木尺的重点是木纹部分的制作。制作之前最好找一张木板图片参考一下,根据木板中木纹的构造,慢慢把纹理部分做出来。
最终效果
1、新建一个600 * 600 像素的文档,选择渐变工具,颜色设置为黑白,然后由中心向边角拉出白色至黑色径向渐变。
新建一个图层,用矩形选框工具拉出下图所示的矩形选区。
<图1>
2、选择渐变工具,颜色设置如图2,由上至下拉出图3所示的线性渐变。
<图2> 
<图3>
3、新建一个图层,按Ctrl + Alt + G 与前一图层编组。然后在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,再按Ctrl + Alt + D 羽化2个像素后填充颜色:#C59169。
<图4>
4、新建一个图层,用钢笔勾出图5所示的选区,填充颜色:#E7BE92,效果如图6。
<图5> 
<图6>
5、新建一个图层,用钢笔勾出图7所示的选区,填充颜色:#E2B78B,确定后用加深,减淡工具调整一下明暗,效果如图8。
<图7> 
<图8>
6、新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#D8AF85。
<图9>
7、新建一个图层,把图形左侧适当放大,用钢笔勾出下图所示的选区,羽化15个像素后填充颜色:#E6AB7C,确定后适当降低图层不透明度,效果如下图。
<图10>
8、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充颜色:#FCC28B。
<图11>
9、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充颜色:#A27F5F。
<图12>
10、新建一个图层,用钢笔勾出下部边缘反光区,羽化1个像素后填充颜色:#B7956F。
<图13>
11、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充颜色:#E0B388。
<图14>
12、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充颜色:#E4BB8F。
<图15>
13、新建一个图层,用钢笔工具勾出下图所示的选区,羽化1个像素后填充颜色:#F0C697,图层混合模式改为“正片叠底”,不透明度改为:40%。
把当前图层复制一层,图层混合模式改为“正常”,不透明度改为:100%,确定后向上移一个像素,效果如图17。
<图16> 
<图17>
14、新建一个图层,用钢笔工具勾出下图所示的选区,羽化1个像素后填充颜色:#E2AD7F,图层不透明度改为:60%,如下图。
<图18>
15、新建一个图层,用钢笔工具勾出下图所示的选区,羽化1个像素后填充颜色:#FFCF9D,图层不透明度改为:60%。
<图19>
16、新建一个图层,用钢笔工具勾出下图所示的选区,羽化1个像素后填充颜色:#FAC998。
<图20>
17、新建一个图层,用钢笔工具勾出下图所示的选区,填充颜色:#FDE5B0,左侧部分用加深工具稍微加深一点。
<图21>
18、新建一个图层,用钢笔工具勾出图22所示的选区,填充颜色:#FDE5B0,左侧部分用加深工具稍微加深一点,效果如图23。
<图22> 
<图23>
19、新建一个图层,用钢笔工具勾出下图所示的选区,填充颜色:#FFEBB5。
<图24>
20、木纹部分大致刻画好的效果如下图。
<图25>
21、创建亮度/对比度调整图层,适当加大对比度,参数设置如图26。
<图26>
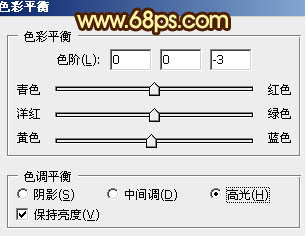
22、调出尺子选区,创建色彩平衡调整图层,对中间调及高光进行调整,颜色设置如图27,28,效果如图29。
<图27> 
<图28> 
<图29>
最后加上标尺,数字,再加上投影,完成最终效果。
<图30>
 Using Photoshop for Graphic Design: Branding and MoreApr 16, 2025 am 12:02 AM
Using Photoshop for Graphic Design: Branding and MoreApr 16, 2025 am 12:02 AMThe steps to using Photoshop for brand design include: 1. Use the Pen tool to draw basic shapes, 2. Add shadows and highlights through layer styles, 3. Adjust colors and details, 4. Use smart objects and actions to automatically generate different versions of the design. Photoshop helps designers create and optimize brand elements with the flexibility of layers and masks, ensuring consistency and professionalism of designs, from simple logos to complex branding guides.
 Photoshop's Subscription Model: What You Get for Your MoneyApr 15, 2025 am 12:17 AM
Photoshop's Subscription Model: What You Get for Your MoneyApr 15, 2025 am 12:17 AMPhotoshop's subscription model is worth buying. 1) Users can access the latest version and use across devices at any time. 2) The subscription fee is low, and continuous updates and technical support are provided. 3) Advanced functions such as neural filters can be used for complex image processing. Despite the high long-term costs, its convenience and feature updates are valuable to professional users.
 Photoshop: Investigating Free Trials and Discount OptionsApr 14, 2025 am 12:06 AM
Photoshop: Investigating Free Trials and Discount OptionsApr 14, 2025 am 12:06 AMYou can get the access to Photoshop in the most economical way: 1. Experience the software features with a 7-day free trial; 2. Find student or teacher discounts, as well as seasonal promotions; 3. Use coupons on third-party websites; 4. Subscribe to Adobe CreativeCloud's monthly or annual plan.
