photoshop cs6设计绘制出gif动画QQ笑脸表情教程
QQ表情绘制
嘀嘀嘀…

这节课,我们画一下这个龇牙大笑的表情。
1.新建一个画布,大小333*333,看你心情,你也可以做一个更大的,或者小一点的。你想吓别人一下,做一个600*600的也无妨。
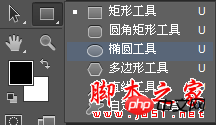
2.选择椭圆工具,

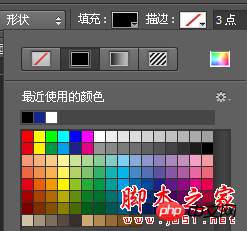
选项设置如下:

这里我们要讲一下,
第一个,形状,这有3个选项:形状、路径、像素,形状我们不讲,一会画了你就知道,路径就是画一个路径出来。下节课我们会用到,像素,就是用像素填充。你可以试试。
第二个,填充,后面有个颜色块,点他一下,会弹出如下面板:


这几个按钮从左到右分别代表的是:不填充、填充颜色、渐变填充、颜色填充。
不明白的话,你可以试一下。
这个按钮代表的是,打开调色板,自己选择颜色填充。
当然,你也可以在下边的颜色版中选择颜色。
后面的描边也一样,而大小则是描边的粗细。
3.设置好后,在画布中按住Shift画一个圆,这个圆的大小决定了你的龇牙表情的大小。
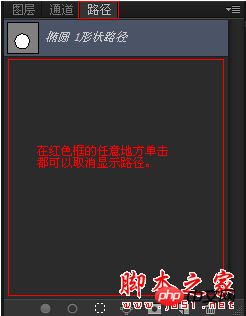
画好后,图层面板会自动创建一个叫椭圆1的图层:

点击路径面板,在空白处单击,可以取消路径的显示:

4.右键单击这个椭圆,选择混合选项,设置渐变,参数如下:
单击渐变条,设置渐变色,
颜色值:#ffc800颜色值:#ffffad

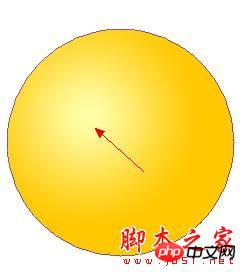
设置好后,我们的画图中,渐变是反的:

我们想要的效果是,黄色在外边,淡黄色在里边,所以勾选反向,样式改为:径向。

然后在画布中拖动鼠标,让淡黄色的位置稍微往左上移动:

记住,在圆上拖动鼠标的时候,不要关闭混合选项,并且一定要选中渐变叠加。

如果你只勾选,而没选择,是不能在圆上拖动的。
5.设置描边,参数如下:

渐变条的设置如下:
FFFFFF B47800 FFC800

为什么这样设置,我要解释一下。左边的白色,目的是让他有一个边缘柔化的效果,如果你的画布是黑色,那你设置白色就没意义了,你一定要设置的和你的画布一个颜色。
第二个,是一个深黄色,这是我们的秒变身,你发现我们的描边也就这么一个颜色!右边的数值你有没有发现和笑脸中的黄色是一个颜色?这样做的目的是为了让描边能很好的融合起来。我希望你能理解这些,这是一个很不错的技巧呢。如图:

6.我们给他一个笑容,也就是他大小的嘴巴。
继续用椭圆工具在这里面画个圆(按住Shift),画的时候可以按住空格移动位置。我们要把他放到之前圆的中心,如图:

画好后,他会自动按前景色填充。不要管他是什么颜色。
7.把刚画的这个圆重命名为:嘴巴。然后右键,选择混合选项,
颜色填充,填充白色:

设置描边:
设置方法跟上边类似,设置参数如下:

渐变条设置如下:

我们有必要解释一下,渐变条上边的黑色三角代表的是透明度,想添加一个,就在渐变条的上边单击一下就会添加一个,删除的话,直接拖到外边就没了,或者点下边的删除。
8.做好后,会像下边一样:

右键单击嘴巴图层,选择栅格化图层。
选择矩形选区工具

删除一部分,让他有一个大小的嘴巴形状。如图:

Delete,删除。Delete键在回车键的右边。删除后的效果如图:

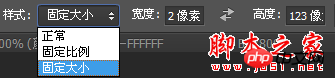
9.我们把牙齿做出来。我们现在用的是矩形选区工具,在选项中设置如下:

固定大小,宽2像素,高123,或者其他,只要比这个嘴巴的高度高就可以。
然后在嘴巴上单击,如图:

会有一个很小的选区,Delete,删除。效果如下:

继续在右边的位置重复本动作,把牙齿做出来:

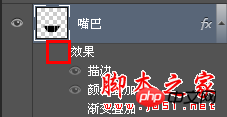
如果你不明白,为什么删除后,就会画出一条线,那我们把嘴巴的图层效果隐藏下,给大家看看:
单击嘴巴后边的小三角,展开效果选项:

隐藏效果前的眼睛:

现在图中是什么样?

明白了吗?
10.我们把眼睛和眉毛做出来。
如果你喜欢,直接画两个圆就可以了~~

开个玩笑,继续我们手里的活吧。选择钢笔工具:

在眼睛的位置,单击,画一个锚点,然后按住Shift,再次单击,这样会创建一个水平方向的锚点;放开shift,往下拖动鼠标,我们就得到了一个弯曲的路径。如图:

新建一个图层,选择画笔工具,画笔大小设置为8,选择一个软画笔:

前景色设置为之前的描边色,色值:b47800
然后按回车。是不是就出现了一个有喜感的简笔画眼睛?用同样的方法,画一个眉毛,如图:

Ctrl+J,复制一份放到右边,然后Ctrl+T,自由变换,右键选择水平翻转,如图:

是不是就做好了呢?

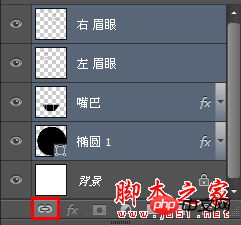
11,我们让他动起来。除背景层外,选中其他的图层,然后链接。

第一帧设置为0.1秒,循环设置为永远,新建一帧,按住Shift按一下↓键,让他有一个位置的变化。播放动画看下。
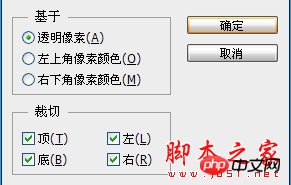
没问题吧?如果你不要背景,可以隐藏背景,然后选择图像》裁切,参数如下:

