Detailed explanation of events bound to dom elements in jQuery_jquery
As a professional instinct of technology fanatics, when I see the functions of a technical product, I can’t help but wonder how it is implemented. For example, every time I see a cool interface or cool function on someone else’s website, I can’t help but open the browser console. . .
Okay, without going too far, let’s talk about what you should do when you want to see the code of an event function bound to an element on the website.
View the natively bound event function code
The so-called native is to bind to the dom element through the addEventListener method. This is easy to do:
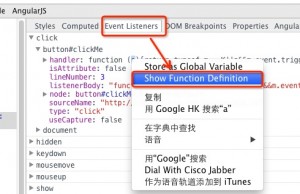
Inspect the element bound to the event (right click on it ->Inspect element) In the console of the pop-up Elements view, click the "Event Listeners" tab on the right side and then you can see all the elements bound to the element. When the event occurs, click it, find the handler, right-click the mouse, and select the "Show Function Definition" menu. You can jump to the source code location of the event function bound to the element. There are pictures and the truth:

View the event function code bound by jquery
Well, I know, you have encountered a problem, right? For all the event functions bound by jquery, you will jump to the jquery code through the above method, and it will always be in that place. Seeing it is the same as not seeing it. Therefore, Brother Bao is here to teach you how to view jquery.
Also to inspect the element click on the "Properties" view. Select the first one, expand it and find an attribute like 'jQueryxxxxx (a string of numbers)', remember its value (usually a number) N

Then switch to the Console view on the left and execute $.cache[N] in the console. N here is the previous attribute value

Then the things bound to this element will come out. Expand events, and there will be the actual function you want to view. Right-click the function... after the handle under the specific event, and then select "Show Function Definition" to see it.

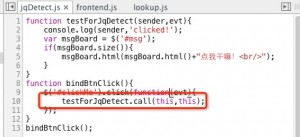
Example=》http://demo.sudodev.cn/frontend/jqDetectView the event function code bound to jquery2.x version
Okay, I know, you must have encountered problems again. Because when you use the jquery2.x version of jquery, the above method will no longer work. The reason is that the code structure of 2.x has changed. In fact, the events of the 2.x version still use the cache mechanism, but they are not exposed to the outside like the 1.x version. Instead, they are encapsulated and exist in the closure object data_priv, and the compressed version of jquery is generally used. , you cannot view this data_priv name. So after checking the source code of the jquery2.x version, Brother Bao teaches you how to locate it:
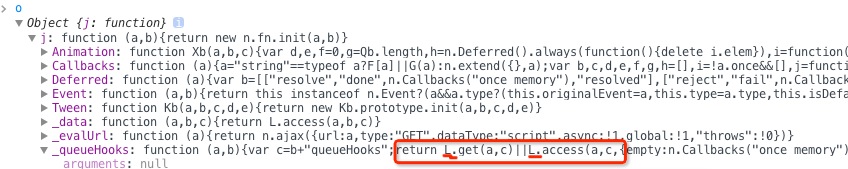
Go directly to the console and construct an object containing jQuery to view jQuery in the console. For example, enter var o={j:$}. The advantage of this is that you can view all properties of jQuery
Then expand the jQuery (here is j) object in the console, find the _queueHooks method, and see that its code is probably "return L.get(a,c)||L.access...", mark it down Living in this L may or may not be L)
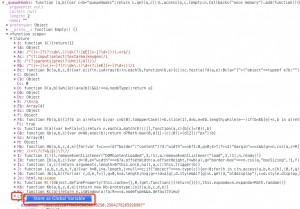
Expand any first-level object below j, such as _queueHooks above, find Expand, then expand Closure below, find the "L" couplet in front, right-click on the letter behind it, and select "Store as Global Variable”

Then a tempX object is displayed in the console, which contains the cache. Let's say it's called temp1. That temp1 has a get method that can directly obtain its cache object. Suppose you want to view the id of the object bound to the event called clickMe. Then execute temp1.get($('#clickMe').get(0)) (or temp1.get(document.querySelector('#clickMe')))) and it will print something equivalent to the jquery1.x version above

The following example is the same as the jquery1.x method above=》http://demo.sudodev.cn/frontend/jq2DetectAnother:
The above operations are done under the Chrome browser by default. In fact, it is similar under Firefox. I believe that as a technician, you should be able to draw inferences from one example. As for IE, uh... pretend I didn't say it. :)
Update:
1. In order to save the trouble of checking attributes, jquery1.x can directly execute $.cache[$('#clickMe').get(0)[$.expando]] on the console to output the things bound to the element, instead of first checking the value of the jQueryxxxxxxx attribute on the element
2. After an article review and test. There is a new method that is currently the most labor-saving and applicable to jquery1 and jquery2. Enter $._data($('#clickMe').get(0)) directly in the console to output everything bound to the element. However, from the comments in the jquery2 source code, we found that $._data will be abolished in future versions. So the method introduced above is still very valuable. It’s better to teach people to fish than to teach them to fish, :)
 JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AMJavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 The Evolution of JavaScript: Current Trends and Future ProspectsApr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future ProspectsApr 10, 2025 am 09:33 AMThe latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 Demystifying JavaScript: What It Does and Why It MattersApr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It MattersApr 09, 2025 am 12:07 AMJavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Is Python or JavaScript better?Apr 06, 2025 am 12:14 AM
Is Python or JavaScript better?Apr 06, 2025 am 12:14 AMPython is more suitable for data science and machine learning, while JavaScript is more suitable for front-end and full-stack development. 1. Python is known for its concise syntax and rich library ecosystem, and is suitable for data analysis and web development. 2. JavaScript is the core of front-end development. Node.js supports server-side programming and is suitable for full-stack development.
 How do I install JavaScript?Apr 05, 2025 am 12:16 AM
How do I install JavaScript?Apr 05, 2025 am 12:16 AMJavaScript does not require installation because it is already built into modern browsers. You just need a text editor and a browser to get started. 1) In the browser environment, run it by embedding the HTML file through tags. 2) In the Node.js environment, after downloading and installing Node.js, run the JavaScript file through the command line.
 How to send notifications before a task starts in Quartz?Apr 04, 2025 pm 09:24 PM
How to send notifications before a task starts in Quartz?Apr 04, 2025 pm 09:24 PMHow to send task notifications in Quartz In advance When using the Quartz timer to schedule a task, the execution time of the task is set by the cron expression. Now...
 In JavaScript, how to get parameters of a function on a prototype chain in a constructor?Apr 04, 2025 pm 09:21 PM
In JavaScript, how to get parameters of a function on a prototype chain in a constructor?Apr 04, 2025 pm 09:21 PMHow to obtain the parameters of functions on prototype chains in JavaScript In JavaScript programming, understanding and manipulating function parameters on prototype chains is a common and important task...
 What is the reason for the failure of Vue.js dynamic style displacement in the WeChat mini program webview?Apr 04, 2025 pm 09:18 PM
What is the reason for the failure of Vue.js dynamic style displacement in the WeChat mini program webview?Apr 04, 2025 pm 09:18 PMAnalysis of the reason why the dynamic style displacement failure of using Vue.js in the WeChat applet web-view is using Vue.js...


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

SublimeText3 Chinese version
Chinese version, very easy to use

Atom editor mac version download
The most popular open source editor