本教程介绍较为综合的动画制作方法,不仅需要有熟练的动画制作本领,还需要有一定的图形制作能力,如教程中用图层样式中混合选项来作图,这个看似不常用的选项竟然有非常惊人的用途,只要稍微设置好背景图层及操作图层,再通过复制及变换角度就可以做出超酷的效果。
最终效果
1、新建文件500*500PX,RGB,分辨率为72PX,背景为白色的文件。
2、在背景图层填充黑色。在画布横纵向分别拉参考线到画布中间位置。
3、新建图层1,工具箱中的矩形选框工具,画一长方形,并填充RGB黄。取消选区。并自由变换。如下图,按回车确定变形。
4、再次自由变换, 把图层1的中心点转移到参考线的中心交点上。如下图。并设置变换属性:角度为8度,按回车确定变形。

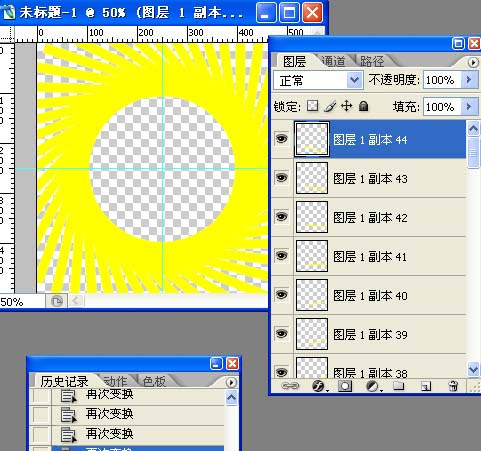
5、按复合键shift+ctrl+alt+T,复制并变换图层1,如下图。合并除背景图层外的所有图层,命名图层1。
6、新建图层2,把图层1载入选区,选择—反向,填充任意颜色,取消选区。对“图层2”执行:图层—图层样式—混合选项—高级混合,把填充改为:0%,挖空选择为“深”,如下图。

7、复制“图层2”,生成“图层2副本”,对“图层2副本”执行菜单:编辑—变换—水平翻转,得到下图所示的效果,非常神奇吧。
8、复制“图层2副本”生成“图层2副本2”,Ctrl+T,设置属性:角度为-1度,参数及效果如下图。

9、复制“图层2副本2”,Ctrl+T,设置属性:角度为-1度。按此方法。复制到“图层2副本7”(根据自己图像而定)。效果如下图。
10、拖入中间图像,可以找一幅自己喜欢的素材图,放到中间的圆形空间里面,生成图层3。
11、跳转到Imageready,设置动画。CS3及以上版本选择菜单:窗口 > 动画。
a、第1帧,打开所以图层的眼睛。
b、第2帧,关上图层2副本7的眼睛。
c、第3帧,关上图层2副本6的眼睛。
d、第4帧,关上图层2副本5的眼睛。
e、第5帧,关上图层2副本4的眼睛。
f、第6帧,关上图层2副本3的眼睛。
g、第7帧,关上图层2副本2的眼睛。
h、第8帧,打开图层2副本2的眼睛。
i、第9帧,打开图层2副本3的眼睛。
j、第10帧,打开图层2副本4的眼睛。
k、第11帧,打开图层2副本5的眼睛。
l、第12帧,打开图层2副本6的眼睛。
m、点第1帧,按住shift键,点最后1帧,设置延迟时间为0.1秒(设置延迟可根据自己的喜欢而定)。
最后选择菜单:文件 > 存储优化结果,选择GIF格式即可。(其它版本选择菜单:文件 > 存储为Web所用格式)。

 Comparing Photoshop Pricing: Options and BenefitsMay 12, 2025 am 12:17 AM
Comparing Photoshop Pricing: Options and BenefitsMay 12, 2025 am 12:17 AMAdobe Photoshop offers three packages: 1) a single application plan, suitable for users who only need Photoshop, with a low cost, including 20GB of cloud storage; 2) a full set of CreativeCloud plans, suitable for users who need multiple Adobe applications, with a high cost, including 100GB of cloud storage; 3) a preferential plan for students and teachers, suitable for academic users with limited budget, with a low cost, including 20GB of cloud storage.
 What Makes Photoshop Special? Its Primary FunctionMay 11, 2025 am 12:16 AM
What Makes Photoshop Special? Its Primary FunctionMay 11, 2025 am 12:16 AMPhotoshop'sprimaryfunctionistoenableuserstomanipulate,enhance,andcreatedigitalimageswithprecisionandcontrol.Itsspecialfeaturesinclude:1)alayer-basededitingsystemforindependentelementmanipulation,2)anextensivelibraryoftoolsandfiltersforvarioustasks,an
 Photoshop: The Cost of Professional Image EditingMay 10, 2025 am 12:19 AM
Photoshop: The Cost of Professional Image EditingMay 10, 2025 am 12:19 AMPhotoshop's cost includes direct costs, time and learning curve, resources and hardware investment. 1. Direct cost: Subscription system $20 to $50 per month, purchase hundreds of dollars at one time. 2. Time and Learning: It requires a lot of time and practice, and it is recommended to learn through online courses and tutorials. 3. Resources and hardware: High-performance computers and sufficient storage space are required to ensure hardware configuration to improve efficiency.
 Image Editing Essentials: Key Features of PhotoshopMay 09, 2025 am 12:05 AM
Image Editing Essentials: Key Features of PhotoshopMay 09, 2025 am 12:05 AMPhotoshop's core features include layers, selection tools, and adjustment tools. 1. The layer allows independent editing of image parts and supports layer style. 2. Selection tools such as lasso, magic wand and quick selection tools provide precise editing. 3. Adjustment tools such as color level, curve and hue/saturation can adjust images non-destructively.
 My Purpose: Assisting with Photoshop-Related TasksMay 08, 2025 am 12:18 AM
My Purpose: Assisting with Photoshop-Related TasksMay 08, 2025 am 12:18 AMIn Photoshop, the role of layer masks is to allow hidden or displayed portions of layers in a non-destructive manner. 1. The working principle of layer mask is to control the visibility of the layer through black, white and grayscale. 2. The basic usage includes image synthesis, such as synthesising the character image into a new background. 3. Advanced usage can be achieved by using gradient masks to achieve smooth image transition.
 Photoshop and Free Alternatives: A Comparative LookMay 06, 2025 am 12:12 AM
Photoshop and Free Alternatives: A Comparative LookMay 06, 2025 am 12:12 AMPhotoshop's powerful features include smart objects and neural filters, while free alternatives such as GIMP, Krita and Photopea do well in specific fields such as GIMP's layer functionality, Krita's digital paintings and online editing of Photopea.
 Photoshop Color Grading: Elevate Your Images with Pro TechniquesMay 05, 2025 am 12:07 AM
Photoshop Color Grading: Elevate Your Images with Pro TechniquesMay 05, 2025 am 12:07 AMColor adjustment in Photoshop can be achieved through adjustment layers to make the image more professional. 1. Use color level, curve, hue/saturation and other tools to adjust the hue, saturation and brightness. 2. Apply LUT to create unique color effects. 3. Use adjustment layers to avoid image distortion and use the History panel to track adjustment steps.
 Photoshop in the Real World: Examples of Its Diverse UsesMay 04, 2025 am 12:15 AM
Photoshop in the Real World: Examples of Its Diverse UsesMay 04, 2025 am 12:15 AMPhotoshop's applications in the real world include artistic creation, scientific research and commercial marketing. 1) In artistic creation, it is used for digital painting and illustration. 2) In scientific research, it is used for image processing and data visualization. 3) In commercial marketing, it is used for advertising design and brand image shaping. The versatility of this software makes it widely used in various fields.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

Zend Studio 13.0.1
Powerful PHP integrated development environment

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),






