The following characters can be used as line breaks in JavaScript: \n (line feed), \r (carriage return), \r\n (carriage return and line feed, usually used on Windows systems). Primarily used to separate strings into multiple lines, it is useful when creating multi-line blocks of text, separating code snippets, and creating line breaks in the output. Different operating systems and environments may use different line breaks, and you should always check the target platform's convention.

Line breaks in JavaScript
How to use line breaks?
In JavaScript, you can use the following characters as line breaks:
-
\n: LF (line feed) -
\r: CR (carriage return character) -
\r\n: CRLF (carriage return and line feed character, usually used in Windows systems)
When to use line breaks?
The main purpose of using newlines is to separate strings into multiple lines. This is useful when:
- Creating multi-line blocks of text
- Breaking code into smaller paragraphs
- Creating line breaks in the output (for example, in Print text in the console)
Example
// 创建一个多行字符串
const text = "这是第一行。\n这是第二行。\n这是第三行。";
// 使用换行符分隔代码段
const code = `
const x = 1;
const y = 2;
console.log(x + y);
`;
// 在输出中创建换行
console.log("第一行\n第二行\n第三行");Note:
- Different operating systems and environments Different newlines may be used. Always check the target platform's conventions.
- Usage
\rOnly suitable for older systems or environments compatible with DOS or Windows. - In cross-platform applications, it is recommended to use
\r\nto ensure compatibility.
The above is the detailed content of How to use line breaks in js. For more information, please follow other related articles on the PHP Chinese website!
 Debian下的Qt安装与Debian 10的Qt安装详解Feb 12, 2024 pm 06:40 PM
Debian下的Qt安装与Debian 10的Qt安装详解Feb 12, 2024 pm 06:40 PMQt是一个跨平台的C++应用程序开发框架,它广泛用于开发GUI应用程序,在Debian系统中,我们可以通过包管理器来安装Qt,本文将详细介绍在Debian系统下安装Qt的方法,以及在Debian10中安装Qt的具体步骤。Debian下的Qt安装在Debian系统中,我们可以通过apt包管理器来安装Qt,以下是在Debian系统中安装Qt的步骤:1.打开终端,更新软件包列表:```shellsudoapt-getupdate```2.安装Qt库和QtCreator集成开发环境:sudoapt-ge
 探索Go语言的未来发展趋势Mar 24, 2024 pm 01:42 PM
探索Go语言的未来发展趋势Mar 24, 2024 pm 01:42 PM标题:探索Go语言的未来发展趋势随着互联网技术的迅猛发展,编程语言也在不断演变和改进。其中,作为一门由Google开发的开源编程语言,Go语言(Golang)因其简洁、高效和并发特性而备受追捧。随着越来越多的公司和开发者开始采用Go语言来构建应用程序,Go语言的未来发展趋势备受关注。一、Go语言的特点和优势Go语言是一门静态类型的编程语言,具有垃圾回收机制和
