下面的壁纸基本上都是由一个水晶球变换而来的。制作的时候只要做好一个球体,然后通过调色及变形处理,即可得到各种不同颜色的球体。最后调整好位置,效果就出来了 。
最终效果 
1、制作壁纸之前先来制作水晶小球。新建一个500 * 500 像素的文件,背景填充白色。按Ctrl + R 调出标尺,拉两条相交的参照线,如下图。 
<图1> 2、新建一个图层,选择椭圆选框工具,以参照线交点为圆心拉出图2所示的正圆选区。选择渐变工具,颜色设置如图3,拉出图4所示的径向渐变色。 
<图2> 
<图3> 
<图4> 3、锁定图层,把前景颜色设置为:#A6E6CB,用画笔把下图选区部分涂上淡淡的高光。 
<图5>
4、新建一个图层,用钢笔勾出下图所示的选区,按Ctrl + Alt + D 羽化15个像素,然后填充颜色:#69D9AB,效果如下图。 
<图6>
5、同样的方法,新建一个图层,用钢笔勾出下图所示的选区,填充稍微深一点的颜色:#7DDEB5。 
<图7> 6、新建一个图层,用钢笔勾出图8所示的选区,羽化8个像素后填充颜色:#4CCB98,效果如图9。 
<图8> 
<图9>
7、新建两个图层,把图10所示的两个选区分别填充高光和暗调色,效果如图11。 
<图10> 
<图11> #p# 8、新建一个图层,用白色画笔点上白色高光,效果如下图。 
<图12>
9、再加上星光点缀,大致的水晶球体就完成了。然后合并除背景以外的所有图层。 
<图13> 10、新建一个壁纸大小的文件,选择渐变工具,颜色设置如图14,拉出图15所示的径向渐变。 
<图14> 
<图15>
11、把做好的水晶球拖进来,多复制几个按Ctrl + U 调整颜色。然后分别调整好大小和位置,如图17,18。 
<图16> 
<图17> 
<图18> 12、在背景图层上面新建一个图层,选择画笔工具。选择圆形笔刷,按F5调出画笔设置面板,参数设置如图19 - 23。 
<图19> 
<图20> 
<图21> 
<图22> 
<图23> 13、然后选择不同的颜色用画笔画出小圆点,适当改变图层不透明度,效果如下图。 
<图24>
14、最后调整好细节,再加上装饰文字,完成最终效果。 
<图25>
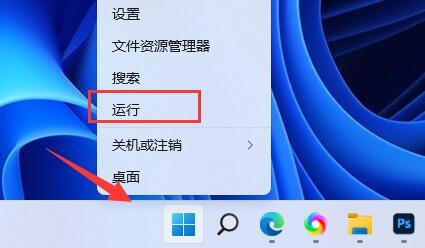
 Win11壁纸自动更换怎么关闭?关闭方法介绍Apr 24, 2024 pm 05:43 PM
Win11壁纸自动更换怎么关闭?关闭方法介绍Apr 24, 2024 pm 05:43 PM有些win11用户发现自己的桌面壁纸老是自动更换,但是你并不喜欢经常换壁纸,那么怎么将壁纸自动更换关闭掉呢?一起来看看相关的介绍吧!要关闭Win11壁纸自动更换功能,可以按照以下步骤进行操作:1.打开“设置”应用程序。可以通过在开始菜单中搜索“设置”来找到它。2.在“设置”窗口中,点击左侧的“个性化”选项。3.在“个性化”窗口中,选择左侧的“背景”选项。4.在“背景”选项下,找到“背景”下方的“图片”旁边的开关按钮。5.将开关按钮切换为关闭状态,这样就可以关闭Win11壁纸自动更换功能了。关闭后
