葵花制作相对来说要复杂一点,花朵部分更多同时花盘部分也较为复杂。制作的时候可以稍微偷一下懒,花瓣部分不需要全部都做出来,做几片有代表性的,其它的复制即可
最终效果
1、制作花朵最关键的就是花瓣部分的制作,我们不需要把每片花瓣都做出来,做几片有代表性的,然后复制就可以了。需要完成的几片花瓣如下图。
<图1>
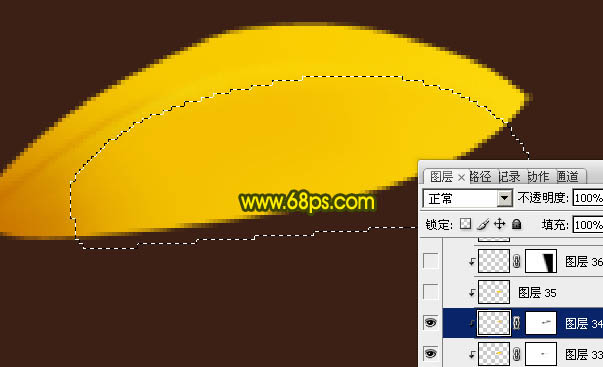
2、我们先来完成第一片花瓣:新建一个1024 * 768像素的文档,背景填充暗褐色:#3C2015,新建一个组,在组里新建一个图层,用钢笔构成花瓣的轮廓,转为选区如下图。
<图2>
3、选择渐变工具,颜色设置如图3,然后由花瓣的左端向右拉出图4所示的径向渐变。
<图3> 
<图4>
4、新建一个图层,按Ctrl + Alt + G 创建剪切图层。然后在当前图层下面新建一个图层,把图层填充橙黄色:#F7CB01,加上图层蒙版,用黑色花瓣把下图选区部分擦出来。
<图5>
5、新建一个图层,用钢笔构成下图所示的选区,按Ctrl + Alt + D羽化1个像素后填充褐色:#C56F00,取消选区后,加上图层蒙版,用黑色画笔把右端擦出透明度效果。
<图6>
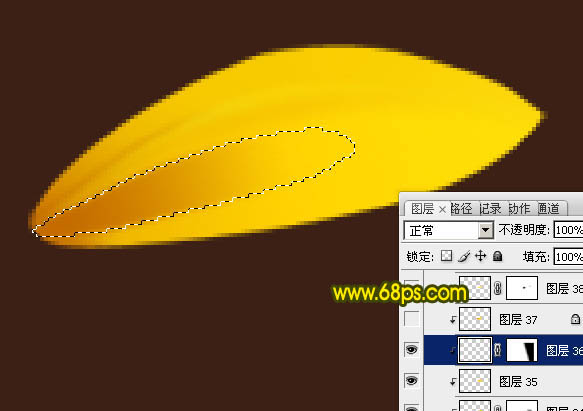
6、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充橙黄色:#FBD607,取消选区后添加图层蒙版,用黑色画笔把左端擦出过渡效果。
<图7>
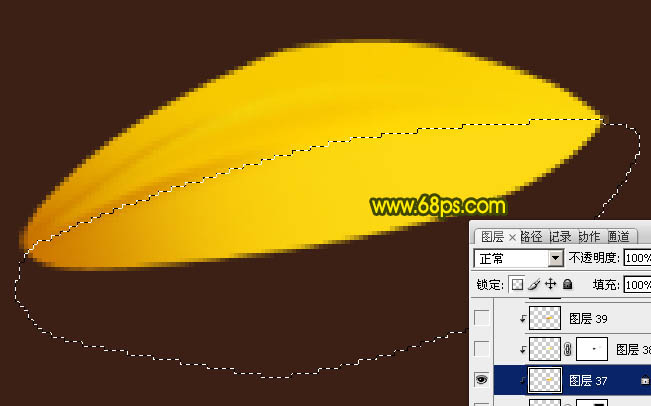
7、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充橙红色色:#F4BF00,取消选区后添加图层蒙版,用黑色画笔把两端擦出过渡效果。
<图8>
8、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充橙黄色:#FFDB05。
<图9>
9、新建一个图层,同上的方法勾出中间褶皱暗部选区,羽化1个像素后填充褐色:#CA7500,右侧用蒙版擦出过渡效果。
<图10>
10、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后拉上图12所示的线性渐变。
<图11> 
<图12>
11、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充橙黄色:#FEEB2B。
<图13>
12、新建一个图层,同上的方法制作边缘暗部,过程如图14,15。
<图14> 
<图15>
13、新建一个图层,其它褶皱部分制作方法同上,过程如图16,17。
<图16> 
<图17>
14、到这一步第一片花瓣基本完成,先来预览一下效果。如果有什么不满意的可以微调一下。
<图18>
15、新建一个组,同上的方法制作第二片花瓣,过程如图19 - 21。注意好在上面操作的时候每个渐变色需要保存一下。后面的花瓣都会用到。
<图19> 
<图20> 
<图21>
16、新建一个组,同上的方法制作第三片花瓣,效果如下图。
<图22>
17、把做好的几片花瓣合并。每一片花瓣一个图层。然后拖到图层的左上角,方便复制。
然后制作最底层的花瓣。选择好合适的花瓣复制,再调整花瓣的明暗,局部需要用加深工具加深出来,效果如下图。这一步需要耐心操作。
<图23>
18、再复制顶层的花瓣,这层的花瓣颜色稍亮一点。为了区别,先影藏下部的花瓣,效果如下图。
<图24>
19、花瓣组合后的效果如下图。
<图25>
20、在图层的最上面新建一个图层,选择椭圆选框工具拉出图26所示的正圆选区,选择渐变工具,颜色设置如图27,拉出图28所示的径向渐变。
