教程的制作非常有创意,制作的时候只需要用变形工具把一些文字或图案简单变形处理,做出类似风吹起的效果,不过用在特殊的场合效果是非常有新意的。
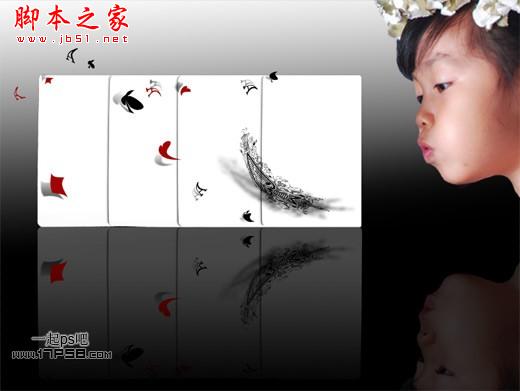
最终效果

1、首先打开扑克牌素材。

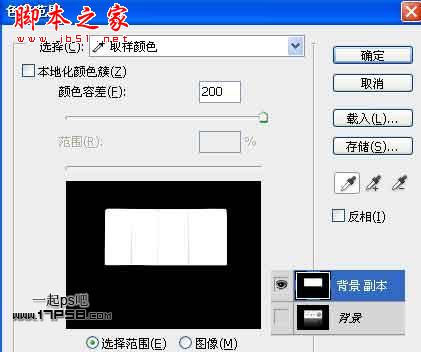
2、复制背景层,选择>色彩范围,用吸管点取卡片A的红色区域。

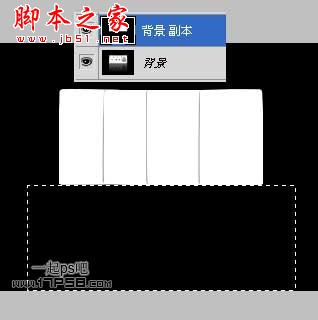
3、之后我们会得到一个选区,ctrl+J复制选区到新层,改名红色。下面我们把扑克牌的黑色部分选出,选择背景副本,做如下矩形选区。

4、ctrl+J复制选区到新层,得到图层2,选择>色彩范围,用吸管点取草花A的黑色区域,之后我们会得到一个选区。

5、ctrl+J复制选区到新层,改名黑色,之后背景副本之上建新层,填充白色,隐藏图层2,效果如下。

6、分别选择黑色层和红色层,用橡皮把残留部分涂抹掉。选择红色层,调出此层的选区,前景色红色填充。

7、隐藏其它层,选择背景副本,用图章工具采样复制,使扑克牌呈白色显示,扑克牌之间的黑线不动。

8、下面去除扑克牌的倒影,做一矩形选区,填充黑色即可。

9、下面制作白板的倒影,选择>色彩范围。

10、之后会得到一个选区,ctrl+J复制选区到新层,挪到画面底部,添加蒙版,黑白直线渐变,图层不透明度35%。

11、然后把每个花色单独选出,ctrl+J复制到新层,并把红色的放到红色群组里,黑色的放黑色组里。下图图层24是黑桃A的中心图案,调出选区隐藏了而已,为了让大家明白我的意思。

12、之后开始变形,做出风吹的效果,选择图层24,ctrl+T变形如下,并复制一层作为阴影,高斯模糊一下,添加蒙版,黑白直线渐变,适当降低图层不透明度。

13、重复这个步骤,变形所有花色。

14、下面制作花色的倒影,选择所有花色层,右击转为智能对象,复制一个ctrl+T垂直翻转挪到底部,图层模式叠加,2个智能对象层分别添加色相/饱和度调整层,降低明度,使花色变暗一些。

15、我到百度搜了一个小美女图片,作为风源。

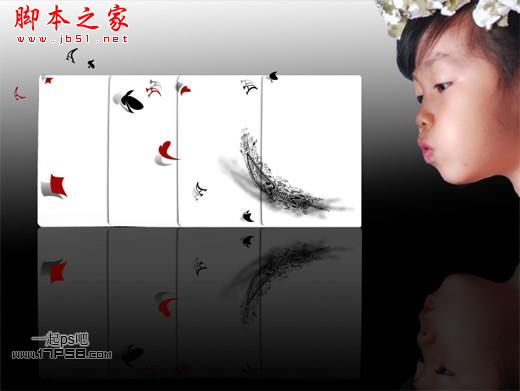
16、去除多余部分,拖入文档中,最后处理其它的细节,最终效果如下。

以上就是photoshop设计制作逼真的静物风吹飘动效果的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 How do I use Photoshop for creating social media graphics?Mar 18, 2025 pm 01:41 PM
How do I use Photoshop for creating social media graphics?Mar 18, 2025 pm 01:41 PMThe article details using Photoshop for social media graphics, covering setup, design tools, and optimization techniques. It emphasizes efficiency and quality in graphic creation.
 How do I prepare images for web use in Photoshop (file size, resolution, color space)?Mar 13, 2025 pm 07:28 PM
How do I prepare images for web use in Photoshop (file size, resolution, color space)?Mar 13, 2025 pm 07:28 PMArticle discusses preparing images for web use in Photoshop, focusing on optimizing file size, resolution, and color space. Main issue is balancing image quality with quick loading times.
 How do I use Photoshop's Content-Aware Fill and Content-Aware Move tools effectively?Mar 13, 2025 pm 07:35 PM
How do I use Photoshop's Content-Aware Fill and Content-Aware Move tools effectively?Mar 13, 2025 pm 07:35 PMArticle discusses using Photoshop's Content-Aware Fill and Move tools effectively, offering tips on selecting source areas, avoiding mistakes, and adjusting settings for optimal results.
 How do I use Photoshop's video editing capabilities?Mar 18, 2025 pm 01:37 PM
How do I use Photoshop's video editing capabilities?Mar 18, 2025 pm 01:37 PMThe article explains how to use Photoshop for video editing, detailing steps to import, edit, and export videos, and highlighting key features like the Timeline panel, video layers, and effects.
 How do I calibrate my monitor for accurate color in Photoshop?Mar 13, 2025 pm 07:31 PM
How do I calibrate my monitor for accurate color in Photoshop?Mar 13, 2025 pm 07:31 PMArticle discusses calibrating monitors for accurate color in Photoshop, tools for calibration, effects of improper calibration, and recalibration frequency. Main issue is ensuring color accuracy.
 How do I prepare images for web using Photoshop (optimize file size, resolution)?Mar 18, 2025 pm 01:35 PM
How do I prepare images for web using Photoshop (optimize file size, resolution)?Mar 18, 2025 pm 01:35 PMArticle discusses optimizing images for web using Photoshop, focusing on file size and resolution. Main issue is balancing quality and load times.
 How do I create animated GIFs in Photoshop?Mar 18, 2025 pm 01:38 PM
How do I create animated GIFs in Photoshop?Mar 18, 2025 pm 01:38 PMArticle discusses creating and optimizing animated GIFs in Photoshop, including adding frames to existing GIFs. Main focus is on balancing quality and file size.
 How do I prepare images for print using Photoshop (resolution, color profiles)?Mar 18, 2025 pm 01:36 PM
How do I prepare images for print using Photoshop (resolution, color profiles)?Mar 18, 2025 pm 01:36 PMThe article guides on preparing images for print in Photoshop, focusing on resolution, color profiles, and sharpness. It argues that 300 PPI and CMYK profiles are essential for quality prints.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

SublimeText3 Linux new version
SublimeText3 Linux latest version

Notepad++7.3.1
Easy-to-use and free code editor

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

Dreamweaver CS6
Visual web development tools






