的动画和淡入淡出效果,但它们可能会导致您的计算机对某些用户来说感觉迟钝,因为它们会为某些任务增加一点延迟。关闭动画以获得更灵敏的用户体验很简单。在我们看到对操作系统进行了哪些其他更改后,我们将引导您了解在Windows11中打开或关闭动画效果的方法。我们还有一篇关于如何在Windows
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 怎样在Windows 11的测试设置中启用图标动画?Apr 24, 2023 pm 11:28 PM
怎样在Windows 11的测试设置中启用图标动画?Apr 24, 2023 pm 11:28 PM微软正在Windows11中试验新的任务栏动画,这是这家软件巨头正在进行的另一项新测试。这一次在设置应用程序中,当您单击相应部分时,图标会显示动画。以下是如何在Windows11中为“设置”应用启用图标动画。您可以在Windows11中看到特殊的动画和动画效果。例如,当您最小化和最大化设置应用程序或文件资源管理器时,您会注意到动画。说到图标,当您最小化窗口时,您会看到一个图标会向下弹起,而在您最大化或恢复时,它会弹起。Windows11设置可能会新收到左侧显示的导航图标动画,这是您
 Vue中如何实现图片的闪烁和旋转动画?Aug 17, 2023 pm 12:37 PM
Vue中如何实现图片的闪烁和旋转动画?Aug 17, 2023 pm 12:37 PMVue中如何实现图片的闪烁和旋转动画Vue.js是目前非常流行的前端框架之一,它提供了强大的工具来管理和展示页面中的数据。在Vue中,我们可以通过添加CSS样式和动画来使元素产生各种各样的效果。本文将介绍如何使用Vue和CSS来实现图片的闪烁和旋转动画。首先,我们需要准备一张图片,可以是本地的图片文件或者网络上的图片地址。我们将使用<img>标
 Midjourney 5.2震撼发布!原画生成3D场景,无限缩放无垠宇宙Jun 25, 2023 pm 06:55 PM
Midjourney 5.2震撼发布!原画生成3D场景,无限缩放无垠宇宙Jun 25, 2023 pm 06:55 PMMidjourney和StableDiffusion,已经卷到没边了!几乎在StableDiffusionXL0.9发布的同一时间,Midjourney宣布推出了5.2版本。此次5.2版本最亮眼的更新在于zoomout功能,它可以无限扩展原始图像,同时保持跟原始图像的细节相同。用zoomout做出的无垠宇宙动画,直接让人震惊到失语,可以说,Midjourney5.2看得比詹姆斯韦伯太空望远镜还要远!这个极其强大的功能,可以创造出非常神奇的图片,甚至还能被用来拍摄毫无破绽的高清变焦视频!这个「核弹


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

SublimeText3 Mac version
God-level code editing software (SublimeText3)

SublimeText3 Linux new version
SublimeText3 Linux latest version

Dreamweaver Mac version
Visual web development tools