<图26> 
<图27> 
<图28>
21、现在制作纹理。新建一个图层,用钢笔勾出图29所示的路径,转为选区后填充黑色,效果如图30。
<图29> 
<图30>
22、按Ctrl + R 调出标尺,拉两条相交的参考线,如下图。
<图31>
23、按Ctrl + J 把当前图层复制一层,按Ctrl + T 变形,把中心点移到参考线的交点上,然后稍微旋转一点角度,如下图。
<图32>
24、按Ctrl + ALt + Shift + T 复制,直到组成一个圆。然后把这些图层合并,删除超出的部分,效果如图34。
<图33> 
<图34>
25、把当前图层复制一层,选择菜单:编辑 > 变换 > 垂直翻转,效果如下图。
<图35>
26、新建一个图层,中间部分再加上渐变色块,效果如下图。
<图36>
27、新建一个图层,用钢笔勾出小花朵的轮廓,转为选区后用画笔涂出花朵效果,如图37,38。
<图37> 
<图38>
28、把做好的花朵复制,做出下图所示的效果。
<图39>
29、创建亮度/对比度调整图层,适当加大对比度,参数设置如图40,效果如图41。
<图40> 
<图41>
最后微调一下细节,完成最终效果。
 向日葵远程控制怎么用 如何操作向日葵远程控制Feb 22, 2024 pm 03:22 PM
向日葵远程控制怎么用 如何操作向日葵远程控制Feb 22, 2024 pm 03:22 PM查看被控设备的验证码后,在控制设备输入即可进行远程控制。教程适用型号:联想AIO520C系统:Windows10专业版版本:向日葵远程控制12.5.0.43486解析1首先下载安装向日葵远程控制软件并注册账号,这里使用的绿色版不需要注册账号。2在软件首页中点击本机验证码右侧的眼睛图标,即可查看验证码。3在右侧控制远程设备的下方,输入伙伴识别码和验证码后,点击远程控制即可。补充:向日葵远程控制软件有哪些功能1向日葵远程控制软件具有远程启动、远程协助、远程查看桌面、远程上传下载文件、远程分发文件、C
 向日葵怎么远程控制?-向日葵远程控制教程Mar 20, 2024 pm 02:10 PM
向日葵怎么远程控制?-向日葵远程控制教程Mar 20, 2024 pm 02:10 PM远程控制电脑对于现代打工人来说是一个新的必备技能,毕竟居家或者下班后需要处理临时问题是经常会遇到的。如果遇到紧急情况,那么远程控制电脑就可以完美解决这一问题了。那么如何进行向日葵远程控制呢?下面我们就来一起看看吧。步骤一:把向日葵远程控制装到电脑上,这个是我们远程控制需要使用到的工具。运行下载的安装包将会看到如下界面:①在默认位置安装向日葵软件;②不安装,以绿色版运行;③自定义向日葵软件安装位置;步骤二:打开电脑里面的向日葵远程控制,然后可以看到这台电脑的本机识别码和本机验证码。本机识别码可以通
 CentOS安装gnuplot及CentOS安装向日葵缺少依赖Feb 13, 2024 pm 11:39 PM
CentOS安装gnuplot及CentOS安装向日葵缺少依赖Feb 13, 2024 pm 11:39 PMLINUX是一种广泛使用的操作系统,它具有高度的可定制性和稳定性,CentOS是基于RedHatEnterpriseLinux(RHEL)源代码构建的一个免费开源的操作系统,被广泛用于服务器和桌面环境,在CentOS上安装软件包是日常使用中常见的任务之一,本文将介绍如何在CentOS上安装gnuplot和解决向日葵软件缺少依赖的问题。Gnuplot是一款功能强大的绘图工具,它可以生成各种类型的图表,包括二维和三维的数据可视化,要在CentOS上安装gnuplot,您可以按照以下步骤进行操作:1.
 电脑向日葵是什么软件Mar 03, 2023 am 11:42 AM
电脑向日葵是什么软件Mar 03, 2023 am 11:42 AM电脑向日葵是一款提供远程控制服务的软件,该软件是上海贝锐信息科技股份有限公司开发的;向日葵远程控制支持主流操作系统Windows、Linux、Mac、Android、iOS跨平台协同操作,在任何可连入互联网的地点,都可以轻松访问和控制安装了向日葵远程控制客户端的设备。
 贝锐向日葵远程系统遇到故障,官方急修中,称为“数据库异常”Jan 26, 2024 pm 09:24 PM
贝锐向日葵远程系统遇到故障,官方急修中,称为“数据库异常”Jan 26, 2024 pm 09:24 PM本站1月26日消息,今天下午,本站小伙伴反馈向日葵远程突然无法连接,登录显示503服务器错误。本站查询贝锐向日葵官网发现,该公司已发布故障公告:由于数据库异常,导致部分用户出现设备列表加载异常,发起远程异常情况,工程师已在紧急修复中,请将设备保持在线状态,届时会自动恢复。贝锐向日葵是一款远程控制软件,广泛应用于IT运维和远程办公。据称,它连接的远控设备数量超过5亿,服务的企业客户数量超过70万。
 向日葵远程控制软件怎么关闭开机启动-向日葵远程控制软件关闭开机启动的方法Mar 06, 2024 am 11:22 AM
向日葵远程控制软件怎么关闭开机启动-向日葵远程控制软件关闭开机启动的方法Mar 06, 2024 am 11:22 AM小伙伴们知道向日葵远程控制软件怎么关闭开机启动吗?今天小编就来讲解向日葵远程控制软件关闭开机启动的方法,感兴趣的快跟小编一起来看看吧,希望能够帮助到大家。第一步:在电脑上启动向日葵远程控制软件。第二步:打开软件之后,对右下方的图标进行右键,弹出窗口,选中【设置】。第三步:弹出新的窗口,选中【常规】。第四步:如图就找到【开机启动】一项。第五步:最后将【开机启动】这个功能关闭就可以了。
 photoshop窗框制作花朵形状的操作方法Apr 01, 2024 pm 02:06 PM
photoshop窗框制作花朵形状的操作方法Apr 01, 2024 pm 02:06 PM1、打开photoshop,新建一个PS文件。2、在图层面板点击新建图层按钮,新建一个空图层。3、在菜单栏-滤镜-渲染中选择图片框。4、选择一种图片框样式,设置美色为棕褐色。具体参数如图所示。5、选择高级,设置参数如图所示:6、点击确定后,会在生成相应的画框,调整好画框的大小。7、使用参考线把图形框住。再使用矩形选区选择图形。8、将所选图形定义为图案。9、隐藏图片框图层,再新建一个图层。10、按Shift+F5打开填充,选择图案填充,再选择刚定义的图案进行填充。11、删除多余的画框,这样效果就操
 国民远控贝锐向日葵 15 重磅首发,打造全流程远控安全闭环Sep 10, 2023 pm 10:33 PM
国民远控贝锐向日葵 15 重磅首发,打造全流程远控安全闭环Sep 10, 2023 pm 10:33 PM本站9月4日消息,贝锐旗下国民级远程控制软件贝锐向日葵于最近更新了“向日葵15”的全新版本,该版本将基于用户的实际安全需求出发,首创行业内“远程控制全流程安全闭环”概念,更好地保障企业和用户的远控安全。立即体验:向日葵15:国民远控守护国民安全随着远程控制行业的不断发展,不少消费者对被控端信息安全、隐私泄露等方面有了更高的需求,如何让消费者用得放心,一直都是向日葵远程控制关注的重点。这其中不乏一些尖锐的质疑,比如:如何确保被控设备的重要文件不被随意查看?被控设备在无人状态下如何保障隐私?因为存在


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

Dreamweaver Mac version
Visual web development tools

Notepad++7.3.1
Easy-to-use and free code editor

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft






