单一一条光束并不是很起眼,如果是一组边缘透明度的光束,每条形态不同,颜色也有很多变化,并有序的组合在一起,整体效果就会漂亮很多。
最终效果
1、新建一个壁纸大小的文档,这里选择的是:1024 * 768。背景填充黑色。新建一个组,在组里新建一个图层,用钢笔勾出下图所示的选区填充青色。
<图1>
2、用钢笔勾出下图所示的选区,羽化10个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:80%,把底部的色块隐藏,效果如下图。
<图2>
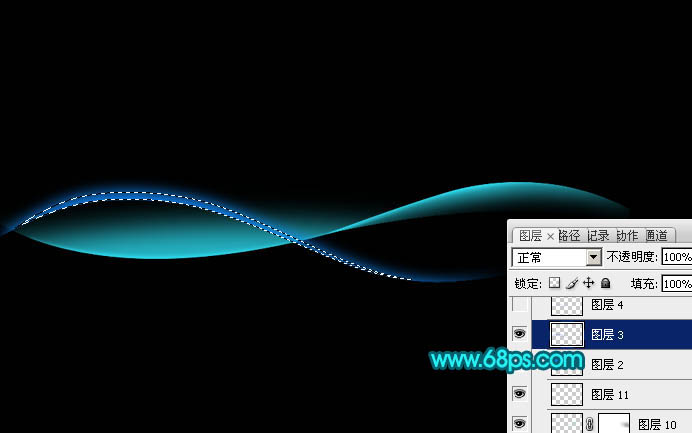
3、用钢笔勾出边缘的高光选区,羽化2个像素后按Ctrl + J 复制到新的图层,不透明度改为:100%,如下图。
<图3>
4、新建一个图层,再来制作第二条光束。用钢笔勾出下图所示的选区并填充青色。
<图4>
5、用钢笔勾出顶部的高光选区,羽化6个像素后按Ctrl + J 复制到新的图层,然后把底部的色块图层隐藏,效果如下图。
<图5>
6、用钢笔勾出边缘高光选区羽化2个像素后按Ctrl + J 复制到新的图层,如下图。
<图6>
7、新建一个图层,开始制作第三条光束。用钢笔勾出下图所示的选区填充蓝色。
<图7>
8、用钢笔勾出色块底部的局部,转为选区后羽化5个像素,按Ctrl + J 复制到新的图层,再把底部色块隐藏,效果如下图。
<图8>
9、再把边缘高光部分用钢笔勾出来,复制到新的图层后把图层混合模式改为“颜色减淡”,如下图。
<图9>
10、同样的方法制作第四条光束,过程如图10 - 12。
<图10> 
<图11> 
<图12>
11、新建一个组,用钢笔勾出下图所示的选区,给组填充蒙版。
<图13>
12、在组里新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充青色,不透明度改为:60%,如下图。
<图14>
13、新建一个图层,用钢笔勾出边缘的高光选区,羽化2个像素后填充青色,混合模式改为“颜色减淡”,如下图。
<图15>
14、用钢笔勾出顶部的高光选区,羽化8个像素后填充蓝色。
<图16>
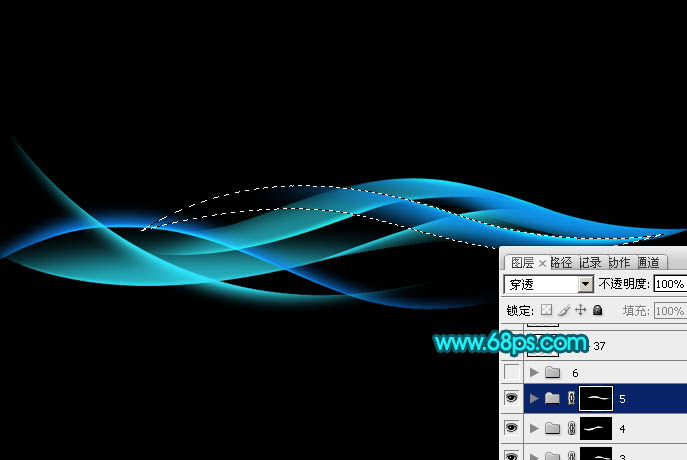
15、其它光束制作方法相同,过程如图17 - 19。
<图17> 
<图18> 
<图19>
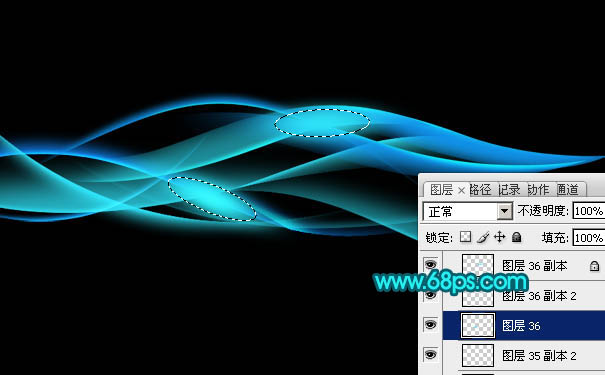
16、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充青色,作为所有光束的高光。
<图20>
17、把背景图层隐藏,在图层的最上面按Ctrl + Alt + Shift + E 盖印图层,不透明度改为:30%,如下图。
<图21>
最后调整细节,再增加一些装饰文字,完成最终效果。
 Win11壁纸自动更换怎么关闭?关闭方法介绍Apr 24, 2024 pm 05:43 PM
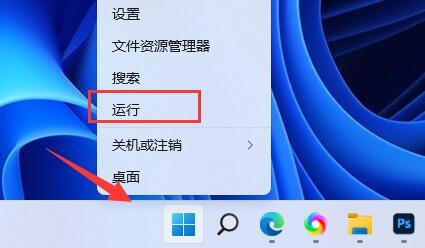
Win11壁纸自动更换怎么关闭?关闭方法介绍Apr 24, 2024 pm 05:43 PM有些win11用户发现自己的桌面壁纸老是自动更换,但是你并不喜欢经常换壁纸,那么怎么将壁纸自动更换关闭掉呢?一起来看看相关的介绍吧!要关闭Win11壁纸自动更换功能,可以按照以下步骤进行操作:1.打开“设置”应用程序。可以通过在开始菜单中搜索“设置”来找到它。2.在“设置”窗口中,点击左侧的“个性化”选项。3.在“个性化”窗口中,选择左侧的“背景”选项。4.在“背景”选项下,找到“背景”下方的“图片”旁边的开关按钮。5.将开关按钮切换为关闭状态,这样就可以关闭Win11壁纸自动更换功能了。关闭后
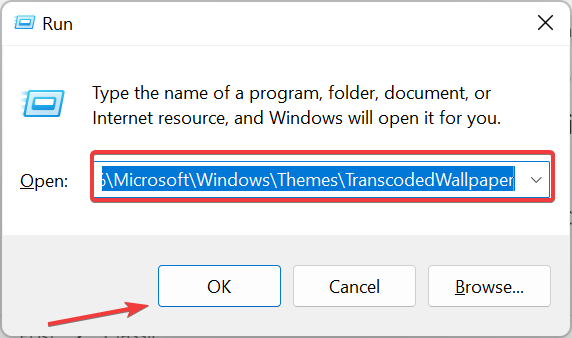
 主题背景位于 Windows 11 中的什么位置?Aug 01, 2023 am 09:29 AM
主题背景位于 Windows 11 中的什么位置?Aug 01, 2023 am 09:29 AMWindows11具有如此多的自定义选项,包括一系列主题和壁纸。虽然这些主题以自己的方式是美学,但一些用户仍然想知道他们在Windows11上的后台位置。本指南将展示访问Windows11主题背景位置的不同方法。什么是Windows11默认主题背景?Windows11默认主题背景是一朵盛开的抽象宝蓝色花朵,背景为天蓝色。这种背景是最受欢迎的背景之一,这要归功于操作系统发布之前的预期。但是,操作系统还附带了一系列其他背景。因此,您可以随时更改Windows11桌面主题背景。主题背景存储在Windo
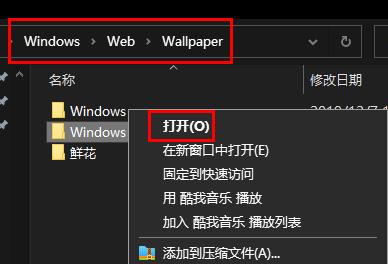
 Win11背景图存储位置是什么?Dec 27, 2023 am 11:59 AM
Win11背景图存储位置是什么?Dec 27, 2023 am 11:59 AMwin11系统给大家更新了很多的新壁纸,因此就会有不少的用户好奇win11壁纸在哪个文件夹,想要打开来看看这里面的壁纸,因此我们带来了教程让你们可以进入查看壁纸。win11壁纸在哪个文件夹:一、系统自带壁纸:1、首先进入我的电脑,然后依次打开路径:C:\Windows\Web\Wallpaper。2、然后进入windows文件夹,就可以看到系统自带的壁纸了。二、用户自存壁纸:1、用户自己安装的壁纸都会保存在:C:\Users(用户)\xx(当前用户名)\AppData\Local\Microso
 win10怎么调回默认壁纸?一招快速还原win10系统默认壁纸Jun 02, 2024 pm 02:07 PM
win10怎么调回默认壁纸?一招快速还原win10系统默认壁纸Jun 02, 2024 pm 02:07 PM在Windows10系统中,如果你想要调回系统默认的壁纸,可以按照以下步骤操作:1.右键点击桌面空白处,在弹出的菜单中选择个性化(Personalize)。2.这将打开“设置”中的“个性化”窗口。在左侧菜单中,点击背景(Background)。3.在“背景”设置下,找到并点击“选择图片”(Choosepicture)旁边的下拉菜单,然后选择Windows默认(WindowsDefault)或者直接在下方的图片预览中选择一个看起来像是默认壁纸的图片(如果有多个选项的话)。4.如果你的系统有多个版本
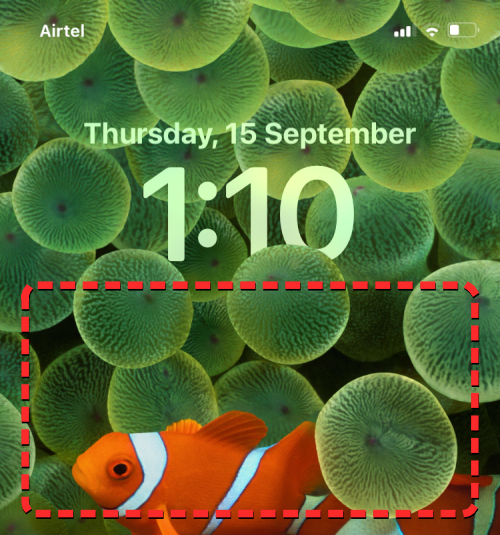
