青色的橄榄有着光滑的表面,反光非常强烈。制作的时候需要合理布局橄榄的高光和暗调部分。这样才能表现出橄榄的立体及质感效果。
最终效果
<点小图查看大图>
1、新建文档(1024 * 768像素),输入文字。
2、3D菜单——凸纹——文本图层(这是CS5版本才有的哦)。
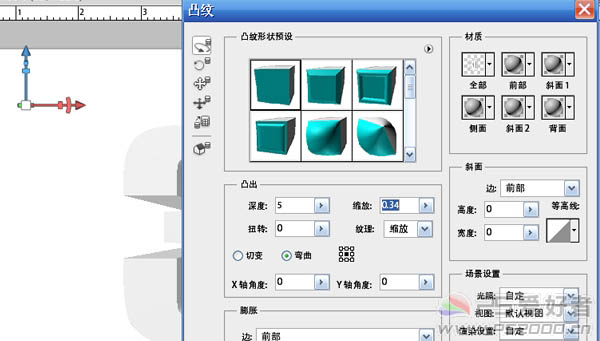
3、选择第一种立体样式,凸出深度5,缩放0.34,材质选择无纹理。其余默认。
4、工具栏选择3D变换工具对生成的3D文字进行移动变换以及旋转,直到满意为止。
5、菜单栏“窗口——3D”。3D凸出材质中的漫射载入纹理。载入墙壁纹理。

6、纹理感觉太粗了。选择编辑属性。
7、U比例和V比例都设为10.00,现在墙壁看起来好多了。
8、3D前膨胀材质同样方法载入石材纹理。

9、打开云彩素材,拖入。ctrl+U调整云彩图层的色相和饱和度。
<点小图查看大图> 
10、新建图层,前景色为白色,选择硬度为0的画度,将画笔直径放大,随意点出一些浮云,将图层不透明度降低。
11、打开人物素材,选择“快速选择工具”,很方便的抠出人物部分。(经试验,CS5中的此功能真的很赞,抠图真的太方便了)。
<点小图查看大图> 
12、将抠出的人物拖入,ctrl+T调整好大小,放置到合适的位置。
13、制作出人物的阴影。
14、此时我们要对3D文字的色彩进行调整。新建图层,按住ctrl键选择3D文字图层和新建的图层,ctrl+E合并
这样做的目的是使3D文字变成普通的图层,方便进行调整。
15、ctrl+U调整色相和饱和度。
16、为了让立体效果更突出,我们选择加深和减淡工具进行处理。由于人物的阴影在右上方,我们可以假设出光线是从左前方射入的。因此要对图中红圈部分加深,蓝圈部分减淡。
17、ctrl+L调整色阶,让对比度更强烈。
18、最后作细节处理,收工。
以上就是ps 制作青色的橄榄的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 Using Photoshop for Graphic Design: Branding and MoreApr 16, 2025 am 12:02 AM
Using Photoshop for Graphic Design: Branding and MoreApr 16, 2025 am 12:02 AMThe steps to using Photoshop for brand design include: 1. Use the Pen tool to draw basic shapes, 2. Add shadows and highlights through layer styles, 3. Adjust colors and details, 4. Use smart objects and actions to automatically generate different versions of the design. Photoshop helps designers create and optimize brand elements with the flexibility of layers and masks, ensuring consistency and professionalism of designs, from simple logos to complex branding guides.
 Photoshop's Subscription Model: What You Get for Your MoneyApr 15, 2025 am 12:17 AM
Photoshop's Subscription Model: What You Get for Your MoneyApr 15, 2025 am 12:17 AMPhotoshop's subscription model is worth buying. 1) Users can access the latest version and use across devices at any time. 2) The subscription fee is low, and continuous updates and technical support are provided. 3) Advanced functions such as neural filters can be used for complex image processing. Despite the high long-term costs, its convenience and feature updates are valuable to professional users.
 Photoshop: Investigating Free Trials and Discount OptionsApr 14, 2025 am 12:06 AM
Photoshop: Investigating Free Trials and Discount OptionsApr 14, 2025 am 12:06 AMYou can get the access to Photoshop in the most economical way: 1. Experience the software features with a 7-day free trial; 2. Find student or teacher discounts, as well as seasonal promotions; 3. Use coupons on third-party websites; 4. Subscribe to Adobe CreativeCloud's monthly or annual plan.
 Photoshop for Designers: Creating Visual ConceptsApr 13, 2025 am 12:09 AM
Photoshop for Designers: Creating Visual ConceptsApr 13, 2025 am 12:09 AMCreating visual concepts in Photoshop can be achieved through the following steps: 1. Create a new document, 2. Add a background layer, 3. Use the brush tool to draw basic shapes, 4. Adjust colors and brightness, 5. Add text and graphics, 6. Use masks for local editing, 7. Apply filter effects, these steps help designers build a complete visual work from scratch.
 Is Photoshop Free? Understanding Subscription PlansApr 12, 2025 am 12:11 AM
Is Photoshop Free? Understanding Subscription PlansApr 12, 2025 am 12:11 AMPhotoshop is not free, but there are several ways to use it at low cost or free: 1. The free trial period is 7 days, and you can experience all functions during this period; 2. Student and teacher discounts can cut costs by half, and school proof is required; 3. The CreativeCloud package is suitable for professional users and includes a variety of Adobe tools; 4. PhotoshopElements and Lightroom are low-cost alternatives, with fewer functions but lower prices.
 Photoshop's Value: Weighing the Cost Against Its FeaturesApr 11, 2025 am 12:02 AM
Photoshop's Value: Weighing the Cost Against Its FeaturesApr 11, 2025 am 12:02 AMPhotoshop is worth the investment because it provides powerful features and a wide range of application scenarios. 1) Core functions include image editing, layer management, special effects production and color adjustment. 2) Suitable for professional designers and photographers, but amateurs may consider alternatives such as GIMP. 3) Subscribe to AdobeCreativeCloud can be used as needed to avoid high one-time spending.
 The Core Purpose of Photoshop: Creative Image DesignApr 10, 2025 am 09:29 AM
The Core Purpose of Photoshop: Creative Image DesignApr 10, 2025 am 09:29 AMPhotoshop’s core use in creative image design is its powerful functionality and flexibility. 1) It allows designers to transform creativity into visual reality through layers, masks and filters. 2) Basic usages include cropping, resizing and color correction. 3) Advanced usages such as layer styles, blend modes and smart objects can create complex effects. 4) Common mistakes include improper layer management and excessive use of filters, which can be solved by organizing layers and using filters reasonably. 5) Performance optimization and best practices include rational use of layers, regular saving of files, and using shortcut keys.
 Photoshop for Web Design: Advanced Techniques for UI/UXApr 08, 2025 am 12:19 AM
Photoshop for Web Design: Advanced Techniques for UI/UXApr 08, 2025 am 12:19 AMPhotoshop can be used in web design to create high-fidelity prototypes, design UI elements, and simulate user interactions. 1. Use layers, masks and smart objects for basic design. 2. Simulate user interaction through animation and timeline functions. 3. Use scripts to automate the design process and improve efficiency.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Atom editor mac version download
The most popular open source editor

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

Dreamweaver Mac version
Visual web development tools

Notepad++7.3.1
Easy-to-use and free code editor





