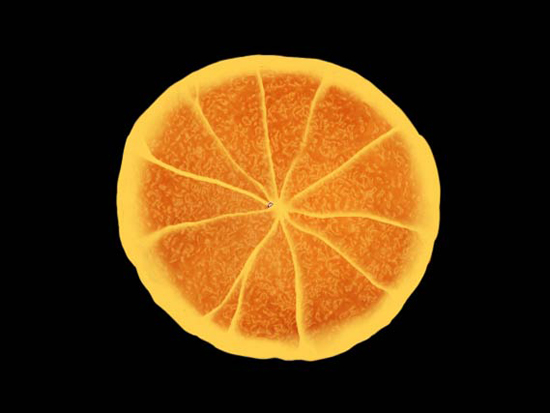
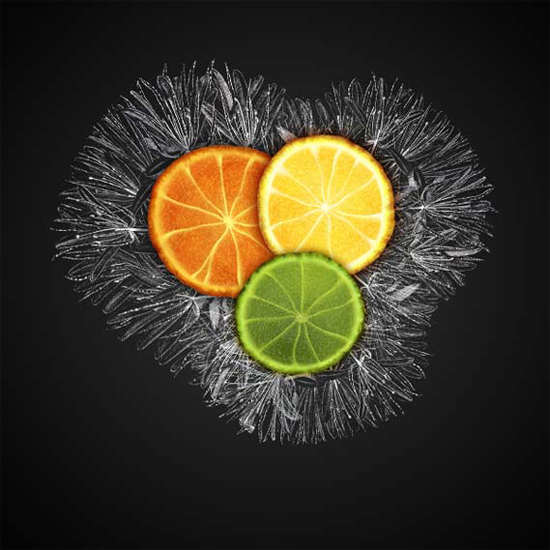
这个Photoshop教程里将会创造三种颜色的橙子,会用到很多滤镜,它们将帮助我完成这个设计。首先还是让我们来看看完成品。

第一步:
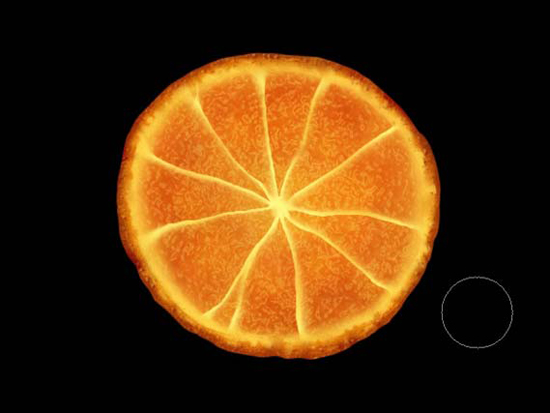
先来创造基本形状,以黑色为背景,创建一个新层,取名“橙子”。在上面画出一个不规则边缘、粗糙的圆来,填为白色,您可以用椭圆选框工具,或是套索工具来完成它。这里不规则的外形让它显得更自然些。

第二步:
从天然橙子里取2个色,一个暗色和一个亮色,我们将用它们来着色(可以从橙子照片里得到)。这里应避免使用人造色彩或是过于鲜亮的色彩。我选择了 #fa9c28 和 #ca5812,把它们设为前景和背景色。接着在“橙子”层上锁定透明度,然后使用滤镜 > 渲染 > 云彩

第三步:
现在创建一个新层,取名“果核”,正如它的名字,我们来一步一步创造果实的内部机理。
把前景色和背景色设为黑色和白色,再次使用云彩滤镜。

第四步:
接着使用滤镜 > 艺术效果 > 海绵,具体设置如下图:

第五步:
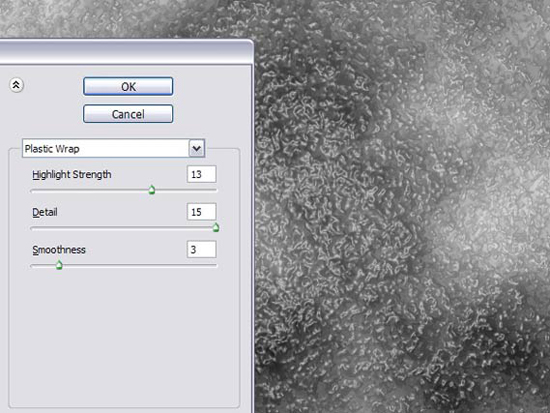
最后,使用滤镜 > 艺术效果 > 塑料包装,设置如下图: 看看像什么了

