一直都想为儿童节做点什么,上次写了个文字的教程,准备做海报用。这次再重新构思,用一些动感及开阔的潮流元素来表现欢乐的氛围。用到的元素较多,注意好整体光感的渲染。
最终效果
1、新建一个1024 * 768像素的文档,背景填充蓝色:#007CD6,效果如下图。
<图1>
2、打开下图所示的云彩图片,拖进来按Ctrl + T 适当拉大,加上图层蒙版,用黑色画笔把底部涂出透明效果,如图2。

<图2>
3、按Ctrl + J 把当前云彩图层复制一层,混合模式改为“叠加”,不透明度改为:60%,效果如下图。
<图3>
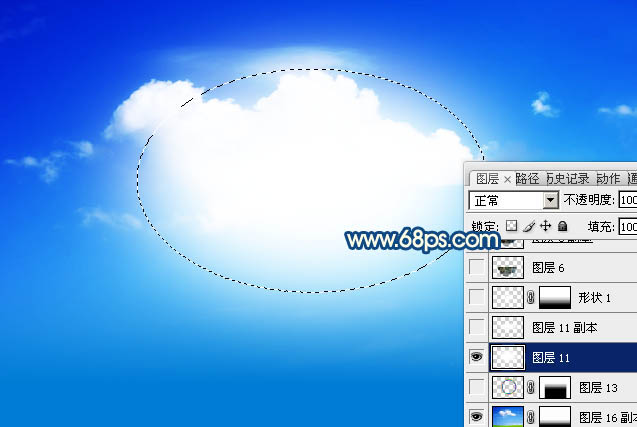
4、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,按Ctrl + Alt + D 羽化80个像素后填充白色,效果如下图。
<图4>
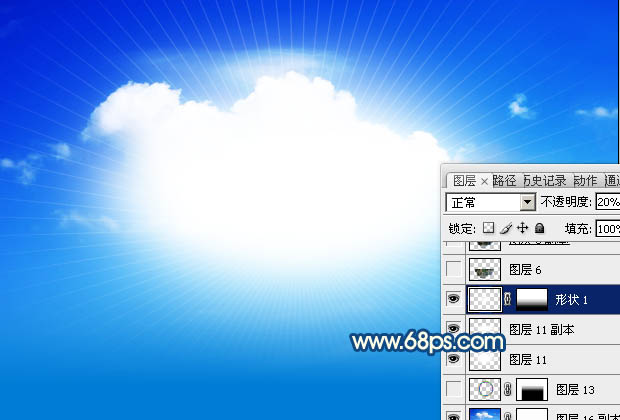
5、把前景颜色设置为白色。选择多边形工具,在属性栏设置参数如图5,然后拉出图6所示的放射光束,拉好后把图层不透明度改为:20%。
<图5> 
<图6>
6、打开下图所示的山峰图片,用钢笔勾出想要的部分,拖进来,适当变换角度,做出图7所示的效果。