 C语言的特点和优势:为什么它成为最受欢迎的编程语言之一?Feb 23, 2024 am 08:39 AM
C语言的特点和优势:为什么它成为最受欢迎的编程语言之一?Feb 23, 2024 am 08:39 AMC语言的特点和优势:为什么它成为最受欢迎的编程语言之一?作为一门通用的高级编程语言,C语言具有许多独特的特点和优势,这也是为什么它成为最受欢迎的编程语言之一的原因。本文将探讨C语言的特点和优势,以及它在各个领域的广泛应用。首先,C语言具有简洁的语法和清晰的结构。相比其他编程语言而言,C语言的语法相对简单,易于理解和学习。它采用了自然语言的特点,使得编程人员能
 Go语言与Java在开发效率方面的比较:优缺点对比Jan 31, 2024 pm 09:16 PM
Go语言与Java在开发效率方面的比较:优缺点对比Jan 31, 2024 pm 09:16 PMGo语言和Java在开发效率上的不同:优势与劣势概述Go语言和Java都是广受欢迎的编程语言,它们都有自己的优点和缺点。在开发效率方面,Go语言和Java也有着不同的表现。Go语言的优势简单易学:Go语言的语法简单易懂,学习曲线较低。这使得Go语言非常适合新手程序员或需要快速开发项目的程序员。编译速度快:Go语言的编译速度非常快,这使得Go语言非常适合快速迭
 命名Java变量时使用中文的优点和缺点Feb 18, 2024 am 10:14 AM
命名Java变量时使用中文的优点和缺点Feb 18, 2024 am 10:14 AM使用中文命名Java变量的优缺点在Java编程中,我们通常使用英文来命名变量、方法和类等标识符。然而,有时候我们也可以考虑使用中文作为标识符的一部分。本文将探讨使用中文命名Java变量的优缺点,并给出一些具体的代码示例。优点一:提高代码可读性使用中文命名Java变量可以使代码更易理解和阅读。毕竟,我们的大脑对于中文的理解和识别要比英文更为自然和流畅。对于非英
 mac看word版本(mac查看office版本)Feb 20, 2024 pm 02:27 PM
mac看word版本(mac查看office版本)Feb 20, 2024 pm 02:27 PM前言:很多朋友问到关于mac看word版本的相关问题,本文本站就来为大家做个详细解答,供大家参考,希望对大家有所帮助!一起来看看吧!Linux和Mac下,如何打开和查看Word文件?LibreOffice是一个免费且功能强大的个人办公软件,它的目标是成为跨平台应用程序。它是OpenOffice.org的一个分支,可以在Windows、Linux和Mac操作系统上运行。用户可以使用LibreOffice打开和编辑Word、Excel、PowerPoint等文档。当前,LibreOffice的最新版
 Jython:Python 在 Java 上的优势Mar 19, 2024 pm 10:50 PM
Jython:Python 在 Java 上的优势Mar 19, 2024 pm 10:50 PM1.易用性和快速开发python以其易用性和快速开发而闻名。Jython继承了这些优势,使Java开发人员能够利用Python的简单语法、丰富的库和快速原型制作功能。使用Jython,开发人员可以专注于业务逻辑,而不是低级Java细节。2.与Java集成Jython允许Python代码无缝集成到Java生态系统中。它可以在JVM上执行,可以访问Java类库、对象和方法。这种集成消除了在Python代码和Java代码之间切换的需要,从而提高了开发效率。3.跨平台兼容性Python是一种跨平台语言,
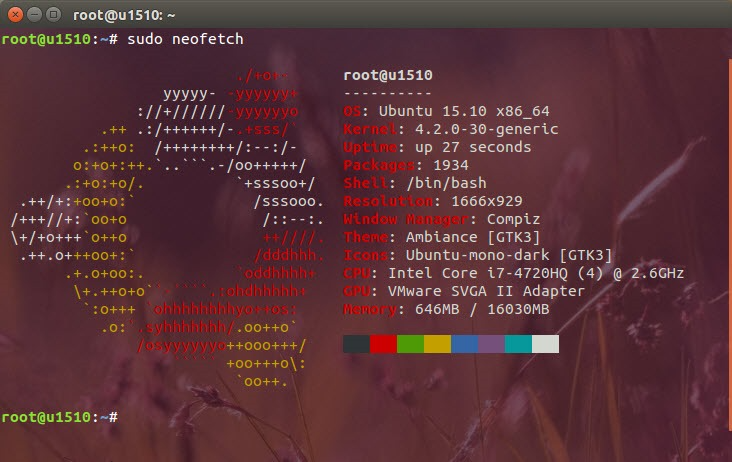
 如何使用Neofetch个性化显示Linux系统信息Feb 11, 2024 am 08:27 AM
如何使用Neofetch个性化显示Linux系统信息Feb 11, 2024 am 08:27 AM可用于查看和显示Linux系统信息的开源工具和脚本实在太多,Neofetch也是其中之一,Neofetch可以以更全面的方式来显示输出详实的Linux系统信息,简单地来说,如果你想查看Linux所使用的硬件规格、内核版本、运行时间和桌面环境等信息,Neofetch会非常适合你。之所以要推荐它,是因为其输出非常个性化、有意思。安装Neofetch使用下面的步骤,我们可以非常容易的在Debian/Ubuntu中安装Neofetch。由于Neofetch是一个适用于大多数操作系统的跨平台应用,我们甚至


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

SublimeText3 English version
Recommended: Win version, supports code prompts!

SublimeText3 Mac version
God-level code editing software (SublimeText3)