 Photoshop for Designers: Creating Visual ConceptsApr 13, 2025 am 12:09 AM
Photoshop for Designers: Creating Visual ConceptsApr 13, 2025 am 12:09 AMCreating visual concepts in Photoshop can be achieved through the following steps: 1. Create a new document, 2. Add a background layer, 3. Use the brush tool to draw basic shapes, 4. Adjust colors and brightness, 5. Add text and graphics, 6. Use masks for local editing, 7. Apply filter effects, these steps help designers build a complete visual work from scratch.
 Is Photoshop Free? Understanding Subscription PlansApr 12, 2025 am 12:11 AM
Is Photoshop Free? Understanding Subscription PlansApr 12, 2025 am 12:11 AMPhotoshop is not free, but there are several ways to use it at low cost or free: 1. The free trial period is 7 days, and you can experience all functions during this period; 2. Student and teacher discounts can cut costs by half, and school proof is required; 3. The CreativeCloud package is suitable for professional users and includes a variety of Adobe tools; 4. PhotoshopElements and Lightroom are low-cost alternatives, with fewer functions but lower prices.
 Photoshop's Value: Weighing the Cost Against Its FeaturesApr 11, 2025 am 12:02 AM
Photoshop's Value: Weighing the Cost Against Its FeaturesApr 11, 2025 am 12:02 AMPhotoshop is worth the investment because it provides powerful features and a wide range of application scenarios. 1) Core functions include image editing, layer management, special effects production and color adjustment. 2) Suitable for professional designers and photographers, but amateurs may consider alternatives such as GIMP. 3) Subscribe to AdobeCreativeCloud can be used as needed to avoid high one-time spending.
 The Core Purpose of Photoshop: Creative Image DesignApr 10, 2025 am 09:29 AM
The Core Purpose of Photoshop: Creative Image DesignApr 10, 2025 am 09:29 AMPhotoshop’s core use in creative image design is its powerful functionality and flexibility. 1) It allows designers to transform creativity into visual reality through layers, masks and filters. 2) Basic usages include cropping, resizing and color correction. 3) Advanced usages such as layer styles, blend modes and smart objects can create complex effects. 4) Common mistakes include improper layer management and excessive use of filters, which can be solved by organizing layers and using filters reasonably. 5) Performance optimization and best practices include rational use of layers, regular saving of files, and using shortcut keys.
 Photoshop for Web Design: Advanced Techniques for UI/UXApr 08, 2025 am 12:19 AM
Photoshop for Web Design: Advanced Techniques for UI/UXApr 08, 2025 am 12:19 AMPhotoshop can be used in web design to create high-fidelity prototypes, design UI elements, and simulate user interactions. 1. Use layers, masks and smart objects for basic design. 2. Simulate user interaction through animation and timeline functions. 3. Use scripts to automate the design process and improve efficiency.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

WebStorm Mac version
Useful JavaScript development tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

SublimeText3 Chinese version
Chinese version, very easy to use

Atom editor mac version download
The most popular open source editor