<图7>
7、调整好山的比例,用模糊工具把山的底部模糊处理,然后用加深工具把顶部涂暗,局部用减淡工具稍微调亮一点,大致效果如下图。
<图8>
8、打开图9所示的草地素材,拖进来。放到山峰的上面,用钢笔勾出图10所示的选区,羽化4个像素后添加图层蒙版。
<图9> 
<图10>
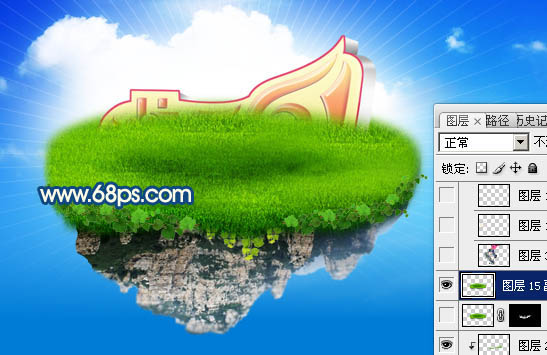
9、用加深工具把草地底部涂暗,中间部分也可以稍微涂暗一点,大致效果如下图。
<图11>
10、打开图12,13所示的藤蔓素材,用魔术棒勾出来,然后调整颜色和大小,放到草地的边缘,效果如图14,15。
<图12> 
<图13> 
<图14> 
<图15>
11、把做好的文字拖进来(文字的制作教程请浏览:Photoshop给六一儿童节制作漂亮的水晶立体字),放到草地的上面,适当调整大小,效果如下图。
<图16>
12、打开图17所示的小草素材,用模式棒抠出来,拖进来放到文字的上面,加深图层蒙版,用黑色画笔擦掉超出文字的部分,效果如图18。
<图17> 
<图18>
13、把山峰上面的草地图层复制一层,按Ctrl + Shift + ] 置顶,效果如图19。然后按住Alt 键添加图层蒙版,用白色画笔把文字底部草地擦出来,局部再用加深工具稍微涂暗一点,效果如图20。
<图19> 
<图20>
14、找一些小花及蝴蝶素材,装饰到草地上,效果如下图。
<图21>
15、在文字下面装饰一些潮流元素如波浪及水滴等,效果如下图。
<图22>
16、打开乐园及小树素材,勾出来放到文字图层的下面,适当调整大小,可以多复制几份,效果如图25。
<图23> 
<图24> 
<图25>
17、打开人物素材,抠出来放到文字图层的下面,适当放好位置,效果如图27。
<图26> 
<图27>
18、新建一个图层,用颓废笔刷刷一些彩色色块,如图28。确定后把图层混合模式改为“滤色”,效果如图29。
<图28> 
<图29>
19、基本效果出来了,不过还不够细腻。需要再渲染一下光感。在图层的最上面新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化15个像素后填充黄色:#FFCC05。
<图30>
20、新建一个图层,把前,背景颜色恢复到默认的黑白,然后执行:滤镜 > 渲染 > 云彩,确定后按Ctrl + Alt + F 加强一下,然后安住Alt键添加图层蒙版,用白色画笔把文字底部擦出来。混合模式改为“柔光”,效果如下图。
<图31>
21、新建一个给画面装饰一些气泡及树叶,效果如下图。
<图32>
22、创建曲线调整图层,对蓝色进行调整,参数设置如图33,效果如图34。
<图33> 
<图34>
最后调整一下细节,背景再加上彩虹等,完成最终效果。
 Photoshop's Subscription Model: What You Get for Your MoneyApr 15, 2025 am 12:17 AM
Photoshop's Subscription Model: What You Get for Your MoneyApr 15, 2025 am 12:17 AMPhotoshop's subscription model is worth buying. 1) Users can access the latest version and use across devices at any time. 2) The subscription fee is low, and continuous updates and technical support are provided. 3) Advanced functions such as neural filters can be used for complex image processing. Despite the high long-term costs, its convenience and feature updates are valuable to professional users.
 Photoshop: Investigating Free Trials and Discount OptionsApr 14, 2025 am 12:06 AM
Photoshop: Investigating Free Trials and Discount OptionsApr 14, 2025 am 12:06 AMYou can get the access to Photoshop in the most economical way: 1. Experience the software features with a 7-day free trial; 2. Find student or teacher discounts, as well as seasonal promotions; 3. Use coupons on third-party websites; 4. Subscribe to Adobe CreativeCloud's monthly or annual plan.
 Photoshop for Designers: Creating Visual ConceptsApr 13, 2025 am 12:09 AM
Photoshop for Designers: Creating Visual ConceptsApr 13, 2025 am 12:09 AMCreating visual concepts in Photoshop can be achieved through the following steps: 1. Create a new document, 2. Add a background layer, 3. Use the brush tool to draw basic shapes, 4. Adjust colors and brightness, 5. Add text and graphics, 6. Use masks for local editing, 7. Apply filter effects, these steps help designers build a complete visual work from scratch.
 Is Photoshop Free? Understanding Subscription PlansApr 12, 2025 am 12:11 AM
Is Photoshop Free? Understanding Subscription PlansApr 12, 2025 am 12:11 AMPhotoshop is not free, but there are several ways to use it at low cost or free: 1. The free trial period is 7 days, and you can experience all functions during this period; 2. Student and teacher discounts can cut costs by half, and school proof is required; 3. The CreativeCloud package is suitable for professional users and includes a variety of Adobe tools; 4. PhotoshopElements and Lightroom are low-cost alternatives, with fewer functions but lower prices.
 Photoshop's Value: Weighing the Cost Against Its FeaturesApr 11, 2025 am 12:02 AM
Photoshop's Value: Weighing the Cost Against Its FeaturesApr 11, 2025 am 12:02 AMPhotoshop is worth the investment because it provides powerful features and a wide range of application scenarios. 1) Core functions include image editing, layer management, special effects production and color adjustment. 2) Suitable for professional designers and photographers, but amateurs may consider alternatives such as GIMP. 3) Subscribe to AdobeCreativeCloud can be used as needed to avoid high one-time spending.
 The Core Purpose of Photoshop: Creative Image DesignApr 10, 2025 am 09:29 AM
The Core Purpose of Photoshop: Creative Image DesignApr 10, 2025 am 09:29 AMPhotoshop’s core use in creative image design is its powerful functionality and flexibility. 1) It allows designers to transform creativity into visual reality through layers, masks and filters. 2) Basic usages include cropping, resizing and color correction. 3) Advanced usages such as layer styles, blend modes and smart objects can create complex effects. 4) Common mistakes include improper layer management and excessive use of filters, which can be solved by organizing layers and using filters reasonably. 5) Performance optimization and best practices include rational use of layers, regular saving of files, and using shortcut keys.
 Photoshop for Web Design: Advanced Techniques for UI/UXApr 08, 2025 am 12:19 AM
Photoshop for Web Design: Advanced Techniques for UI/UXApr 08, 2025 am 12:19 AMPhotoshop can be used in web design to create high-fidelity prototypes, design UI elements, and simulate user interactions. 1. Use layers, masks and smart objects for basic design. 2. Simulate user interaction through animation and timeline functions. 3. Use scripts to automate the design process and improve efficiency.
 Newbie's article: Use the ps brush to add crack effects to the font (share)Apr 07, 2025 am 06:21 AM
Newbie's article: Use the ps brush to add crack effects to the font (share)Apr 07, 2025 am 06:21 AMIn the previous article "Teaching you step by step to add printing effects to plate images using ps (Favorites)", I introduced a small trick to use ps to add printing effects to plate images using ps. The following article will introduce to you how to use the ps brush to add crack effects to the font. Let’s take a look at how to do it.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 English version
Recommended: Win version, supports code prompts!

SublimeText3 Linux new version
SublimeText3 Linux latest version