第六步:
现在把“橙子”的外形弄到“果核”上。这里给“果核”添加一个“橙子”外形的蒙版

第七步:
把“果核”层的图层模式设为“柔光模式”,看看,是不是融合一些了。

第八步:
现在让我们来创造橙子的外皮和内膜,新建一层,取名“果皮”,也给它一个“橙子”外形的蒙版,色彩为浅黄色,就像图中那样即可。然后在内部画出一个接近边缘的内圆,并去除掉。

第九步:
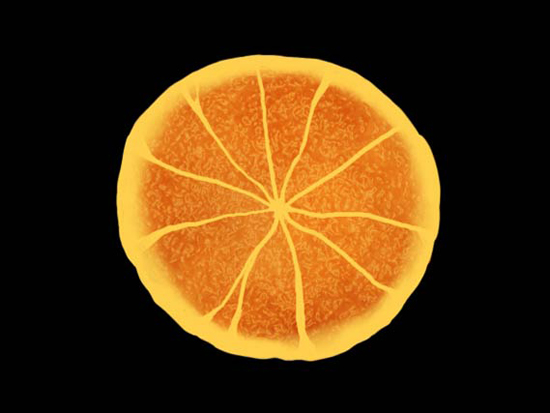
现在使用模糊工具和涂抹工具来使内圆边缘变的柔软,使它过渡更自然。在这不要使用统一的模糊效果,如高斯模糊等,我们只需要部分的模糊而不是全部模糊。

第十步:
新建一层,取名“扇形区”,我们将画出内膜的扇形区。线条粗细不规则,区域也不要等分,这样更自然些。

第十一步:
再次使用模糊工具和涂抹工具。这里将一侧模糊处理,会显得更象那么回事。请注意,这这里我并没有全部都做上模糊效果。

第十二步:
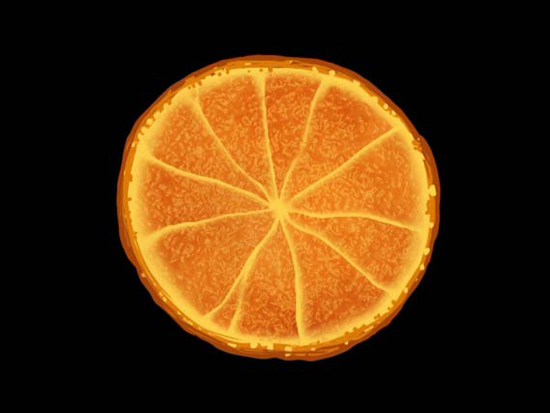
现在把外皮变的有些过渡。我新建了一层,让它在“果皮”层上面,当然你也可以在“果皮”层上直接做。我选用了2个较深的颜色,然后用橡皮檫把边缘变的粗糙一些,有一些小点等等,从图中可以看到。

第十三步:
用模糊和涂抹工具来完善它,这里并不需要把全部区域都做处理,有些地方还是要显示细节,尽量表现的更有质感。

第十四步:
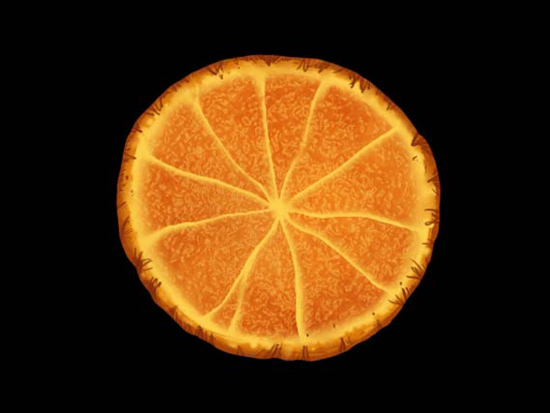
新建一层,取名为“细节”。把它也套上“橙子”外形的蒙板。使用一个纤细的笔刷,颜色用暗咖啡色,我们用它来画果皮的阴暗部分。你可以潦草的画出它们,就像下图那样。