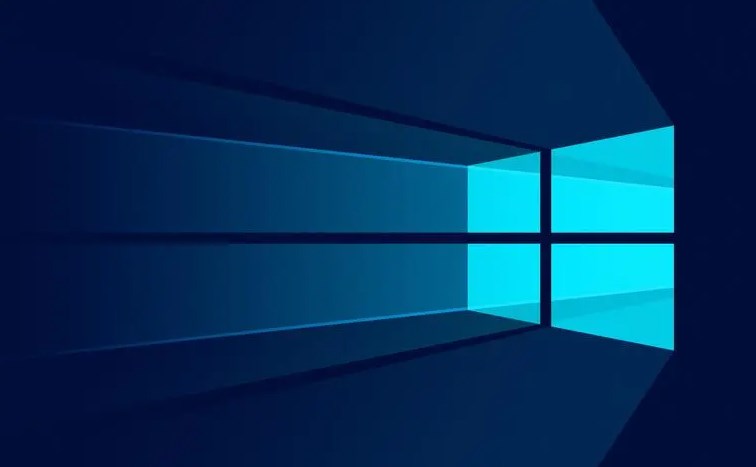
 主题背景位于 Windows 11 中的什么位置?Aug 01, 2023 am 09:29 AM
主题背景位于 Windows 11 中的什么位置?Aug 01, 2023 am 09:29 AMWindows11具有如此多的自定义选项,包括一系列主题和壁纸。虽然这些主题以自己的方式是美学,但一些用户仍然想知道他们在Windows11上的后台位置。本指南将展示访问Windows11主题背景位置的不同方法。什么是Windows11默认主题背景?Windows11默认主题背景是一朵盛开的抽象宝蓝色花朵,背景为天蓝色。这种背景是最受欢迎的背景之一,这要归功于操作系统发布之前的预期。但是,操作系统还附带了一系列其他背景。因此,您可以随时更改Windows11桌面主题背景。主题背景存储在Windo
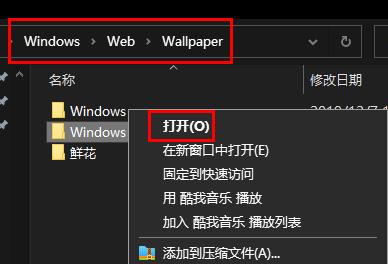
 Win11背景图存储位置是什么?Dec 27, 2023 am 11:59 AM
Win11背景图存储位置是什么?Dec 27, 2023 am 11:59 AMwin11系统给大家更新了很多的新壁纸,因此就会有不少的用户好奇win11壁纸在哪个文件夹,想要打开来看看这里面的壁纸,因此我们带来了教程让你们可以进入查看壁纸。win11壁纸在哪个文件夹:一、系统自带壁纸:1、首先进入我的电脑,然后依次打开路径:C:\Windows\Web\Wallpaper。2、然后进入windows文件夹,就可以看到系统自带的壁纸了。二、用户自存壁纸:1、用户自己安装的壁纸都会保存在:C:\Users(用户)\xx(当前用户名)\AppData\Local\Microso
 win10怎么调回默认壁纸?一招快速还原win10系统默认壁纸Jun 02, 2024 pm 02:07 PM
win10怎么调回默认壁纸?一招快速还原win10系统默认壁纸Jun 02, 2024 pm 02:07 PM在Windows10系统中,如果你想要调回系统默认的壁纸,可以按照以下步骤操作:1.右键点击桌面空白处,在弹出的菜单中选择个性化(Personalize)。2.这将打开“设置”中的“个性化”窗口。在左侧菜单中,点击背景(Background)。3.在“背景”设置下,找到并点击“选择图片”(Choosepicture)旁边的下拉菜单,然后选择Windows默认(WindowsDefault)或者直接在下方的图片预览中选择一个看起来像是默认壁纸的图片(如果有多个选项的话)。4.如果你的系统有多个版本
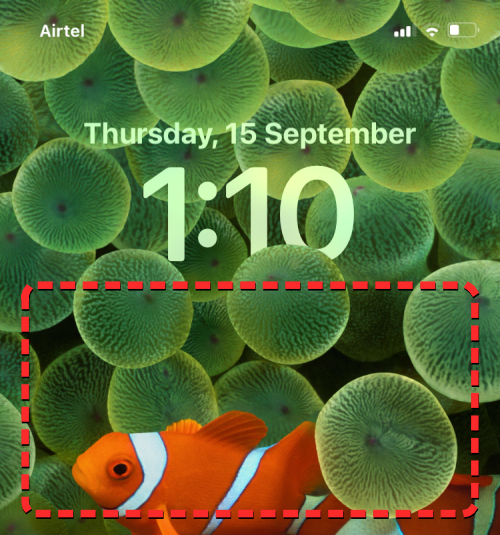
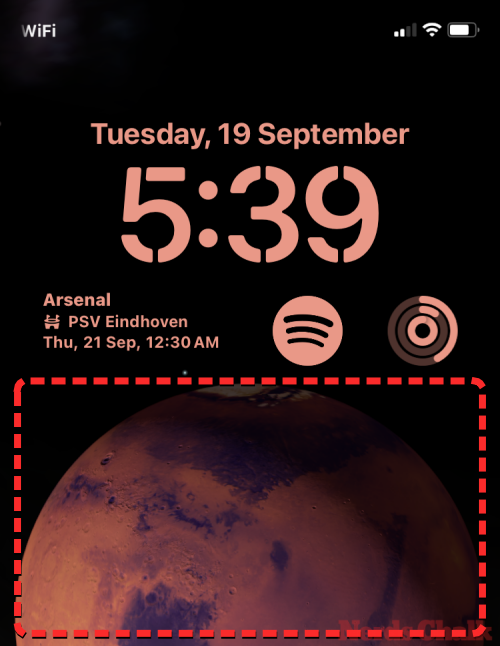
 如何在iPhone上将时间显示在锁屏壁纸之下Dec 18, 2023 am 11:27 AM
如何在iPhone上将时间显示在锁屏壁纸之下Dec 18, 2023 am 11:27 AM深度效果是iOS上一项很酷的锁屏功能,其中部分壁纸覆盖了数字时钟。这基本上提供了一种海市蜃楼般的效果,墙纸看起来就像在与锁屏元素交互一样。在这篇文章中,我们将解释深度效果的全部内容,以及如何在iPhone上的壁纸后面获取锁屏时间/时钟。什么是iPhone锁屏上的深度效果?深度效果为您的墙纸添加多层深度。当您应用锁定屏幕壁纸时,iOS会使用iPhone的神经网络引擎来检测您应用的图像中的深度信息。如果成功,您的iPhone将能够将您想要聚焦的主题与壁纸的其他元素分开。一旦检测到被摄体,景深效果会将
 iOS 17:如何在iPhone上使用实时照片作为锁屏壁纸Sep 21, 2023 am 10:33 AM
iOS 17:如何在iPhone上使用实时照片作为锁屏壁纸Sep 21, 2023 am 10:33 AM在最新版本的iOS17中,Apple集成了一项新功能,您可以使用LivePhotos来装饰iPhone的锁定屏幕背景。迷人的方面是,每次点燃iPhone的显示屏时,这些实时照片都会栩栩如生。以下是如何在运行iOS17的iPhone上使用实时照片作为锁屏壁纸的方法。如何在iPhone上将实时照片应用为锁屏壁纸必需:iOS17更新。(检查“常规>软件更新”下的“设置”>)。您可以在iOS17中应用您在iPhone上捕获的实时照片作为其锁屏壁纸。将实况照片用作墙纸时,锁定屏
 win11默认壁纸模糊怎么办?win11默认壁纸模糊调整方法介绍May 09, 2024 pm 03:52 PM
win11默认壁纸模糊怎么办?win11默认壁纸模糊调整方法介绍May 09, 2024 pm 03:52 PM有不少的用户们在更换了壁纸后发现整体的显示都比较的模糊,那么应该如何解决呢?下面一起来看看吧!一、桌面模糊1、如果是桌面模糊,可以右键底部开始菜单,打开“运行”。2、接着在其中输入“regedit”回车打开注册表。3、打开后,进入“计算机\HKEY_CURRENT_USER\ControlPanel\Desktop”位置。4、进入后,右键空白处,选择新建一个“DWORD值”。5、再将他重命名为“JPEGImportQuality”,并双击打开将数值改为“100”确定即可。二、桌面应用程序1、如果


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

Atom editor mac version download
The most popular open source editor

Dreamweaver Mac version
Visual web development tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 English version
Recommended: Win version, supports code prompts!