设置好后点确定。你会发现第二帧被隐藏了一部分,没关系,再次点击图像》显示全部。
至此,你的笑脸已经做好了,输出动画吧!
 如何加速Windows 11中的动画效果:2种方法解析Apr 24, 2023 pm 04:55 PM
如何加速Windows 11中的动画效果:2种方法解析Apr 24, 2023 pm 04:55 PM当微软推出Windows11时,它带来了许多变化。其中一项更改是增加了用户界面动画的数量。一些用户想要改变事物的出现方式,他们必须想办法去做。拥有动画让用户感觉更好、更友好。动画使用视觉效果使计算机看起来更具吸引力和响应能力。其中一些包括几秒钟或几分钟后的滑动菜单。计算机上有许多动画会影响PC性能、减慢速度并影响您的工作。在这种情况下,您必须关闭动画。本文将介绍用户可以提高其在PC上的动画速度的几种方法。您可以使用注册表编辑器或您运行的自定义文件来应用更改。如何提高Windows11动画的
 如何使用Vue实现打字机动画特效Sep 19, 2023 am 09:33 AM
如何使用Vue实现打字机动画特效Sep 19, 2023 am 09:33 AM如何使用Vue实现打字机动画特效打字机动画是一种常见且引人注目的特效,常用于网站的标题、标语等文字展示上。在Vue中,我们可以通过使用Vue自定义指令来实现打字机动画效果。本文将详细介绍如何使用Vue来实现这一特效,并提供具体的代码示例。步骤1:创建Vue项目首先,我们需要创建一个Vue项目。可以使用VueCLI来快速创建一个新的Vue项目,或者手动在HT
 如何在 Windows 11 中禁用动画Apr 16, 2023 pm 11:34 PM
如何在 Windows 11 中禁用动画Apr 16, 2023 pm 11:34 PMMicrosoftWindows11中包含多项新特性和功能。用户界面已更新,公司还引入了一些新效果。默认情况下,动画效果应用于控件和其他对象。我应该禁用这些动画吗?尽管Windows11具有视觉上吸引人的动画和淡入淡出效果,但它们可能会导致您的计算机对某些用户来说感觉迟钝,因为它们会为某些任务增加一点延迟。关闭动画以获得更灵敏的用户体验很简单。在我们看到对操作系统进行了哪些其他更改后,我们将引导您了解在Windows11中打开或关闭动画效果的方法。我们还有一篇关于如何在Windows
 主线动画《明日方舟:冬隐归路》定档 PV 公布,10 月 7 日上线Sep 23, 2023 am 11:37 AM
主线动画《明日方舟:冬隐归路》定档 PV 公布,10 月 7 日上线Sep 23, 2023 am 11:37 AM本站需要重新写作的内容是:9需要重新写作的内容是:月需要重新写作的内容是:23需要重新写作的内容是:日消息,动画剧集《明日方舟》的第二季主线剧《明日方舟:冬隐归路》公布定档需要重新写作的内容是:PV,将于需要重新写作的内容是:10需要重新写作的内容是:月需要重新写作的内容是:7需要重新写作的内容是:日需要重新写作的内容是:00:23需要重新写作的内容是:正式上线,点此进入主题官网。需要重新写作的内容是:本站注意到,《明日方舟:冬隐归路》是《明日方舟:黎明前奏》的续作,剧情简介如下:为阻止感染者组
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 怎样在Windows 11的测试设置中启用图标动画?Apr 24, 2023 pm 11:28 PM
怎样在Windows 11的测试设置中启用图标动画?Apr 24, 2023 pm 11:28 PM微软正在Windows11中试验新的任务栏动画,这是这家软件巨头正在进行的另一项新测试。这一次在设置应用程序中,当您单击相应部分时,图标会显示动画。以下是如何在Windows11中为“设置”应用启用图标动画。您可以在Windows11中看到特殊的动画和动画效果。例如,当您最小化和最大化设置应用程序或文件资源管理器时,您会注意到动画。说到图标,当您最小化窗口时,您会看到一个图标会向下弹起,而在您最大化或恢复时,它会弹起。Windows11设置可能会新收到左侧显示的导航图标动画,这是您
 Vue中如何实现图片的闪烁和旋转动画?Aug 17, 2023 pm 12:37 PM
Vue中如何实现图片的闪烁和旋转动画?Aug 17, 2023 pm 12:37 PMVue中如何实现图片的闪烁和旋转动画Vue.js是目前非常流行的前端框架之一,它提供了强大的工具来管理和展示页面中的数据。在Vue中,我们可以通过添加CSS样式和动画来使元素产生各种各样的效果。本文将介绍如何使用Vue和CSS来实现图片的闪烁和旋转动画。首先,我们需要准备一张图片,可以是本地的图片文件或者网络上的图片地址。我们将使用<img>标
 Midjourney 5.2震撼发布!原画生成3D场景,无限缩放无垠宇宙Jun 25, 2023 pm 06:55 PM
Midjourney 5.2震撼发布!原画生成3D场景,无限缩放无垠宇宙Jun 25, 2023 pm 06:55 PMMidjourney和StableDiffusion,已经卷到没边了!几乎在StableDiffusionXL0.9发布的同一时间,Midjourney宣布推出了5.2版本。此次5.2版本最亮眼的更新在于zoomout功能,它可以无限扩展原始图像,同时保持跟原始图像的细节相同。用zoomout做出的无垠宇宙动画,直接让人震惊到失语,可以说,Midjourney5.2看得比詹姆斯韦伯太空望远镜还要远!这个极其强大的功能,可以创造出非常神奇的图片,甚至还能被用来拍摄毫无破绽的高清变焦视频!这个「核弹


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Atom editor mac version download
The most popular open source editor

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

Dreamweaver Mac version
Visual web development tools

Zend Studio 13.0.1
Powerful PHP integrated development environment






