本Photoshop实例教程为大家带来网站横条广告的制作教程,制作过程中主要应用渐变、蒙板、钢笔等工具,希望大家喜欢!
先看效果: 
最终效果
1、打开Photoshop CS3软件,执行菜单:“文件”/“新建”(快捷键Ctrl+N),弹出新建对话框,设置名称:横幅广告制作,宽度:468像素,高度:60像素,分辨率:72像素/英寸,颜色模式:RGB颜色、8位,背景内容:白色,设置完毕后单击确定按钮,如图1所示。 
图1
2、在图层控制面板击新建图层按钮,新建一个“背景”,选择工具箱渐变工具(快捷键G),在工具选项栏中设置为线性渐变,然后点按可编辑渐变,弹出渐变编辑器。双击如图2中的A处,设置色彩RGB分别为190、243、255。再双击图2中所示的B处,设置白色,单击确定按钮,如图2所示。效果图如图3所示。 
图2 
图3
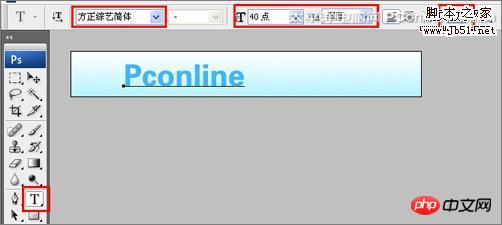
3、单击工具箱中的横排文字工具 ,输入pconline,然后按Ctrl+T切换字符和段落面板,设置字体:方正综艺简体,大小:40点,颜色:蓝色,设置消除锯齿的方法:浑厚,如图4所示。 
图4
4、选择pconline图层,右击pconline图层,选择混合选项,进入到图层样式,勾选渐变叠加选项,双击渐变弹出渐变编辑器,双击如图的A处,设置色彩RGB分别为11、66、179,再双击图中所示的B处,设置色彩RGB分别为35、100、231,再双击图中所示的C处,设置色彩RGB分别为70、192、255,再双击图中所示的D处,设置色彩RGB分别为138、237、255,再双击图中所示的E处,设置色彩RGB分别为103、220、253,单击确定按钮,接着按键盘Shift不放结合鼠标从上到下拉下,给渐变效果,如图5所示。效果图如图6所示。 
图5 
图6
5、在图层控制面板中选择pconline图层,按住Alt不放,用鼠标左键拖动出pconline副本图层,按快捷键Ctrl+T,将副本图层进行倒立,接着给pconline副本图层添加一个蒙板,点击渐变工具,给pconline副本图层添加渐变,如图7所示。 
图7
6、在图层面板上单击创建新图层按钮 ,新建一个图层12,再用钢笔工具,画出一个不规则的形状,如图8所示。 
图8 #p# 7、在工具箱中选择设置前景色,设置前景色的颜色RGB值分别为2、194、247,填充给不规则的形状,按键盘快捷键Ctrl+Enter转换为选区,接着按按键盘快捷键Alt+Delete填充,按键盘快捷键Ctrl+D取消选区,接着右击7图层,选择混合选项,进入到图层样式,勾选投影复选项,设置混合模式:正片叠加,点击色标处,弹出选择阴影的颜色窗口,设置为蓝色(R:107,G:151,B:170,),不透明度:23%,距离:5像素,扩展:0%,大小:5像素,然后点击确定按钮,如图9所示。 
图9
8、在工具箱中选择横排文字工具,在工作区中用鼠标单击后,输入“太平洋创意设计栏目”,在工具选项栏中设置字体为“长城黑体”,设置字体大小为17点,设置消除锯齿为“浑厚”设置字体颜色为白色,如图10所示。 
图10
9、在工具箱中选择横排文字工具,在工作区中用鼠标单击后,输入“Photoshop CS、Flash CS、CorelDRAWG4、Fireworks.CS4 3Dsamx、Dreamweaver、MAYA、After.Effects”字,在工具选项栏中设置字体为“宋体 ”,设置字体大小为8点,设置消除锯齿为“浑厚”设置字体颜色为白色,并调整大小与距离,如图10所示。 
图11
10、在图层控制面板击新建图层按钮,新建一个图层9,在工具箱中选择直线工具 ,在工作区中拖出一个直线形状,如图12所示 
图12
11、在图层控制面板中选择图层9,按住Alt不放,用鼠标左键拖动出图层9副本,图层9副本2,设置不透明度为34%。如图13所示。 
图13
12、在图层控制面板击新建图层按钮,新建一个图层并命名为“按钮”,在工具箱中选择椭圆工具 ,在工作区中拖出一个椭圆选区,在工具箱中选择设置前景色,设置前景色的为蓝色,按快捷键Alt+Delete填充给按钮图层,然后按快捷键Ctrl+D取消选择状态如,图14所示。 
图14
13、在图层控制面板中选择按钮图层,按住Alt不放,用鼠标左键拖动出7个按钮副本图层,并调整距离和位置,调整后的效果图,如图15所示。也是最终效果图。 
图15
 photoshopcs5序列号永久免费的有哪些Jul 06, 2023 am 10:00 AM
photoshopcs5序列号永久免费的有哪些Jul 06, 2023 am 10:00 AMphotoshopcs5序列号永久免费的有:1、1330-1440-1602-3671-9749-7897;2、1330-1191-2998-6712-2520-5424;3、1330-1367-4285-4928-0630-3107;4、1330-1570-9599-9499-8092-8237;5、1330-1028-1662-3206-1688-5114等。