第十五步:
猜猜现在做什么,对了,还是用模糊和涂抹工具。在完成处理后,使用滤镜 > 杂色 > 添加杂色,数值为2
这里要注意的是,内部的边缘要显得更为模糊一些,不规则一些。外部某些地方不要让它过于模糊。对比度也很重要。

第十六步:
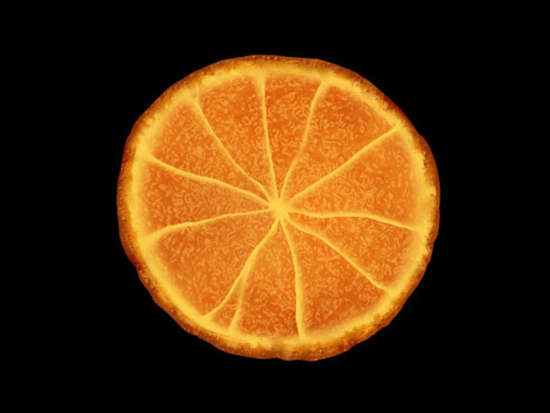
新建一层,取名“色彩”,我们用它来修饰橙子的色彩。同样给它套上蒙版。使用一个较大的软笔刷,不透明度设为20%左右,采用较明亮的黄色来在橙子中心部位和外边缘涂抹,这种方法能创造一个微妙的立体感出来,使整个橙子更真实一些。现在看上去是不是很可口了。

第十七步:
现在,使用上面的一系列方法,您可以创造出不同颜色形状的橙子。这里我做了一个较亮的柠檬橙和一个绿色的酸橙。
我创建了一个新文档,画布大小设为了1200 px × 1200 px,并给背景做了一个由深灰色到黑色的径向渐变。把橙子们都放到新文档里,调整一下大小。然后我给每个橙子都加了一个外发光(图层混合模式里),扩展设置都为0,大小可更根据实际需要来设置,这里我设在了20-40之间。

第十八步:
这里的我选用的背景图案来自我自己的一本有关植物的书籍,图像是拍照得来的,而不是扫描得来,因为我很喜欢那本书,不想把它折坏了。把图像放入,取名“背景花”。原图是用黑线描在白底上的,我给它做了一个反向,把图层模式改为“滤色”,这样白线就显现出来了,可以把它选取出来,当然还需涂抹掉一些污点。

第十九步:
现在把多余的枝干部分涂抹掉。然后复制,旋转,调整大小,行成如下图模样

第二十步:
隐藏“背景花”层。我从自己那本书里又找了一幅橘子花的图片。采用上面同样的方法,把它变成白色的,并复制调整。这层取名为“橘子花”

第二十一步:
好了,现在把“背景花”显示出来,您可以看到效果

第二十二步:
整体下面有点空,让我们来加个标语。我选用的字体为“The King and Queen”,并加上了图层混合效果,如绿色到黄色的渐变,外发光(颜色为黑色,扩展为10,大小30).

