为照顾新朋友,教程写的比较详细,其实制作过程很简单,很适合初学者练习喔~
先来看下效果: 
素材: 
1、首先打开PS,然后选择“文件——打开”打开素材图片 
因为刚打开的素材图片是索引颜色的,不能编辑,所以,选择“图像——模式——RGB颜色” 
现在图像可以用了,按Ctrl+J复制图层,出现图层1 
2、现在要把中间的宝石盒单独抠出来,这是一张全黑背景的,所以非常好抠,直接用魔术棒就可以了。选择魔术棒工具,在黑色背景上点一下,就把黑色背景全选起来了~ 
3、选起来的背景是不要的,所以,按下Delete键删掉背景吧,然后,在这个图层下面,新建一个图层,填充黑色 
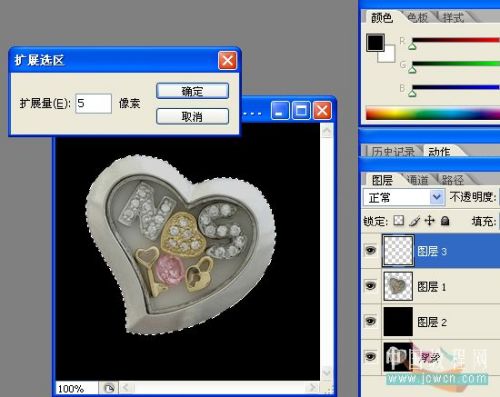
4、好了,现在,按住Ctrl不放,用鼠标点下图层1,把宝石盒选起来后,点下下面的新建图层按钮,新建图层3 
5、选择“选择——修改——扩展”,把选区扩展5个像素 
6、这时候,确定图层3为选中状态,把选区填充为白色 
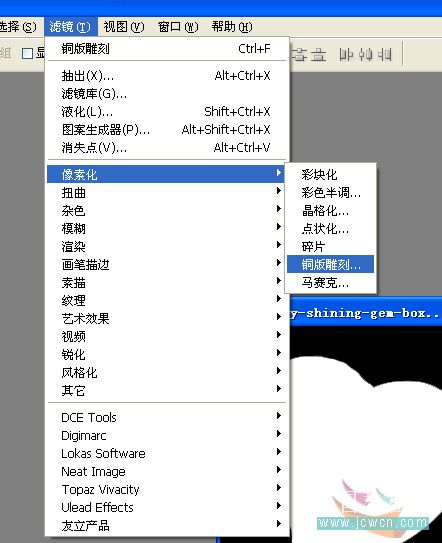
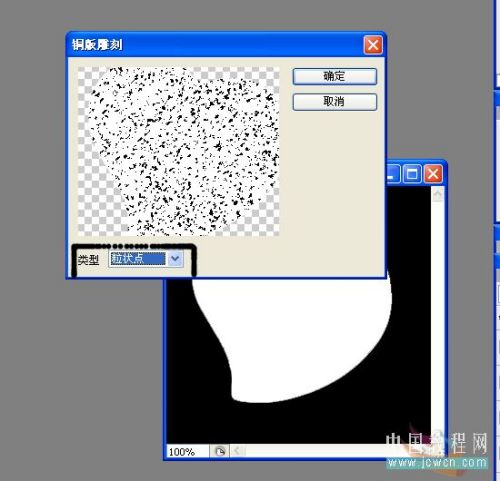
7、选择“滤镜——像素化——铜板雕刻”,类型选择“粒状点” 

8、下面,双击图层3打开图层样式对话框,选择外发光,如图设置,(颜色可以按自己喜好定)

再把颜色叠加也勾上,颜色叠加里面的颜色要和外发光的一样喔,至少要相近似的,混合模式为滤色

9、好了,这样,一个颜色就弄完了,把这个图层复制多两份

10、这样,我们只要双击图层,就能改颜色了,把另外两个图层分别双击打开图层样式对话框,把外发光和叠加颜色改成绿色和黄色,这样就做多出两个颜色层了~

11、好了,把宝石盒那一层,也就是图层1移到最上面,不透明度改为80%

好了,做的做完了,下面该动画了,动画相对简单喔~
12、选择“文件——在ImageReady中编辑”或是直接点工具栏下面的跳转按钮,转到IR里进行动画编辑(注:PSCS2和以前版本才有IR喔,CS3的就直接点窗口——动画进行编辑吧~)

13、到ImageReady里面后,第一帧动画保留红色的图层,把绿色和黄色图层的眼睛关掉,也就是先隐藏起来 
14、然后点下动画那里的复制帧,复制出来的第二帧把红色图层关掉,换绿色的点上眼睛,再复制第三帧,一样,换上黄色,再把时间设置为0.2,也就是0.2秒一帧 
15、选中第一帧,记着要选中第一帧喔,然后点一下过度按钮,设置如下,确定 
好了,大功告成了,可以测试下了~ 
16、没问题就选择“文件——将优化结果存储为”把动画保存成GIF图片吧!
 Comparing Photoshop Pricing: Options and BenefitsMay 12, 2025 am 12:17 AM
Comparing Photoshop Pricing: Options and BenefitsMay 12, 2025 am 12:17 AMAdobe Photoshop offers three packages: 1) a single application plan, suitable for users who only need Photoshop, with a low cost, including 20GB of cloud storage; 2) a full set of CreativeCloud plans, suitable for users who need multiple Adobe applications, with a high cost, including 100GB of cloud storage; 3) a preferential plan for students and teachers, suitable for academic users with limited budget, with a low cost, including 20GB of cloud storage.
 What Makes Photoshop Special? Its Primary FunctionMay 11, 2025 am 12:16 AM
What Makes Photoshop Special? Its Primary FunctionMay 11, 2025 am 12:16 AMPhotoshop'sprimaryfunctionistoenableuserstomanipulate,enhance,andcreatedigitalimageswithprecisionandcontrol.Itsspecialfeaturesinclude:1)alayer-basededitingsystemforindependentelementmanipulation,2)anextensivelibraryoftoolsandfiltersforvarioustasks,an
 Photoshop: The Cost of Professional Image EditingMay 10, 2025 am 12:19 AM
Photoshop: The Cost of Professional Image EditingMay 10, 2025 am 12:19 AMPhotoshop's cost includes direct costs, time and learning curve, resources and hardware investment. 1. Direct cost: Subscription system $20 to $50 per month, purchase hundreds of dollars at one time. 2. Time and Learning: It requires a lot of time and practice, and it is recommended to learn through online courses and tutorials. 3. Resources and hardware: High-performance computers and sufficient storage space are required to ensure hardware configuration to improve efficiency.
 Image Editing Essentials: Key Features of PhotoshopMay 09, 2025 am 12:05 AM
Image Editing Essentials: Key Features of PhotoshopMay 09, 2025 am 12:05 AMPhotoshop's core features include layers, selection tools, and adjustment tools. 1. The layer allows independent editing of image parts and supports layer style. 2. Selection tools such as lasso, magic wand and quick selection tools provide precise editing. 3. Adjustment tools such as color level, curve and hue/saturation can adjust images non-destructively.
 My Purpose: Assisting with Photoshop-Related TasksMay 08, 2025 am 12:18 AM
My Purpose: Assisting with Photoshop-Related TasksMay 08, 2025 am 12:18 AMIn Photoshop, the role of layer masks is to allow hidden or displayed portions of layers in a non-destructive manner. 1. The working principle of layer mask is to control the visibility of the layer through black, white and grayscale. 2. The basic usage includes image synthesis, such as synthesising the character image into a new background. 3. Advanced usage can be achieved by using gradient masks to achieve smooth image transition.
 Photoshop and Free Alternatives: A Comparative LookMay 06, 2025 am 12:12 AM
Photoshop and Free Alternatives: A Comparative LookMay 06, 2025 am 12:12 AMPhotoshop's powerful features include smart objects and neural filters, while free alternatives such as GIMP, Krita and Photopea do well in specific fields such as GIMP's layer functionality, Krita's digital paintings and online editing of Photopea.
 Photoshop Color Grading: Elevate Your Images with Pro TechniquesMay 05, 2025 am 12:07 AM
Photoshop Color Grading: Elevate Your Images with Pro TechniquesMay 05, 2025 am 12:07 AMColor adjustment in Photoshop can be achieved through adjustment layers to make the image more professional. 1. Use color level, curve, hue/saturation and other tools to adjust the hue, saturation and brightness. 2. Apply LUT to create unique color effects. 3. Use adjustment layers to avoid image distortion and use the History panel to track adjustment steps.
 Photoshop in the Real World: Examples of Its Diverse UsesMay 04, 2025 am 12:15 AM
Photoshop in the Real World: Examples of Its Diverse UsesMay 04, 2025 am 12:15 AMPhotoshop's applications in the real world include artistic creation, scientific research and commercial marketing. 1) In artistic creation, it is used for digital painting and illustration. 2) In scientific research, it is used for image processing and data visualization. 3) In commercial marketing, it is used for advertising design and brand image shaping. The versatility of this software makes it widely used in various fields.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SublimeText3 Chinese version
Chinese version, very easy to use

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

Notepad++7.3.1
Easy-to-use and free code editor

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.