 解决方案:修复 Photoshop 中键盘快捷键无效的问题Sep 22, 2023 pm 03:17 PM
解决方案:修复 Photoshop 中键盘快捷键无效的问题Sep 22, 2023 pm 03:17 PMAdobePhotoshop是数字设计的行业标准,每天都受到在线社区的喜爱和使用。但是,当键盘快捷键卡顿或完全失败时,它会显着降低任何项目或您在Windows11上的整体生产力。无论您是经验丰富的设计师还是只是涉足照片编辑,这些故障都不仅仅是Photoshop和PhotoshopCC中的小麻烦。首先,让我们看看自定义快捷方式或默认快捷方式停止工作的常见原因。为什么我的快捷方式在Photoshop中不起作用?自定义工作区设置:有时,在工作区设置之间调整或切换可能会重置键盘快捷键。粘滞键:此辅助功能
 扫描出来的文件模糊怎么处理Jan 05, 2021 pm 03:09 PM
扫描出来的文件模糊怎么处理Jan 05, 2021 pm 03:09 PM处理方法:1、在ps软件中打开要处理的扫描图片;2、点击顶部工具栏的“滤镜”-“锐化”-“智能锐化”;3、在弹出的窗口中,根据需求选择锐化半径,点击“确定”;4、点击“文件”-“储存为”,另存为一个文件即可。
 photoshop是哪个公司的Jul 20, 2022 am 11:47 AM
photoshop是哪个公司的Jul 20, 2022 am 11:47 AMphotoshop是Adobe公司的。Photoshop是由Adobe公司开发和发行的图像处理软件,主要处理以像素所构成的数字图像。Adobe是美国的一家电脑软件,公司总部位于加州的圣何塞,主要从事多媒体制作类软件的开发;其客户包括世界各地的企业、知识工作者、创意人士和设计者、OEM合作伙伴,以及开发人员。
 Adobe Photoshop 官方网页版 AI 生成填充和生成扩展图像工具Sep 29, 2023 pm 10:13 PM
Adobe Photoshop 官方网页版 AI 生成填充和生成扩展图像工具Sep 29, 2023 pm 10:13 PMAdobe的Photoshop网络服务(在线网页版本)现已全面推出。网页版Photoshop即将支持AI生成填充和生成扩展图像工具,这些工具最近已针对桌面版Photoshop发布。这些功能由AdobeFirefly生成式AI模型提供支持,可用于商业用途,并允许用户使用100多种语言的基于文本的描述快速添加、删除或扩展图像,同时匹配原始图像的照明条件和视角。Photoshop网页版还提供了许多桌面版最常用的工具,但重新设计了布局,为Photoshop新用户提供了更“简化”的用户体验。其中包括今年早
 photoshop是哪个公司开发的Jul 08, 2022 am 11:34 AM
photoshop是哪个公司开发的Jul 08, 2022 am 11:34 AMphotoshop是Adobe系统公司开发的;photoshop是由“Adobe Systems”开发和发行的图形处理软件,主要处理以像素所构成的数字图像,Adobe系统公司是美国一家跨国电脑软件公司,总部位于加州的圣何塞。
 photoshop使用什么工具来绘制路径Mar 19, 2021 pm 05:11 PM
photoshop使用什么工具来绘制路径Mar 19, 2021 pm 05:11 PM在photoshop中,可以使用“钢笔工具”来绘制路径。钢笔工具是用来创造路径的工具,创造路径后,还可再编辑。钢笔工具属于矢量绘图工具,其优点是可以勾画平滑的曲线,在缩放或者变形之后仍能保持平滑效果。
 怎么修改SpringBoot项目启动bannerMay 11, 2023 pm 06:49 PM
怎么修改SpringBoot项目启动bannerMay 11, 2023 pm 06:49 PM如果我们使用过SpringBoot,那么就会对下面的图案不陌生。Springboot启动的同时会打印下面的图案,并带有版本号。查看SpringBoot官方文档可以找到关于banner的描述Thebannerthatisprintedonstartupcanbechangedbyaddingabanner.txtfiletoyourclasspathorbysettingthespring.banner.locationpropertytothelocationofsuchafile.Ifthef


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

SublimeText3 Linux new version
SublimeText3 Linux latest version

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool





