流体及粒子效果是非常动感及常用的效果。制作方法有很多,较为容易的就是直接使用喷溅液体素材或笔刷,设置好颜色后直接刷到物体上即可。
最终效果
1、新建1289*1000px大小的文档,编辑填充颜色#adadad。
2、打开背景素材,拉入文档中,ctrl+T变换大小摆放好位置。执行调整--黑白(去色),将图层模式改为叠加,不透明度24%。

3、复制一层背景素材,改模式为正常。ctrl+T变换,将图层进行向下压缩。
4、添加图层蒙版,将上面边缘擦拭一下,使其和背景融合起来,做出地板的效果。
5、新建图层“阴影”,改不透明度无11%。用黑色柔软画笔擦拭一下画布底下的边缘,使地板更突出。
新建图层“高光”,我们用700px左右的白色柔软画笔在中间点一下,做出高光部分。我们一会要将球鞋放在这个地方。
6、打开球鞋素材,抠图,拉入画布中,摆放在高光上面。

7、在球鞋图层下方新建图层“鞋阴影”,将不透明度改为35%左右,用黑色柔软画笔涂抹阴影。
8、打开墨迹1,抠图,拉入画布中,ctrl+T调整好大小位置,摆放如下。(用橡皮擦或者添加图层蒙版将右边边缘部分擦拭一下,注意墨迹的弧度和鞋子的弧度一致性)。

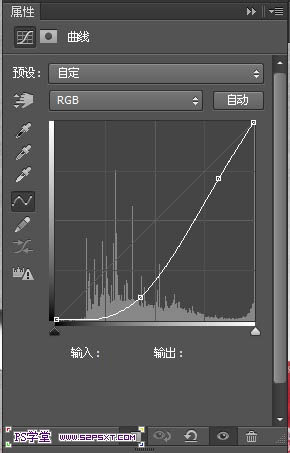
9、给墨迹1做以下调整。新建调整图层--曲线,创建剪贴蒙版。
10、新建调整图层--渐变映射,创建剪贴蒙版。

11、继续上面的类似步骤。拉入墨迹2,抠图,改变大小位置摆放好。

12、新建调整图层--新建调整图层--曲线,创建剪贴蒙版。
13、新建调整图层--渐变映射,创建剪贴蒙版。

14、打开墨迹3,抠图,改变大小位置摆放好(注意看位置的摆放)。

15、新建调整图层--新建调整图层--曲线,创建剪贴蒙版。
16、新建调整图层--渐变映射,创建剪贴蒙版。

17、复制墨迹3及墨迹3的调整图层,摆放在下面黑色鞋底部分。
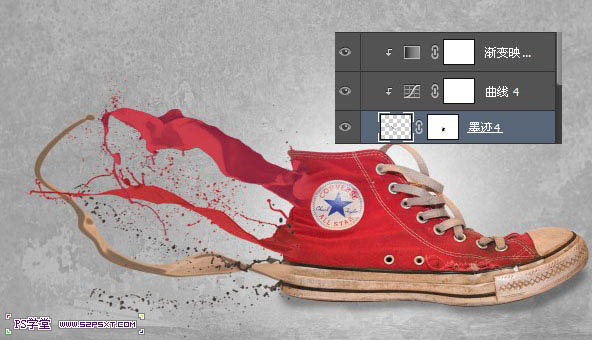
18、打开墨迹4,抠图,改变大小位置摆放好。