第二十三步:
把“背景花”和“橘子花”层合并,并在这层的上面创建一个新层。勾勒出一个背景图案的边缘外形选区,给它一个橙色-黄色-绿色的渐变。

第二十四步:
把新层的混合模式设为“叠加”,可以看到渐变色彩和花的图案很好的融合在一起

第二十五步:
现在感觉是不是缺点什么,缺少汁水的橙子看起来不是很鲜活。让我们来做一些吧。新建一层,取名“橙汁”,用一个黑色的小笔刷画出一些水珠和水滴。

第二十六步:
把这一层的图层混合模式设置为下图所示那样。这时,您应该有了一些具有光泽的黑色水滴,貌似石油那样。

第二十七步:
现在将发生魔术,把这一层的“填充”调为0%,突然就从石油变成了水,哈~

结束:
好了,到此就完成了。你可以看到各种技巧的应用,希望你们喜欢它。

 Photoshop's Subscription Model: What You Get for Your MoneyApr 15, 2025 am 12:17 AM
Photoshop's Subscription Model: What You Get for Your MoneyApr 15, 2025 am 12:17 AMPhotoshop's subscription model is worth buying. 1) Users can access the latest version and use across devices at any time. 2) The subscription fee is low, and continuous updates and technical support are provided. 3) Advanced functions such as neural filters can be used for complex image processing. Despite the high long-term costs, its convenience and feature updates are valuable to professional users.
 Photoshop: Investigating Free Trials and Discount OptionsApr 14, 2025 am 12:06 AM
Photoshop: Investigating Free Trials and Discount OptionsApr 14, 2025 am 12:06 AMYou can get the access to Photoshop in the most economical way: 1. Experience the software features with a 7-day free trial; 2. Find student or teacher discounts, as well as seasonal promotions; 3. Use coupons on third-party websites; 4. Subscribe to Adobe CreativeCloud's monthly or annual plan.
 Photoshop for Designers: Creating Visual ConceptsApr 13, 2025 am 12:09 AM
Photoshop for Designers: Creating Visual ConceptsApr 13, 2025 am 12:09 AMCreating visual concepts in Photoshop can be achieved through the following steps: 1. Create a new document, 2. Add a background layer, 3. Use the brush tool to draw basic shapes, 4. Adjust colors and brightness, 5. Add text and graphics, 6. Use masks for local editing, 7. Apply filter effects, these steps help designers build a complete visual work from scratch.
 Is Photoshop Free? Understanding Subscription PlansApr 12, 2025 am 12:11 AM
Is Photoshop Free? Understanding Subscription PlansApr 12, 2025 am 12:11 AMPhotoshop is not free, but there are several ways to use it at low cost or free: 1. The free trial period is 7 days, and you can experience all functions during this period; 2. Student and teacher discounts can cut costs by half, and school proof is required; 3. The CreativeCloud package is suitable for professional users and includes a variety of Adobe tools; 4. PhotoshopElements and Lightroom are low-cost alternatives, with fewer functions but lower prices.
 Photoshop's Value: Weighing the Cost Against Its FeaturesApr 11, 2025 am 12:02 AM
Photoshop's Value: Weighing the Cost Against Its FeaturesApr 11, 2025 am 12:02 AMPhotoshop is worth the investment because it provides powerful features and a wide range of application scenarios. 1) Core functions include image editing, layer management, special effects production and color adjustment. 2) Suitable for professional designers and photographers, but amateurs may consider alternatives such as GIMP. 3) Subscribe to AdobeCreativeCloud can be used as needed to avoid high one-time spending.
 The Core Purpose of Photoshop: Creative Image DesignApr 10, 2025 am 09:29 AM
The Core Purpose of Photoshop: Creative Image DesignApr 10, 2025 am 09:29 AMPhotoshop’s core use in creative image design is its powerful functionality and flexibility. 1) It allows designers to transform creativity into visual reality through layers, masks and filters. 2) Basic usages include cropping, resizing and color correction. 3) Advanced usages such as layer styles, blend modes and smart objects can create complex effects. 4) Common mistakes include improper layer management and excessive use of filters, which can be solved by organizing layers and using filters reasonably. 5) Performance optimization and best practices include rational use of layers, regular saving of files, and using shortcut keys.
 Photoshop for Web Design: Advanced Techniques for UI/UXApr 08, 2025 am 12:19 AM
Photoshop for Web Design: Advanced Techniques for UI/UXApr 08, 2025 am 12:19 AMPhotoshop can be used in web design to create high-fidelity prototypes, design UI elements, and simulate user interactions. 1. Use layers, masks and smart objects for basic design. 2. Simulate user interaction through animation and timeline functions. 3. Use scripts to automate the design process and improve efficiency.
 Newbie's article: Use the ps brush to add crack effects to the font (share)Apr 07, 2025 am 06:21 AM
Newbie's article: Use the ps brush to add crack effects to the font (share)Apr 07, 2025 am 06:21 AMIn the previous article "Teaching you step by step to add printing effects to plate images using ps (Favorites)", I introduced a small trick to use ps to add printing effects to plate images using ps. The following article will introduce to you how to use the ps brush to add crack effects to the font. Let’s take a look at how to do it.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Chinese version
Chinese version, very easy to use

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

WebStorm Mac version
Useful JavaScript development tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment