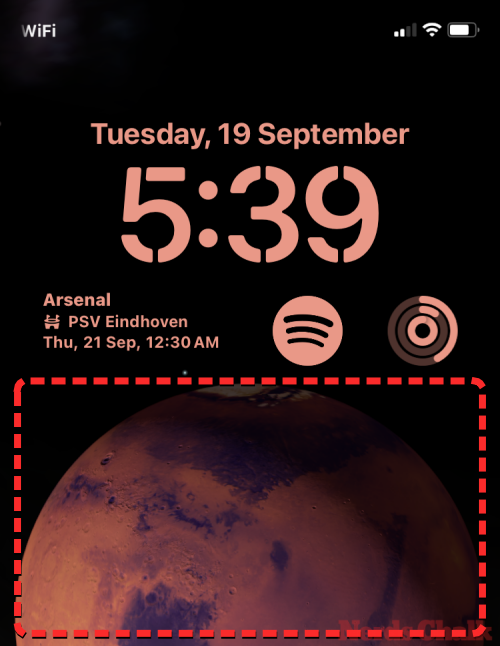
 如何在iPhone上将时间显示在锁屏壁纸之下Dec 18, 2023 am 11:27 AM
如何在iPhone上将时间显示在锁屏壁纸之下Dec 18, 2023 am 11:27 AM深度效果是iOS上一项很酷的锁屏功能,其中部分壁纸覆盖了数字时钟。这基本上提供了一种海市蜃楼般的效果,墙纸看起来就像在与锁屏元素交互一样。在这篇文章中,我们将解释深度效果的全部内容,以及如何在iPhone上的壁纸后面获取锁屏时间/时钟。什么是iPhone锁屏上的深度效果?深度效果为您的墙纸添加多层深度。当您应用锁定屏幕壁纸时,iOS会使用iPhone的神经网络引擎来检测您应用的图像中的深度信息。如果成功,您的iPhone将能够将您想要聚焦的主题与壁纸的其他元素分开。一旦检测到被摄体,景深效果会将
 iOS 17:如何在iPhone上使用实时照片作为锁屏壁纸Sep 21, 2023 am 10:33 AM
iOS 17:如何在iPhone上使用实时照片作为锁屏壁纸Sep 21, 2023 am 10:33 AM在最新版本的iOS17中,Apple集成了一项新功能,您可以使用LivePhotos来装饰iPhone的锁定屏幕背景。迷人的方面是,每次点燃iPhone的显示屏时,这些实时照片都会栩栩如生。以下是如何在运行iOS17的iPhone上使用实时照片作为锁屏壁纸的方法。如何在iPhone上将实时照片应用为锁屏壁纸必需:iOS17更新。(检查“常规>软件更新”下的“设置”>)。您可以在iOS17中应用您在iPhone上捕获的实时照片作为其锁屏壁纸。将实况照片用作墙纸时,锁定屏
 win11默认壁纸模糊怎么办?win11默认壁纸模糊调整方法介绍May 09, 2024 pm 03:52 PM
win11默认壁纸模糊怎么办?win11默认壁纸模糊调整方法介绍May 09, 2024 pm 03:52 PM有不少的用户们在更换了壁纸后发现整体的显示都比较的模糊,那么应该如何解决呢?下面一起来看看吧!一、桌面模糊1、如果是桌面模糊,可以右键底部开始菜单,打开“运行”。2、接着在其中输入“regedit”回车打开注册表。3、打开后,进入“计算机\HKEY_CURRENT_USER\ControlPanel\Desktop”位置。4、进入后,右键空白处,选择新建一个“DWORD值”。5、再将他重命名为“JPEGImportQuality”,并双击打开将数值改为“100”确定即可。二、桌面应用程序1、如果


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver CS6
Visual web development tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

Atom editor mac version download
The most popular open source editor

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.







