本教程介绍较为复杂的GIF动画的制作方法。效果图片需要动的部分有音符、光碟、人物的手。这些都是同步的。制作动画之前需要把这这些动画场景设置出来,然后再同步设置动画。
最终效果
1、打开素材。
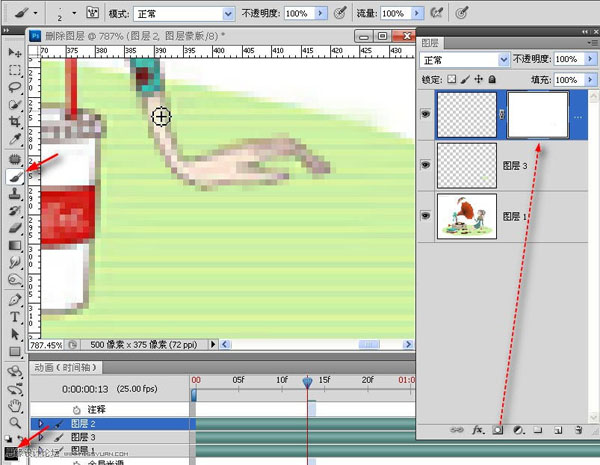
2、ps里打开,用“套索工具”和“仿制图章”等工具,去掉原图中的音符。然后,打开动画面板(时间轴),单击箭头所指小三角>文档设置>设定时间及帧数。这里设为2秒,每秒25帧。
3、用“快速选择工具”选中人物手部。
4、ctrl+J,得到图层2,如图示。下来用“矩形选框工具”在图中选一个合适对象用作覆盖与原图对应的区域
。
5、ctrl+J,得到图层3;“移动工具”下,将图层3置于原图手部位置,调整至合适,然后参考图示,移动参考点至红色箭头所指处,逆时针旋转9度左右,使手看起来有种抬起的感觉。
6、接下来给图层2添加蒙版,设前景色为黑色,用“画笔工具”涂去手部多余部分。完成后,合并图层2和3,并命名为“变换的左手”。
7、再次用“快速选择工具”,选择唱片,注意唱机的针头——属性模式为“添加到选区”,全部选中对象后,按住ALT键选择针头,可减去针头选区。
8、ctrl+J,得到复制对象图层后,将它命名为“唱片”。
9、然后单击红框处,添加图层样式>渐变叠加——打开“渐变拾色器”,渐变效果和混合模式参考图示,其它默认。
10、新建图层,选择“自定义工具”,参考图中红框所示,依次绘制出各种音符。
11、接上步。绘制时,距离可拉大,可边绘制边改变方向,使其看起来大小和方向呈不规则状。(由于操作失误,很抱歉漏掉了两个步骤,这里兄弟用文字详述一下)截图中图层2,在编辑绘制完音符后,添加图层样式>渐变叠加——参数设置按图示;
然后,ctrl+J,复制一层,打开图层样式编辑窗,在渐变条右侧勾选“反向”。这样就使两个音符图层的色彩看起来不完全一样了。最后,在它们各自的下方分别新建一个图层,分别合并变为普通图层即可。记着为图层命名。
12、将“小音符图层”缩小并改变一下方向。好了,关闭背景图层预览下效果。我们可以看到编辑好的手臂、唱片和音符等四个图层。
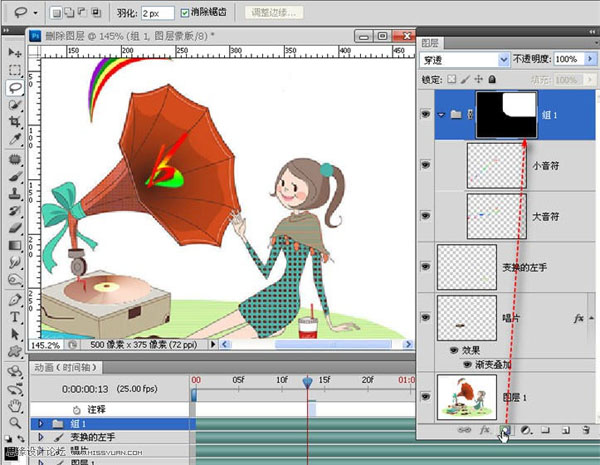
13、按图示,将大小音符图层位置向左下移动,使它们右侧正好处在喇叭口处。下来的工作就是要让音符看起来是从喇叭里飘出来的。当然,蒙版是最佳选择,为便于操作和控制,给这个图层先编组。方法是,单击“小音符层”,再按住ctrl键单击“大音符层”,然后,鼠标将它们拖至箭头所指处的“创建新组”按钮。
14、用“套索工具”,(羽化一下,参考图示)在喇叭出口和音符显示的区域画出选区。对于新手,这里需要提示下,上面说了,这个选区内是可见的区域,选区外,自然就是被隐藏的区域了。
15、接上步,单击面板下方蒙版按钮为组添加蒙版——黑色为隐藏、白色为显示——观察蒙版缩览图。
16、蒙版既然有此用途,那就继续蒙版。“手图层”如果加个黑色蒙版不也能把手隐藏起来吗?!快捷方法是:按住ALT键,单击蒙版按钮——可以快速为图层添加一个“隐藏全部”的蒙版。
17、至此,前期工作准备完毕。下图为时间轴一些操作选项,红框(红色)为“创建和清除帧”按钮和与之对应的操作位置和结果;绿框中的按钮为“添加关键帧”,黄蓝线为标示,供参考。
图中,按我们的设想,根据各图层所起的作用,为它们分别创建关键帧,同时,设定它们各自的初始帧状态。比如,“唱片帧”已设置好图层样式,“大小音符”的初始动作是淡出,所以,将它们的不透明度设为0。
18、大概了解了时间轴的操作,我们正式开始编辑动画。第一步,先从“小音符”开始;我们设想的效果是让它从喇叭飘出,并在飘动中渐渐隐去,单击“小音符层”,首先编辑“不透明度”。
19、将时间指示器移至时间轴的二分之一处,把不透明度设为100。
20、将时间指示器移至时间轴的末端,再次将不透明度设为0、这个动作的过程是,从无到有,再到无。
21、然后,编辑“小音符”的“位置”。第一帧的位置是设置好的,将时间指示器移至末端,“移动工具”把“小音符”移至窗口的右上方,参考图示。这个动作过程是,从喇叭里出来,到右上角停止。
22、第二步,编辑“大音符”。原理和思路同上,但是,让它快点,同时,变换一下方向效果可能会更好。(第一帧为初始关键帧,开始制作时已添加,下面不再赘述)还是从不透明度开始,时间指示器返回开始位置。单击“大音符层”,时间指示器移至时间轴的五分之一处,更改不透明度为100。
23、下来,时间指示器移至时间轴的五分之二处,更改不透明度为0、同时,移动图层位置至窗口右侧图示处。这个动作过程是,用比“小音符”少一半多的时间从喇叭飘出,由无到有,再到无的运动至当前位置。
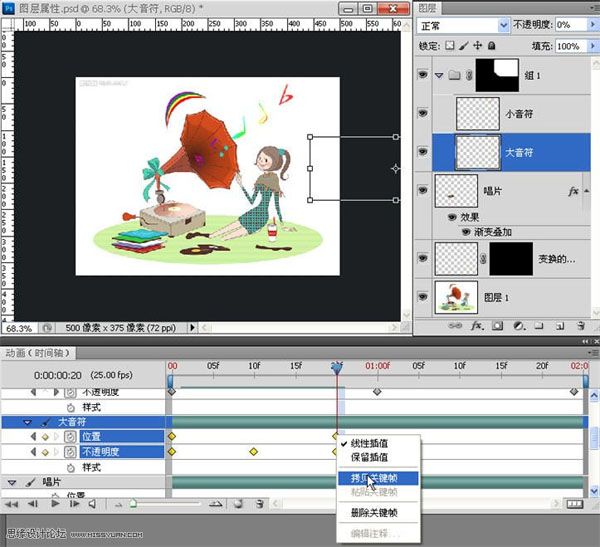
24、这个效果就这样了,再来一遍太慢,好在可以复制——框选“大音符”下的所有关键帧(变为黄色),然后在某个帧上单击右键>拷贝关键帧。
25、下来,右移时间指示器至图中位置,在某个帧上单击右键>粘贴关键帧,这样,“大音符”可以在设定的时间内运行两遍,当然,速度肯定会快于“小音符”。
26、好了,音符完成,第三步是编辑唱片。设想是让它正时针旋转,时间指示器返回开始位置。单击“唱片层”,再双击红框所示处的“渐变叠加”>图层样式编辑窗口打开——特别提醒注意红框内“角度选项”的设置为90度。
27、时间指示器移至时间轴的四分之一处,双击红框所示处的“渐变叠加”>“角度”旋转至0度,确定。
28、时间指示器移至时间轴的四分之二处,双击红框所示处的“渐变叠加”>“角度”旋转至-90度,确定。
29、以此类推,重复以上操作,下来是180度,再下来,又回到0度这样,此操作使这个角度渐变形成了一个从0度到0度无间断的正时针旋转效果。
30、最后一个动作。为了尽可能多的加入动态元素,我觉着让人物的手跟着音乐一起动起来应该是即能达到好的效果又是最简单的方法,所以,我们复制并将人物的手做了相应的变化。
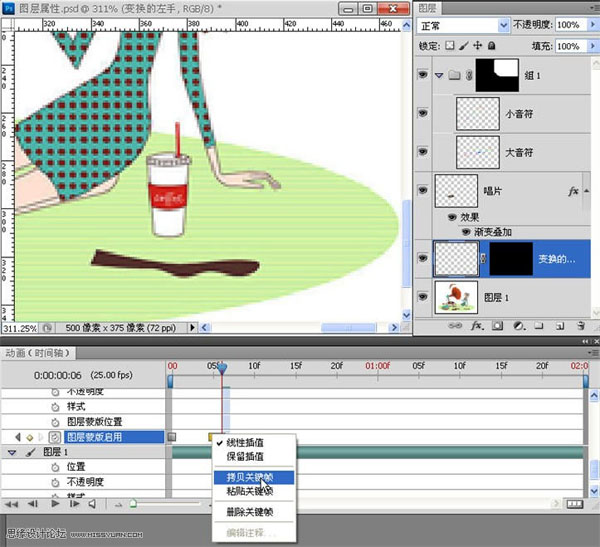
到这里,顺便说一下,时间轴支持“不透明度”和“启用蒙版”,可是,它对关闭图层却不支持。所以,我们添加蒙版也是无奈,但,它用起来却很方便。时间指示器移至某一位置(此编辑凭感觉,没有固定位置),按住SHIFT键,单击蒙版——可以使蒙版在“启用和停用”之间转换。
移动指示器,结合“SHIFT键+单击蒙版”,依次为帧加入动作。“启用蒙版”——即隐藏当前图层;“停用蒙版”——即显示当前图层。
31、此为“启用”模式。(打叉为“停用”)。
32、音乐响起,跟着节奏敲动手指是很多人的习惯,有没规律自己凭想象,制作时,也可以通过复制来快速编辑。
33、复制粘贴。
34、完成。预览后没问题就可以保存了。单击菜单栏:文件>存储为web和设备所用格式>GIF。同时注意下方红框,选择“永远”。 上方红框根据文件体积大小可以降低颜色数等。左边红框为文件效果和大小预览,263K不算大,播放应该很流畅。
最终效果: 
 How do I use Photoshop for creating social media graphics?Mar 18, 2025 pm 01:41 PM
How do I use Photoshop for creating social media graphics?Mar 18, 2025 pm 01:41 PMThe article details using Photoshop for social media graphics, covering setup, design tools, and optimization techniques. It emphasizes efficiency and quality in graphic creation.
 How do I prepare images for web use in Photoshop (file size, resolution, color space)?Mar 13, 2025 pm 07:28 PM
How do I prepare images for web use in Photoshop (file size, resolution, color space)?Mar 13, 2025 pm 07:28 PMArticle discusses preparing images for web use in Photoshop, focusing on optimizing file size, resolution, and color space. Main issue is balancing image quality with quick loading times.
 How do I use Photoshop's Content-Aware Fill and Content-Aware Move tools effectively?Mar 13, 2025 pm 07:35 PM
How do I use Photoshop's Content-Aware Fill and Content-Aware Move tools effectively?Mar 13, 2025 pm 07:35 PMArticle discusses using Photoshop's Content-Aware Fill and Move tools effectively, offering tips on selecting source areas, avoiding mistakes, and adjusting settings for optimal results.
