光影壁纸的制作很讲究层次和图层的叠加。制作的时候我们需要逐步的去完成,先渲染背景色,用一些较暗的颜色铺上底色。然后再用柔和的曲线及填充色制作主体色,后期再用一些曲线及光点丰富画面即可。
最终效果
1、新建一个壁纸大小的文档如:1024 * 768 像素,背景填充黑色。用套索工具勾出下图所示的选区,按Ctrl + Alt + D 把选区羽化60个像素。
<图1>
2、新建一个图层填充颜色:#24205D,作为背景边缘色。
<图2>
3、新建一个图层,用钢笔勾出下图所示的选区,羽化20个像素后填充暗紫色:#582886,如下图。
<图3>
4、新建一个图层,用套索工具勾出图4所示的选区,羽化25个像素后填充颜色:#38CFF3,按Ctrl + D 取消选区后按Ctrl + Alt + G 与前一图层编组,效果如图5。
<图4> 
<图5>
5、新建一个图层,用钢笔工具勾出下图所示的选区,羽化10个像素后填充白色,作为中间的高光。
<图6>
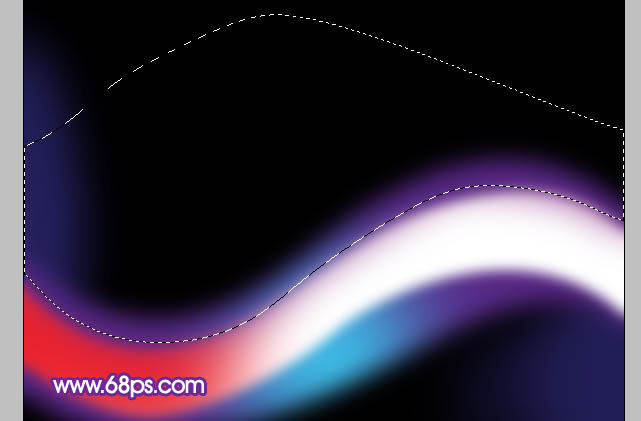
6、新建一个图层,用套索工具勾出图7所示的选区,羽化30个像素后填充红色:#EA222D,按Ctrl + Alt + G ,效果如图8。
<图7> 
<图8>
7、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充紫红色:#8B2D82,再按Ctrl + Alt + G 与前一图层编组,效果如下图。
<图9>
8、新建一个图层,用套索勾出下图所示的选区,羽化20个像素后填充橙黄色:#F7AF45,按Ctrl + Alt + G,效果如下图。
<图10>
9、新建一个图层,用钢笔勾出下图所示的选区,羽化25个像素后填充黑色。
<图11>
10、新建一个图层,用钢笔勾出下图所示的选区,羽化25个像素后填充紫色:#8C51A9,到这一步背景部分的底色大致铺好,整体效果如图13。后面还需要增加一些曲线。
<图12> 
<图13>
11、新建一个图层,用钢笔勾出图14所示的大曲线路径,转为选区后选择渐变工具,颜色设置如图15,拉出图16所示的线性渐变。
<图14> 
<图15> 
<图16>
12、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充颜色:#C68F39,按Ctrl + Alt + G 与前一个图层编组。
<图17>
13、在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充颜色:#513F4C。
<图18>
14、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充颜色:#799293。
<图19>
15、同上的方法勾出图20,21所示的选区,分别填充颜色:#AD9B9A,#E1C692。
<图20> 
<图21>
16、在图层的最上面新建一个图层,用钢笔勾出下图所示的选区,羽化25个像素后填充紫色:#693392。
<图22>
17、新建一个图层,用钢笔勾出第二条曲线的路径转为选区如图23,选择渐变工具,颜色设置如图24,拉出图25所示的线性渐变。
<图23> 
<图24> 
<图25>
18、同上的方法分别勾出图26,27,28所示的选区,羽化10个像素后依次填充颜色:#463C10,#413F66,#D1CCD0。
<图26> 
<图27> 
<图28>
19、新建一个图层,用钢笔勾出图29所示的曲线,转为曲选区后拉上渐变色,再把图层混合模式改为“正片叠底”,效果如图30。
<图29> 
<图30>
20、新建一个图层,用钢笔勾出图31所示的曲线,转为选区后拉上渐变色,再把图层混合模式改为“正片叠底”,效果如图32。
<图31> 
<图32>
21、同上的方法勾出一组细曲线填充白色,效果如图33,图层混合模式改为“叠加”,效果如图34。
<图33> 
<图34>
22、新建一个图层,用钢笔勾出图35所示的选区,拉上白色至深灰的线性渐变,图层混合模式改为“叠加”,效果如图36。
<图35> 
<图36>
23、新建一个图层,用钢笔勾出下图所示的选区,填充白色,图层不透明度改为:15%。
<图37>
24、新建一个图层,同上的方法再制作几条小曲线,效果如下图。
<图38>
25、最后调整一下细节,再用调色工具调整一下整体颜色,完成最终效果。
 Photoshop Applications: From Photo Editing to Digital ArtApr 30, 2025 am 12:10 AM
Photoshop Applications: From Photo Editing to Digital ArtApr 30, 2025 am 12:10 AMPhotoshop is widely used in the fields of image processing and digital art, and is suitable for photo editing and digital art creation. 1. Photo editing: Adjust brightness and contrast Use the "Brightness/Contrast" tool. 2. Digital art: Use brush tools to create paintings. 3. Basic usage: Use the "Red Eye Tool" to remove red eyes. 4. Advanced usage: Use layers and masks for image synthesis. 5. Debug: Recover the lost layers by checking the layer panel. 6. Performance optimization: Adjust memory usage to improve running speed.
 Photoshop's Core Function: Image Editing and ManipulationApr 29, 2025 am 12:17 AM
Photoshop's Core Function: Image Editing and ManipulationApr 29, 2025 am 12:17 AMPhotoshop's core functions are image editing and operation, including adjusting the color, brightness, contrast of images, applying filter effects, cropping and adjusting image size, performing image synthesis, etc. 1. Adjust brightness and contrast: Open the image, select the "Adjust" option in the "Image" menu, select "Brightness/Contrast", and adjust the slider. 2. Use the color level adjustment layer and layer mask: Click the "Create a new fill or adjust layer" button, select "Scale", adjust the color level, add a layer mask, and use the brush tool to control the adjustment effect.
 Photoshop: The Power of Raster Graphics EditingApr 28, 2025 am 12:13 AM
Photoshop: The Power of Raster Graphics EditingApr 28, 2025 am 12:13 AMPhotoshop is a powerful tool for handling raster graphics, and its core functions include layers and masks, filters and adjustments. 1. Layers and masks allow independent editing and non-destructive modifications. 2. Filters and adjustments can quickly change the appearance of the image, but they should be used with caution to avoid affecting the image quality. By mastering these functions and advanced skills, you can greatly improve your image editing and creative abilities.
 Photoshop: A Versatile Tool for Image ManipulationApr 27, 2025 am 12:13 AM
Photoshop: A Versatile Tool for Image ManipulationApr 27, 2025 am 12:13 AMPhotoshop is so powerful in the field of image processing because of its versatility and intuitive operating interface. 1) It can handle various tasks from basic adjustment to complex synthesis, such as adjusting brightness and contrast. 2) Working based on layers and masks allows non-destructive editing. 3) Examples of usage include adjusting color balance and creating layer masks. 4) Common errors such as excessive editing can be avoided through the History panel. 5) Performance optimization suggestions include the use of smart objects and shortcut keys.
 Photoshop Trials and Alternatives: Exploring Free AccessApr 26, 2025 am 12:23 AM
Photoshop Trials and Alternatives: Exploring Free AccessApr 26, 2025 am 12:23 AMPhotoshop offers a free 7-day trial period. To maximize the use of the trial period, 1) sign up for multiple Adobe accounts, 2) use the student or education version, and 3) subscribe to Adobe CreativeCloud. Free alternatives include: 1) GIMP, 2) Photopea, 3) Krita, these software can meet daily image editing needs.
 Photoshop for Photographers: Enhancing and Retouching ImagesApr 25, 2025 am 12:01 AM
Photoshop for Photographers: Enhancing and Retouching ImagesApr 25, 2025 am 12:01 AMEnhance and retouching photos in Photoshop can be achieved by adjusting brightness and contrast, using the Repair Brush Tool. 1) Adjust brightness and contrast: Increase brightness and contrast to improve underexposed photos through the Image->Adjustments->Brightness/Contrast menu. 2) Use the Repair Brush Tool: Select HealingBrushTool in the toolbar and apply to remove miscellaneous points or scars in the image.
 Accessing Photoshop: Methods and AvailabilityApr 24, 2025 am 12:07 AM
Accessing Photoshop: Methods and AvailabilityApr 24, 2025 am 12:07 AMPhotoshop can be obtained by purchasing a permanent license or subscribing to CreativeCloud. 1. Purchase a permanent license for long-term use, no monthly payment, but no latest updates are available. 2. Subscribe to CreativeCloud to access the latest version and other Adobe software, and you need to pay a monthly or annual fee. The choice should be based on frequency of use and requirements.
 What Photoshop Does Best: Common Tasks and ProjectsApr 23, 2025 am 12:06 AM
What Photoshop Does Best: Common Tasks and ProjectsApr 23, 2025 am 12:06 AMPhotoshop is specialized in image editing, layering and masking, digital painting and a variety of design applications. 1) Image editing and repair: remove defects and adjust color and brightness. 2) Layers and masks: non-destructive editing and creation. 3) Digital paintings and illustrations: create art works. 4) Practical applications: graphic design, web design and digital art creation.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

Notepad++7.3.1
Easy-to-use and free code editor

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software






