篮球大致分为三个大的部分:主体、纹理及条纹。主体部分可以用渐变快速做出立体效果,局部需要渲染一下高光和暗部;纹理需要自己制作一些规律排列的小点,并用图层样式做出浮雕效果;条纹制作稍微简单一点,用钢笔勾出选区,填充颜色,渲染一下高光即可。
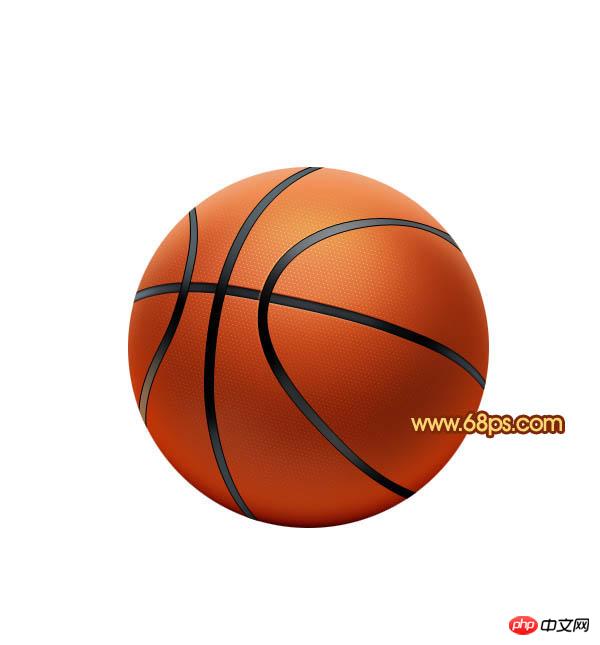
最终效果
<图1>
1、我们先来制作篮球的主体部分,需要完成的效果如下图。
<图2>
2、新建一个800 * 800像素的文档,背景选择白色。新建一个组,用椭圆选框工具拉出下图所示的正圆选区,给组添加蒙版,如下图。
<图3>
3、在组里新建一个图层,选择渐变工具,颜色设置如图4,拉出图5所示的径向渐变。
<图4> 
<图5>
4、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,按Ctrl + Shift + I 反选,羽化30个像素后,新建一个图层填充暗红色:#BE3F14,如下图。
<图6>
5、新建一个图层,用椭圆选框工具拉出一个稍大的椭圆选区,按Ctrl + Shift + I 反选,羽化45个像素后填充稍深的暗红色:#802008,如下图。
<图7>
6、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,微调一下下图选区位置的颜色,设置好相应的颜色后用画笔涂抹。
<图8>
7、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,按Ctrl + Shift + I 反选,羽化30个像素后填充暗红色:#B43A11。
<图9>
8、新建一个图层,同上的操作给篮球底部增加暗部,如图10,11。
<图10> 
<图11>
9、新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化30个像素后填充橙红色:#E88156,取消选区后添加图层蒙版,用黑色画笔控制好区域。
<图12>
10、同上的方法制作顶部的高光区域,选区羽化数值自己把握,效果如图13,14。
<图13> 
<图14>
11、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化15个像素后填充橙红色:#E08A49,混合模式改为“颜色减淡”,不透明度改为:50%,如下图。
<图15>
12、新建一个组,在组里新建一个图层,用椭圆选框工具拉一个较小的整体选区填充白色,然后把得到的白点多复制一些,排成一条直线,再把这些小点图层合并,如图17。
<图16> 
<图17>
13、再把直线复制,直到覆盖整个球体,然后把这些线条图层合并,如下图。
<图18>
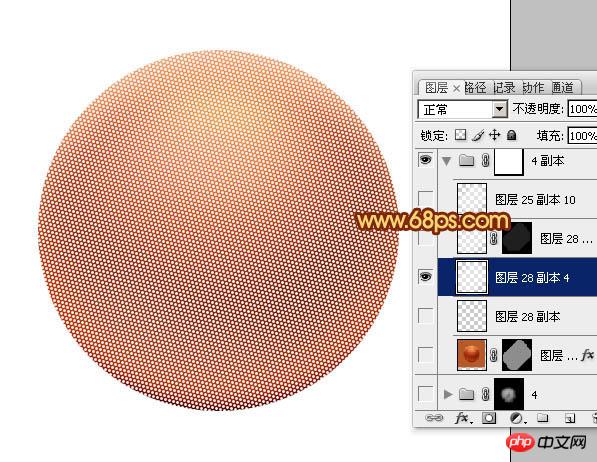
14、把小点图层隐藏,新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,效果如图19,调出小点图层的选区,给盖印图层添加蒙版,如图20。
<图19> 
<图20>
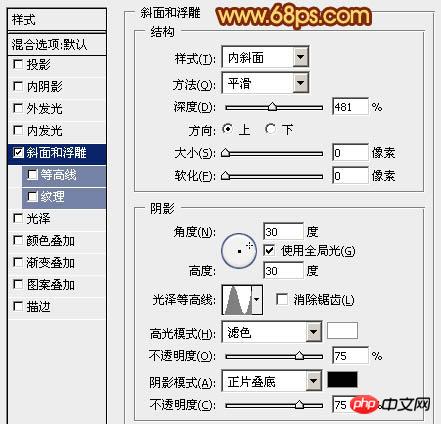
15、给当前图层添加图层样式,选择斜面和浮雕,参数及效果如下图。
<图21> 
<图22>
16、给组添加图层蒙版,把蒙版填充黑色,用白色画笔控制好小点的区域,再把组的混合模式改为“叠加”,效果如下图。
<图23>
17、新建一个组,填充球体的选区,给当前组添加蒙版,如下图。
<图24>
18、在组里新建一个图层,用钢笔勾出黑色条纹,转为选区后填充黑色,边缘部分涂上一些高光,效果如图26。
<图25> 
<图26>
19、同上的方法制作其它条纹,效果如图27,28。
<图27> 
<图28>
20、在背景图层上面新建一个图层,简单加上一些投影,效果如下图。
<图29>
最后调整明暗,增加一下对比度,完成最终效果。
<图30>
 Comparing Photoshop Pricing: Options and BenefitsMay 12, 2025 am 12:17 AM
Comparing Photoshop Pricing: Options and BenefitsMay 12, 2025 am 12:17 AMAdobe Photoshop offers three packages: 1) a single application plan, suitable for users who only need Photoshop, with a low cost, including 20GB of cloud storage; 2) a full set of CreativeCloud plans, suitable for users who need multiple Adobe applications, with a high cost, including 100GB of cloud storage; 3) a preferential plan for students and teachers, suitable for academic users with limited budget, with a low cost, including 20GB of cloud storage.
 What Makes Photoshop Special? Its Primary FunctionMay 11, 2025 am 12:16 AM
What Makes Photoshop Special? Its Primary FunctionMay 11, 2025 am 12:16 AMPhotoshop'sprimaryfunctionistoenableuserstomanipulate,enhance,andcreatedigitalimageswithprecisionandcontrol.Itsspecialfeaturesinclude:1)alayer-basededitingsystemforindependentelementmanipulation,2)anextensivelibraryoftoolsandfiltersforvarioustasks,an
 Photoshop: The Cost of Professional Image EditingMay 10, 2025 am 12:19 AM
Photoshop: The Cost of Professional Image EditingMay 10, 2025 am 12:19 AMPhotoshop's cost includes direct costs, time and learning curve, resources and hardware investment. 1. Direct cost: Subscription system $20 to $50 per month, purchase hundreds of dollars at one time. 2. Time and Learning: It requires a lot of time and practice, and it is recommended to learn through online courses and tutorials. 3. Resources and hardware: High-performance computers and sufficient storage space are required to ensure hardware configuration to improve efficiency.
 Image Editing Essentials: Key Features of PhotoshopMay 09, 2025 am 12:05 AM
Image Editing Essentials: Key Features of PhotoshopMay 09, 2025 am 12:05 AMPhotoshop's core features include layers, selection tools, and adjustment tools. 1. The layer allows independent editing of image parts and supports layer style. 2. Selection tools such as lasso, magic wand and quick selection tools provide precise editing. 3. Adjustment tools such as color level, curve and hue/saturation can adjust images non-destructively.
 My Purpose: Assisting with Photoshop-Related TasksMay 08, 2025 am 12:18 AM
My Purpose: Assisting with Photoshop-Related TasksMay 08, 2025 am 12:18 AMIn Photoshop, the role of layer masks is to allow hidden or displayed portions of layers in a non-destructive manner. 1. The working principle of layer mask is to control the visibility of the layer through black, white and grayscale. 2. The basic usage includes image synthesis, such as synthesising the character image into a new background. 3. Advanced usage can be achieved by using gradient masks to achieve smooth image transition.
 Photoshop and Free Alternatives: A Comparative LookMay 06, 2025 am 12:12 AM
Photoshop and Free Alternatives: A Comparative LookMay 06, 2025 am 12:12 AMPhotoshop's powerful features include smart objects and neural filters, while free alternatives such as GIMP, Krita and Photopea do well in specific fields such as GIMP's layer functionality, Krita's digital paintings and online editing of Photopea.
 Photoshop Color Grading: Elevate Your Images with Pro TechniquesMay 05, 2025 am 12:07 AM
Photoshop Color Grading: Elevate Your Images with Pro TechniquesMay 05, 2025 am 12:07 AMColor adjustment in Photoshop can be achieved through adjustment layers to make the image more professional. 1. Use color level, curve, hue/saturation and other tools to adjust the hue, saturation and brightness. 2. Apply LUT to create unique color effects. 3. Use adjustment layers to avoid image distortion and use the History panel to track adjustment steps.
 Photoshop in the Real World: Examples of Its Diverse UsesMay 04, 2025 am 12:15 AM
Photoshop in the Real World: Examples of Its Diverse UsesMay 04, 2025 am 12:15 AMPhotoshop's applications in the real world include artistic creation, scientific research and commercial marketing. 1) In artistic creation, it is used for digital painting and illustration. 2) In scientific research, it is used for image processing and data visualization. 3) In commercial marketing, it is used for advertising design and brand image shaping. The versatility of this software makes it widely used in various fields.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

Dreamweaver Mac version
Visual web development tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

WebStorm Mac version
Useful JavaScript development tools

Zend Studio 13.0.1
Powerful PHP integrated development environment






