最终效果
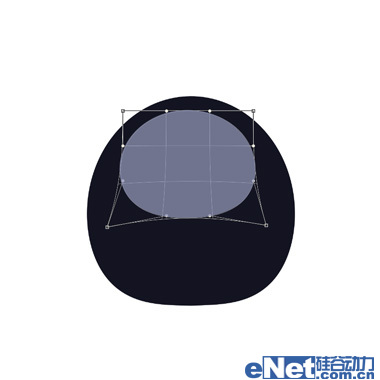
创建一个新文件,大小不是很重要,选择"椭圆工具"绘制两个椭圆,颜色按图设置,按Ctrl+T调出自由变换工具,如下图稍作调整
图1
选择"钢笔工具"在椭圆上绘制一个脸部的形状
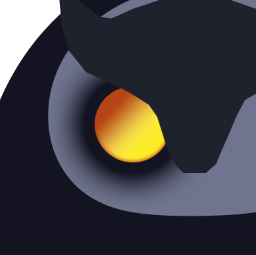
图2 使用椭圆工具绘制眼睛,绘制两个圆第一个是黄色,第二个是黑色,将绘制好的图层放在脸部图层的下方,如下图
图3
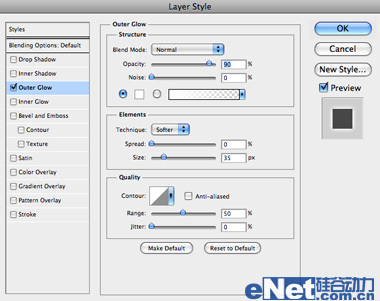
在黄色椭圆图层调出"外发光"图层样式,并如下设置
图4 内发光
图5
渐变叠加
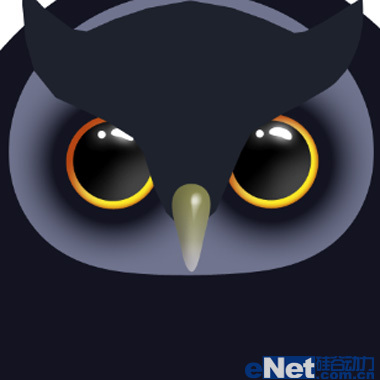
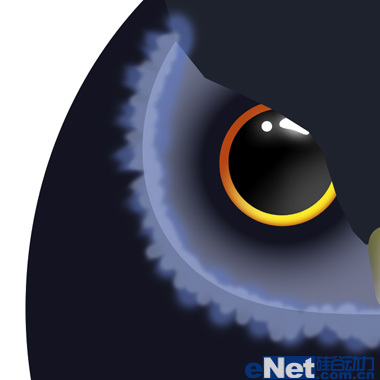
图6 看看效果
图7
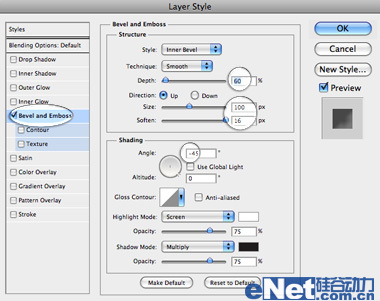
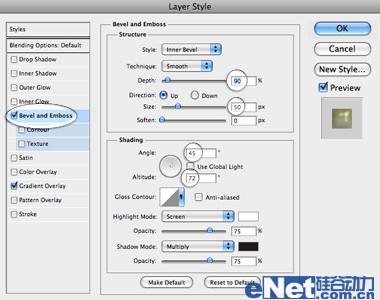
选择黑色椭圆,并调出"斜面与浮雕"如下设置
图8 在黑色椭圆上,使用画笔工具点上一点高光
图9
调出"外发光"并如下设置
图10 你可以得到这样的效果,复制这个演讲粘贴到另一边
图11
调出"斜面与浮雕"并如下设置
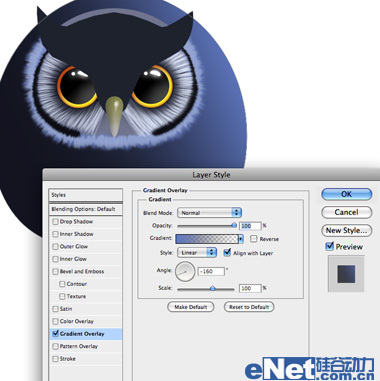
图12 调出"渐变叠加"图层样式,并如下设置
图13
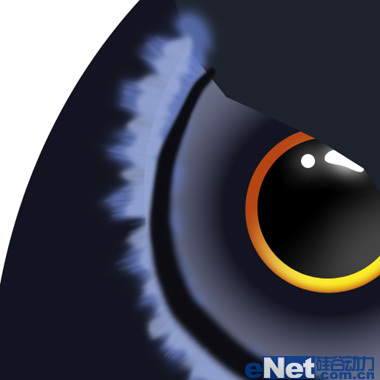
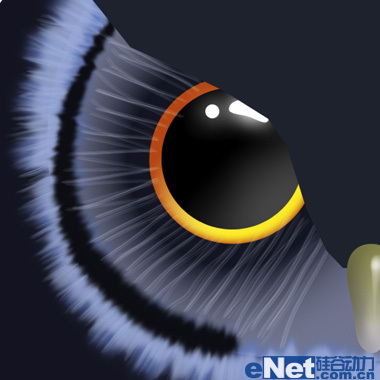
看看效果
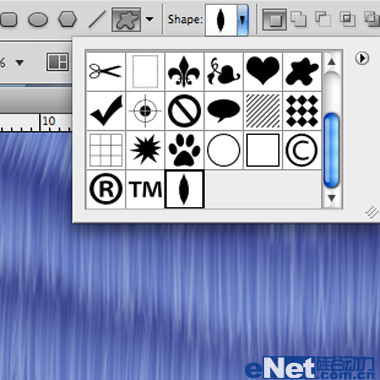
图14 选择画笔工具并如下设置
图15
绘制如下图纹
图16 在设置画笔
图17
如下绘制
图18 同样设置画笔
图19
如下绘制
图20 仍在同一层使用一个大柔角画笔,绘制黑条纹。
图21
现在使用一个非常小的笔刷、浅色笔刷,设置不透明度20%,画一些皮毛。
图22 建立新层绘制毛皮,提高透明度20%到100%,让皮毛的显示不同的层次
图23
现在使用涂抹工具,设置50%强度和10px大小,向外涂抹,绘制毛皮。
图24 新建图层,如下设置画笔
图25
如下图绘制,并设置不透明度位40%
图26 添加图层蒙版,使用黑色画笔在眼睛周围涂抹
图27
完成后我们在它的肚子上继续添加皮毛,添加"渐变叠加"图层样式
图28 用涂抹工具如下涂抹
图29
图30
图31
完成后创建剪贴蒙版
图32
改变混合模式为"强光"
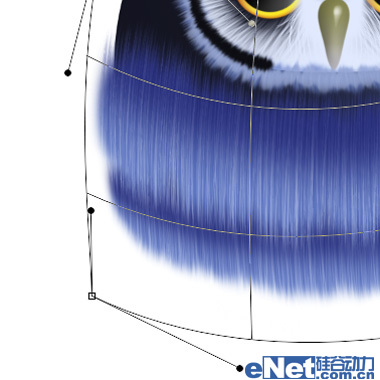
图33 调出"自由变换"选择"变形"并做如下变换
图34
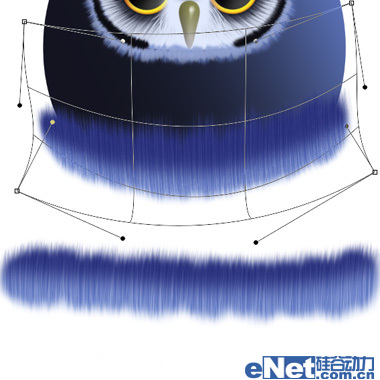
让这些皮毛紧贴猫头鹰肚子
图35
使用橡皮擦工具擦除一些不需要的地方
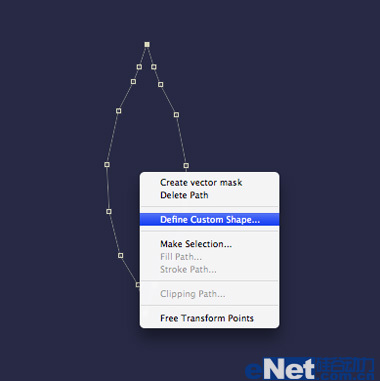
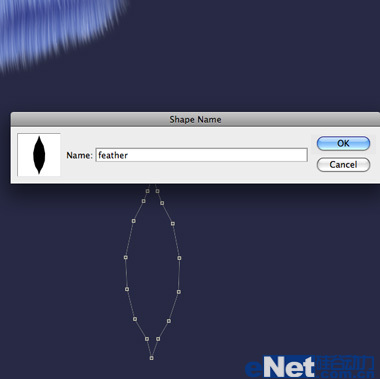
图36 下面创建羽毛,使用钢笔工具定义一个羽毛笔刷
图37
图38
图39 使用涂抹工具将羽毛涂抹成如下效果
图40
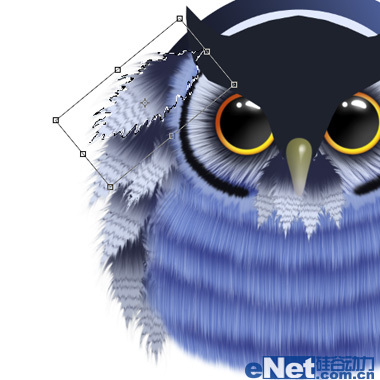
新建图层,绘制羽毛,并如下变换
图41 继续绘制更多的羽毛
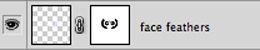
选择画笔工具,设置一个小一些的画笔,在猫头鹰身上绘制如下效果
图43
图44 看看最后得到的效果
最终效果
 Photoshop for Designers: Creating Visual ConceptsApr 13, 2025 am 12:09 AM
Photoshop for Designers: Creating Visual ConceptsApr 13, 2025 am 12:09 AMCreating visual concepts in Photoshop can be achieved through the following steps: 1. Create a new document, 2. Add a background layer, 3. Use the brush tool to draw basic shapes, 4. Adjust colors and brightness, 5. Add text and graphics, 6. Use masks for local editing, 7. Apply filter effects, these steps help designers build a complete visual work from scratch.
 Is Photoshop Free? Understanding Subscription PlansApr 12, 2025 am 12:11 AM
Is Photoshop Free? Understanding Subscription PlansApr 12, 2025 am 12:11 AMPhotoshop is not free, but there are several ways to use it at low cost or free: 1. The free trial period is 7 days, and you can experience all functions during this period; 2. Student and teacher discounts can cut costs by half, and school proof is required; 3. The CreativeCloud package is suitable for professional users and includes a variety of Adobe tools; 4. PhotoshopElements and Lightroom are low-cost alternatives, with fewer functions but lower prices.
 Photoshop's Value: Weighing the Cost Against Its FeaturesApr 11, 2025 am 12:02 AM
Photoshop's Value: Weighing the Cost Against Its FeaturesApr 11, 2025 am 12:02 AMPhotoshop is worth the investment because it provides powerful features and a wide range of application scenarios. 1) Core functions include image editing, layer management, special effects production and color adjustment. 2) Suitable for professional designers and photographers, but amateurs may consider alternatives such as GIMP. 3) Subscribe to AdobeCreativeCloud can be used as needed to avoid high one-time spending.
 The Core Purpose of Photoshop: Creative Image DesignApr 10, 2025 am 09:29 AM
The Core Purpose of Photoshop: Creative Image DesignApr 10, 2025 am 09:29 AMPhotoshop’s core use in creative image design is its powerful functionality and flexibility. 1) It allows designers to transform creativity into visual reality through layers, masks and filters. 2) Basic usages include cropping, resizing and color correction. 3) Advanced usages such as layer styles, blend modes and smart objects can create complex effects. 4) Common mistakes include improper layer management and excessive use of filters, which can be solved by organizing layers and using filters reasonably. 5) Performance optimization and best practices include rational use of layers, regular saving of files, and using shortcut keys.
 Photoshop for Web Design: Advanced Techniques for UI/UXApr 08, 2025 am 12:19 AM
Photoshop for Web Design: Advanced Techniques for UI/UXApr 08, 2025 am 12:19 AMPhotoshop can be used in web design to create high-fidelity prototypes, design UI elements, and simulate user interactions. 1. Use layers, masks and smart objects for basic design. 2. Simulate user interaction through animation and timeline functions. 3. Use scripts to automate the design process and improve efficiency.
 Newbie's article: Use the ps brush to add crack effects to the font (share)Apr 07, 2025 am 06:21 AM
Newbie's article: Use the ps brush to add crack effects to the font (share)Apr 07, 2025 am 06:21 AMIn the previous article "Teaching you step by step to add printing effects to plate images using ps (Favorites)", I introduced a small trick to use ps to add printing effects to plate images using ps. The following article will introduce to you how to use the ps brush to add crack effects to the font. Let’s take a look at how to do it.
 Photoshop Advanced Typography: Creating Stunning Text EffectsApr 07, 2025 am 12:15 AM
Photoshop Advanced Typography: Creating Stunning Text EffectsApr 07, 2025 am 12:15 AMIn Photoshop, you can create text effects through layer styles and filters. 1. Create a new document and add text. 2. Apply layer styles such as shadows and outer glow. 3. Use filters such as wave effects and add bevel and relief effects. 4. Use masks to adjust the effect range and intensity to optimize the visual impact of the text effect.
 How to cut picturesApr 06, 2025 pm 10:27 PM
How to cut picturesApr 06, 2025 pm 10:27 PMCutting is the process of removing the background part in the image and leaving the subject behind. Common cutout methods include: manual cutout: use image editing software to manually outline the edge of the subject. Automatic cutout: Use software to automatically identify the subject and separate it from the background. Use third-party cutout tools: use special tools to cut out images. Channel cutout: Use the channel of the image to segment and select channels with obvious differences from the subject color for operation.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

SublimeText3 Mac version
God-level code editing software (SublimeText3)