 How do I prepare images for web using Photoshop (optimize file size, resolution)?Mar 18, 2025 pm 01:35 PM
How do I prepare images for web using Photoshop (optimize file size, resolution)?Mar 18, 2025 pm 01:35 PMArticle discusses optimizing images for web using Photoshop, focusing on file size and resolution. Main issue is balancing quality and load times.
 How do I use Photoshop's video editing capabilities?Mar 18, 2025 pm 01:37 PM
How do I use Photoshop's video editing capabilities?Mar 18, 2025 pm 01:37 PMThe article explains how to use Photoshop for video editing, detailing steps to import, edit, and export videos, and highlighting key features like the Timeline panel, video layers, and effects.
 How do I calibrate my monitor for accurate color in Photoshop?Mar 13, 2025 pm 07:31 PM
How do I calibrate my monitor for accurate color in Photoshop?Mar 13, 2025 pm 07:31 PMArticle discusses calibrating monitors for accurate color in Photoshop, tools for calibration, effects of improper calibration, and recalibration frequency. Main issue is ensuring color accuracy.
 How do I create animated GIFs in Photoshop?Mar 18, 2025 pm 01:38 PM
How do I create animated GIFs in Photoshop?Mar 18, 2025 pm 01:38 PMArticle discusses creating and optimizing animated GIFs in Photoshop, including adding frames to existing GIFs. Main focus is on balancing quality and file size.
 How do I prepare images for print using Photoshop (resolution, color profiles)?Mar 18, 2025 pm 01:36 PM
How do I prepare images for print using Photoshop (resolution, color profiles)?Mar 18, 2025 pm 01:36 PMThe article guides on preparing images for print in Photoshop, focusing on resolution, color profiles, and sharpness. It argues that 300 PPI and CMYK profiles are essential for quality prints.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver CS6
Visual web development tools

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

WebStorm Mac version
Useful JavaScript development tools

Atom editor mac version download
The most popular open source editor

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.






