效果图中的光斑不是由光束构成,而是由圆环、圆点、多边形等构成。制作的时候最好多新建一些组,不同的组放置不同的图形,然后逐层制作即可。
最终效果
1、新建一个800 * 800像素的画布,背景填充黑色,如下图。
<图1>
2、新建一个组,在组里新建一个图层,用椭圆选框工具拉出图2所示的正圆选区,选择渐变工具,颜色设置如图3,由中心向边角拉出图4所示的径向渐变。
<图2> 
<图3> 
<图4>
3、把正圆的混合模式改为“滤色”,效果如下图。
<图5>
4、把当前图层的正圆多复制一些,调整好位置及大小,单个的可以自行变形处理,过程如图6 - 8。
<图6> 
<图7> 
<图8>
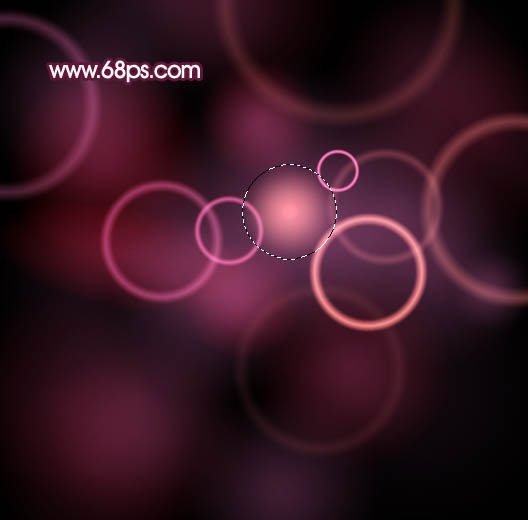
5、下面再来制作圆环部分,需要完成的效果如下图。
<图9>
6、再新建一个800 * 800像素的画布,如图10。
<图10>
7、新建一个图层,用矩形选框工具拉出图12所示的矩形选区,拉上图11所示的线性渐变。
<图11> 
<图12>
8、按Ctrl + A 全选,按Ctrl + X 剪切,按Ctrl + V 粘贴。这一步把矩形放在中间位置。然后执行:滤镜 > 扭曲 > 极坐标,参数设置如图13,效果如图14。
<图13> 
<图14>
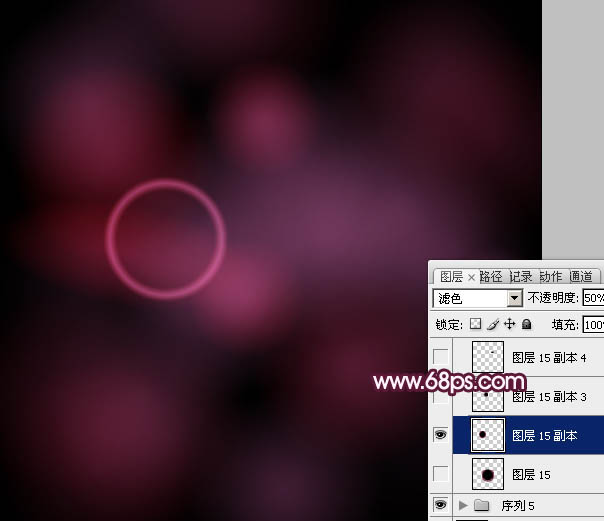
9、新建一个组,把做好的圆环拖进来,混合模式改为“滤色”,可根据需要调整图层不透明度,如下图。
<图15>
10、做做好的圆环复制,适当调整好圆环的大小,位置及颜色。过程如图16 - 18。
<图16> 
<图17> 
<图18>
11、新建一个组,新建一个图层后,用椭圆选框工具拉出图19所示的正圆选区,拉上图20所示的径向渐变,效果如图21。
<图19> 
<图20> 
<图21>
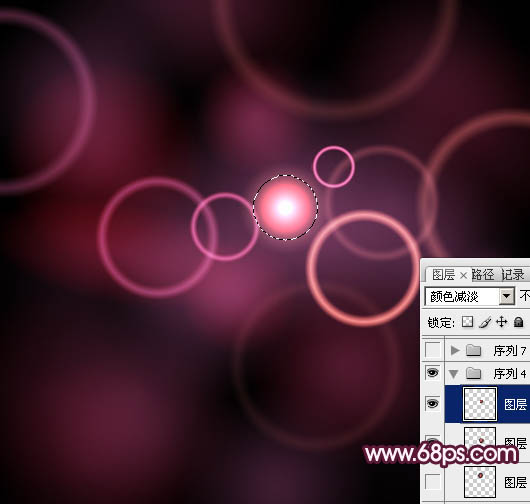
12、把当前图层复制一层,按Ctrl + T 稍微缩小一点,混合模式改为“颜色减淡”,如下图。
<图22>
13、新建一个组,新建图层后用椭圆选框工具拉出图23所示的选区,填充淡紫色,效果如图24。
<图23> 
<图24>
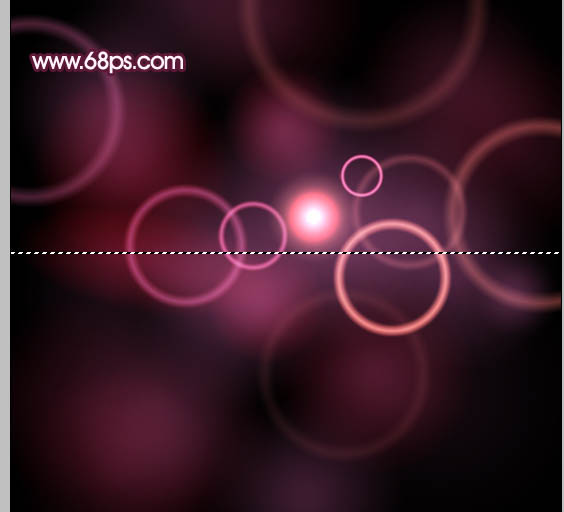
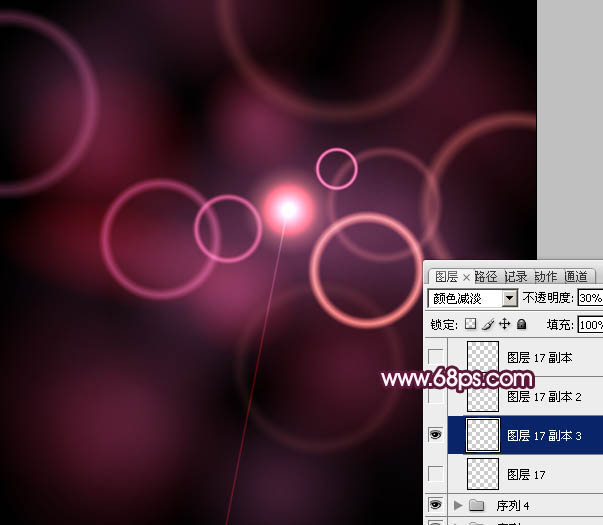
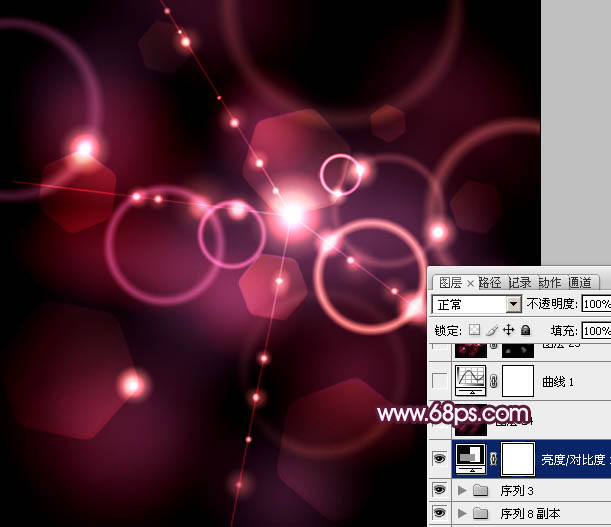
14、把线条的混合模式改为“颜色减淡”,不透明度改为:30%,然后按Ctrl + T 调整好位置和角度,如下图。
<图25>
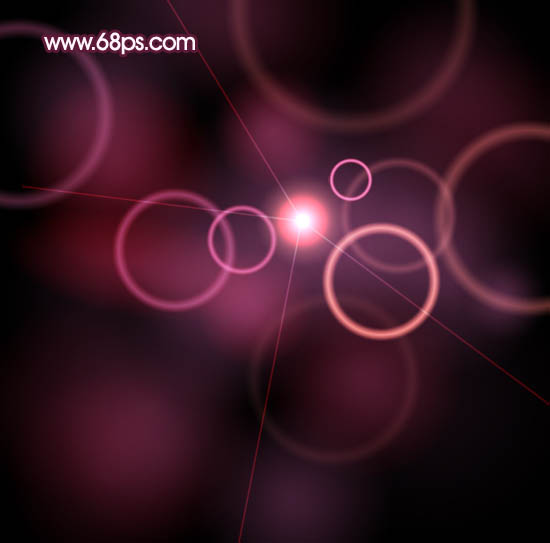
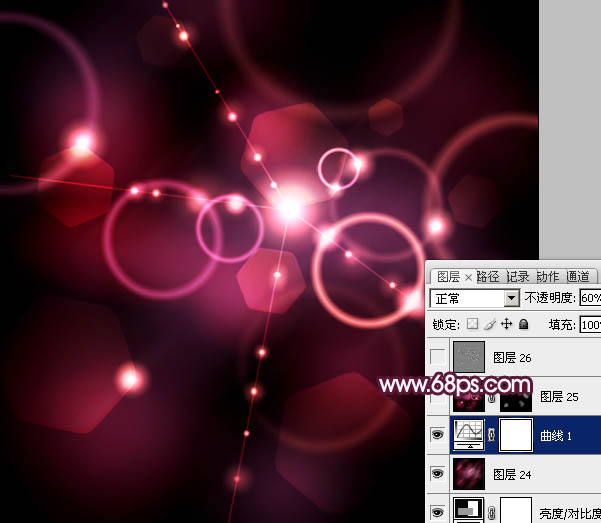
15、然后把线条多复制几层,调整好各自位置,效果如下图。
<图26>
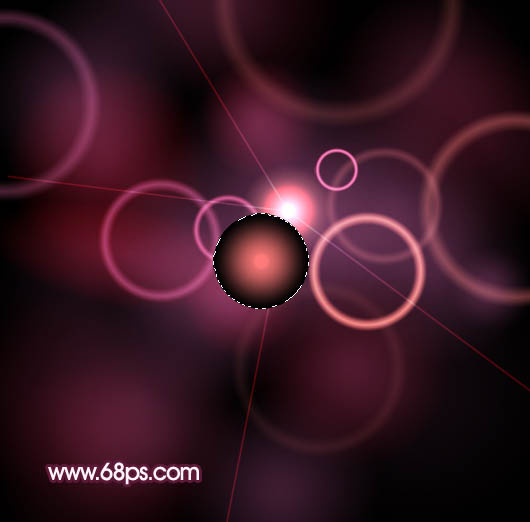
16、新建一个组,新建图层后用椭圆选框拉出图27所示的选区,拉上图28所示的径向渐变。
<图27> 
<图28>
17、把正圆的混合模式改为“滤色”,然后多复制一些,调整好颜色和图层不透明度,效果如下图。
<图29>
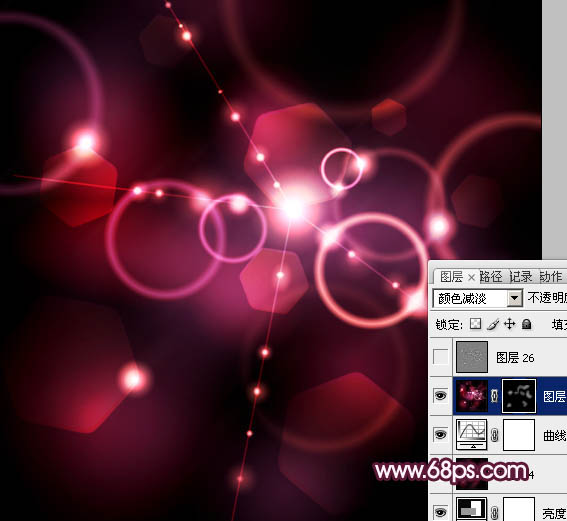
18、把当前组复制一层,混合模式改为“颜色减淡”,不透明度改为:60%,效果如下图。
<图30>
19、新建一个组,新建图层后同上的方法制作一些六边形,如图31,把图层混合模式改为“叠加”,再复制及调整图层不透明度,效果如图32。
<图31> 
<图32>
20、在图层的最上面创建亮度/对比度调整图层,参数设置如图33,效果如图34。
<图33> 
<图34>
21、再创建曲线调整图层,对RGB进行调整,参数设置如图35,确定后适当降低图层不透明度,效果如图36。
<图35> 
<图36>
22、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。混合模式改为“颜色减淡”,按住Alt键添加图层蒙版,用白色画笔把需要加强的部分擦出来,效果如下图。
<图37>
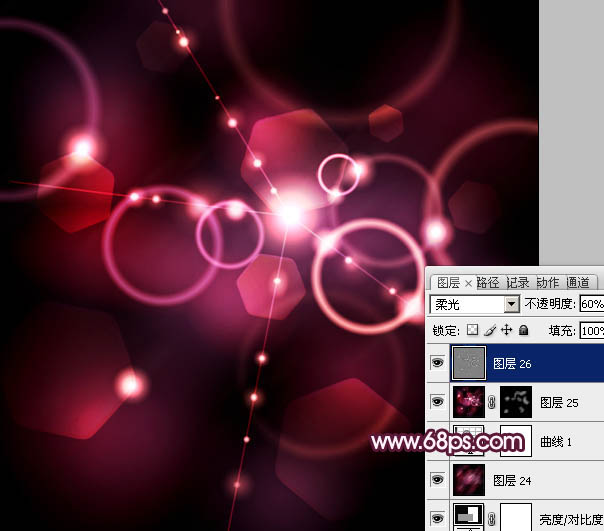
23、新建一个图层,盖印图层。按Ctrl + Shift + U 去色。执行:滤镜 > 其它 > 高反差保留,数值默认,确定后把图层混合模式改为“柔光”,不透明度改为:60%,效果如下图。
<图38>
最后调整一下细节,完成最终效果。
<图39>
 Photoshop Applications: From Photo Editing to Digital ArtApr 30, 2025 am 12:10 AM
Photoshop Applications: From Photo Editing to Digital ArtApr 30, 2025 am 12:10 AMPhotoshop is widely used in the fields of image processing and digital art, and is suitable for photo editing and digital art creation. 1. Photo editing: Adjust brightness and contrast Use the "Brightness/Contrast" tool. 2. Digital art: Use brush tools to create paintings. 3. Basic usage: Use the "Red Eye Tool" to remove red eyes. 4. Advanced usage: Use layers and masks for image synthesis. 5. Debug: Recover the lost layers by checking the layer panel. 6. Performance optimization: Adjust memory usage to improve running speed.
 Photoshop's Core Function: Image Editing and ManipulationApr 29, 2025 am 12:17 AM
Photoshop's Core Function: Image Editing and ManipulationApr 29, 2025 am 12:17 AMPhotoshop's core functions are image editing and operation, including adjusting the color, brightness, contrast of images, applying filter effects, cropping and adjusting image size, performing image synthesis, etc. 1. Adjust brightness and contrast: Open the image, select the "Adjust" option in the "Image" menu, select "Brightness/Contrast", and adjust the slider. 2. Use the color level adjustment layer and layer mask: Click the "Create a new fill or adjust layer" button, select "Scale", adjust the color level, add a layer mask, and use the brush tool to control the adjustment effect.
 Photoshop: The Power of Raster Graphics EditingApr 28, 2025 am 12:13 AM
Photoshop: The Power of Raster Graphics EditingApr 28, 2025 am 12:13 AMPhotoshop is a powerful tool for handling raster graphics, and its core functions include layers and masks, filters and adjustments. 1. Layers and masks allow independent editing and non-destructive modifications. 2. Filters and adjustments can quickly change the appearance of the image, but they should be used with caution to avoid affecting the image quality. By mastering these functions and advanced skills, you can greatly improve your image editing and creative abilities.
 Photoshop: A Versatile Tool for Image ManipulationApr 27, 2025 am 12:13 AM
Photoshop: A Versatile Tool for Image ManipulationApr 27, 2025 am 12:13 AMPhotoshop is so powerful in the field of image processing because of its versatility and intuitive operating interface. 1) It can handle various tasks from basic adjustment to complex synthesis, such as adjusting brightness and contrast. 2) Working based on layers and masks allows non-destructive editing. 3) Examples of usage include adjusting color balance and creating layer masks. 4) Common errors such as excessive editing can be avoided through the History panel. 5) Performance optimization suggestions include the use of smart objects and shortcut keys.
 Photoshop Trials and Alternatives: Exploring Free AccessApr 26, 2025 am 12:23 AM
Photoshop Trials and Alternatives: Exploring Free AccessApr 26, 2025 am 12:23 AMPhotoshop offers a free 7-day trial period. To maximize the use of the trial period, 1) sign up for multiple Adobe accounts, 2) use the student or education version, and 3) subscribe to Adobe CreativeCloud. Free alternatives include: 1) GIMP, 2) Photopea, 3) Krita, these software can meet daily image editing needs.
 Photoshop for Photographers: Enhancing and Retouching ImagesApr 25, 2025 am 12:01 AM
Photoshop for Photographers: Enhancing and Retouching ImagesApr 25, 2025 am 12:01 AMEnhance and retouching photos in Photoshop can be achieved by adjusting brightness and contrast, using the Repair Brush Tool. 1) Adjust brightness and contrast: Increase brightness and contrast to improve underexposed photos through the Image->Adjustments->Brightness/Contrast menu. 2) Use the Repair Brush Tool: Select HealingBrushTool in the toolbar and apply to remove miscellaneous points or scars in the image.
 Accessing Photoshop: Methods and AvailabilityApr 24, 2025 am 12:07 AM
Accessing Photoshop: Methods and AvailabilityApr 24, 2025 am 12:07 AMPhotoshop can be obtained by purchasing a permanent license or subscribing to CreativeCloud. 1. Purchase a permanent license for long-term use, no monthly payment, but no latest updates are available. 2. Subscribe to CreativeCloud to access the latest version and other Adobe software, and you need to pay a monthly or annual fee. The choice should be based on frequency of use and requirements.
 What Photoshop Does Best: Common Tasks and ProjectsApr 23, 2025 am 12:06 AM
What Photoshop Does Best: Common Tasks and ProjectsApr 23, 2025 am 12:06 AMPhotoshop is specialized in image editing, layering and masking, digital painting and a variety of design applications. 1) Image editing and repair: remove defects and adjust color and brightness. 2) Layers and masks: non-destructive editing and creation. 3) Digital paintings and illustrations: create art works. 4) Practical applications: graphic design, web design and digital art creation.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

Notepad++7.3.1
Easy-to-use and free code editor

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software