19、新建调整图层--新建调整图层--曲线,创建剪贴蒙版。
20、新建调整图层--渐变映射,创建剪贴蒙版。

21、最后我们来做几步,使得球鞋整体更有质感。在所有图层上方新建调整图层--渐变映射,图层模式叠加,不透明度74%。

22、新建调整图层--黑色,图层模式叠加,不透明度50%左右,最后给整个图细节部分做调整完成。

最终效果:
 8种方法来解决在iOS 17中禁用联系人照片和海报的问题Sep 22, 2023 am 10:33 AM
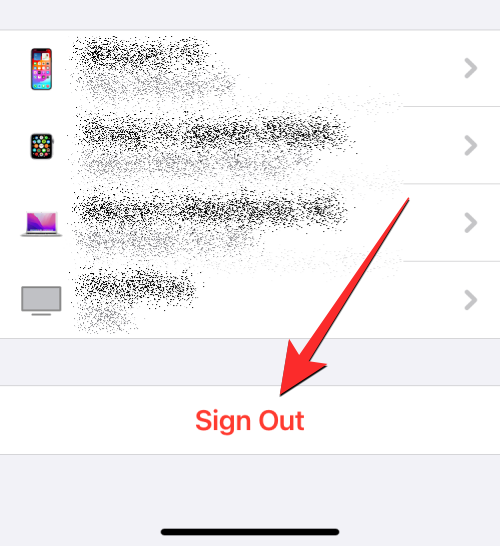
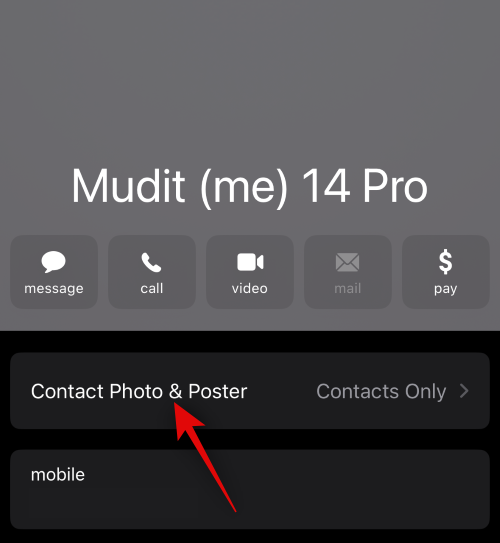
8种方法来解决在iOS 17中禁用联系人照片和海报的问题Sep 22, 2023 am 10:33 AM了解设置联系人照片和海报的正确方法联系人照片和海报是一项新功能,可以在iOS17中为您的联系人卡片以及保存在iPhone上的其他联系人设置。对于不知道的人,该功能允许您使用自定义海报个性化呼叫屏幕外观,您可以使用照片、名称、颜色、字体、表情符号和拟我表情进行设计。创建后,联系人海报可以与您保存的联系人共享,也可以限制它们,以便只有少数选定的人可以查看它们。要了解如何创建自己的联系人海报以及如何与他人共享,您可以查看以下链接中的指南:联系人照片和联系人海报已禁用:8个修复程序解释尽管设置联系人照片
 6种修复方法:如何解决 iPhone 上联系人海报无法正常显示的问题?Sep 17, 2023 pm 12:41 PM
6种修复方法:如何解决 iPhone 上联系人海报无法正常显示的问题?Sep 17, 2023 pm 12:41 PM1.检查您的iPhone是否支持iOS17如果联系人海报功能在您的iPhone上不起作用,您应该做的第一件事就是检查您的iPhone是否支持iOS17。此新功能仅在运行iOS17的iPhone上可用,因此请务必将手机更新到最新更新。此外,即使您的iPhone运行的是iOS17,您的联系人也应该安装iOS17更新的iPhone。以下是所有支持iOS17的iPhone的列表:iPhone15,15PlusiPhone15Pro,15ProMaxiPhone14,14PlusiPhone14Pro,1
 如何在最新的 iOS 17 上个性化你的 iPhone 电话Sep 21, 2023 am 08:17 AM
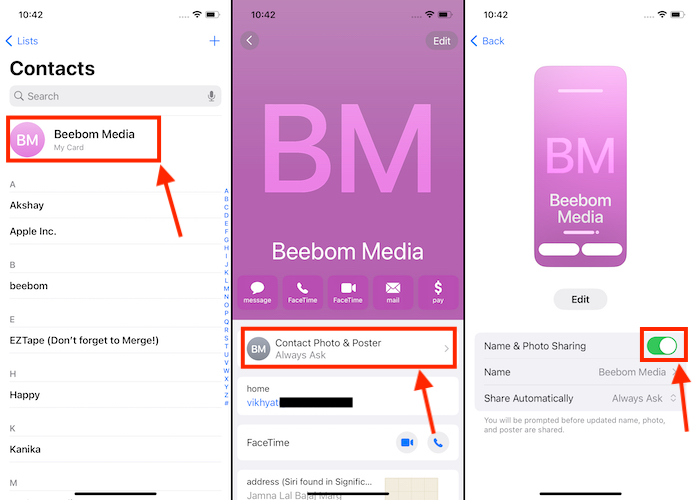
如何在最新的 iOS 17 上个性化你的 iPhone 电话Sep 21, 2023 am 08:17 AM如何在iPhone上个性化电话Apple的iOS17引入了一项名为“联系人海报”的新功能,可让您在iPhone上个性化呼叫屏幕的外观。此功能允许您使用所选的照片、颜色、字体和拟我表情作为联系人卡片设计海报。因此,当您进行通话时,您的自定义图像将完全按照您的设想显示在收件人的iPhone上。您可以选择与所有保存的联系人共享您唯一的联系人海报,也可以选择可以看到它的人。同样,在通话交流期间,您还将看到其他人的联系人海报。此外,Apple允许您为单个联系人设置特定的联系人照片,使来自这些联系人的呼叫与
 如何在iPhone上保护联系人照片和海报的隐私Sep 18, 2023 am 10:49 AM
如何在iPhone上保护联系人照片和海报的隐私Sep 18, 2023 am 10:49 AM谁可以在iPhone上查看您的联系人照片和海报?Apple提供了一些选项,用于个性化您在致电或发消息时在某人的iPhone上的显示方式。这些选项包括拟我表情、简单文本或带有效果的自定照片作为您的联系人照片和显示图像。您可以随时自由更改这些选择,并在联系人卡片上在不同配置文件之间转换。此外,Apple还使您能够控制谁可以在iOS17上查看和访问您选择的照片或显示图像。您可以决定与保存在联系人列表中的个人共享这些内容,也可以将iPhone设置为每次与联系人交互时提示您。如果您愿意,还可以永久禁用名称
 word海报怎么制作Mar 19, 2024 pm 07:50 PM
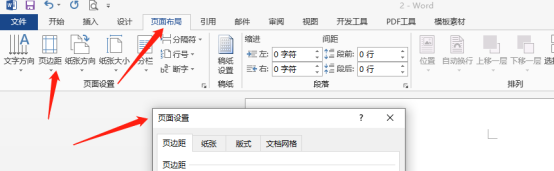
word海报怎么制作Mar 19, 2024 pm 07:50 PM不要以为word只能对简单的文字进行编辑和处理,其实作为常用的办公软件之一,word的功能可算是很强大的,只是有些功能大家还没发现或者没有使用,不为大众所知罢了。比如,word能够制作海报你知道吗?如果你还没有使用过word制作过海报,那么就跟我一起做一次尝试,我们来做一个既简单又美观的word海报吧!1、首先,我们新建并打开一个word文档,之后,菜单栏找到【页面设计】,随后点击【页面距】,在页边距选项中我们选择“自定义页边距”。2、按照下图设置参数,我们需要把页边距的参数都设置为0。之后,点
 如何在iPhone上更改联系人照片Jun 08, 2023 pm 03:44 PM
如何在iPhone上更改联系人照片Jun 08, 2023 pm 03:44 PMiOS17终于来了,它包含了很多新功能。让我们在今天的教程中学习如何在iPhone上更改联系人照片。苹果最近的WWDC2023活动推出了一系列令人兴奋的产品和即将推出的软件更新。iOS17的显着功能之一是自定义您的联系人照片和海报的选项,提供了一种独特的方式在其他人在iPhone上收到您的电话时向他们打招呼。iOS的这一创新功能旨在增强电话呼叫的个性化和用户友好性,允许您选择在收件人屏幕上的显示方式。如果您渴望亲身体验这项新功能,并在拨打电话时以个性化的方式问候您的亲人,这里有有关如何在iPho
 iOS 17 NameDrop:如何在iPhone上轻松共享您的联系信息Jul 30, 2023 pm 05:18 PM
iOS 17 NameDrop:如何在iPhone上轻松共享您的联系信息Jul 30, 2023 pm 05:18 PM苹果推出了一种非常快速(如果不是最快的)方式,可以通过NameDrop与另一部iPhone共享您的联系信息。以下是您需要了解的所有信息。什么是NameDrop?iOS17引入了NameDrop,这是一项利用联系人海报的革命性功能。这些个性化的卡片可以为您自己和其他联系人创建,每当您拨打电话时都会出现。通过照片、拟我表情、字母组合等多个可自定义选项,您可以使用首选的配色方案和字体定制您的联系人海报以匹配您的个性。当您的iPhone靠近其他用户时,NameDrop会自动共享您的海报,使双方能够毫不费
 使用iPhone制作圣诞联系人海报和自定义拟我表情的方法Jan 06, 2024 pm 07:58 PM
使用iPhone制作圣诞联系人海报和自定义拟我表情的方法Jan 06, 2024 pm 07:58 PM随着假日季的临近,这是为iPhone增添节日气息的最佳时机。如果您想使用圣诞节主题个性化您的设备,您会很高兴知道创建圣诞联系人海报和拟我表情是一项有趣且简单的任务。这是一个循序渐进的指南,可以让您的手机立即反映出节日精神。以下来自iDeviceHelp的视频向我们展示了如何在iPhone上创建圣诞联系人海报和拟我表情。访问您的联系人卡片:首先在iPhone上启动手机应用程序。导航到您的联系人,您将在此处找到您的联系人卡片。这是我们节日之旅的起点。编辑或创建联系人海报:如果您已经有联系海报,请随时


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

SublimeText3 English version
Recommended: Win version, supports code prompts!

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools






