Using console for performance testing_javascript skills
For front-end developers, they often need to monitor the values of certain expressions or variables during the development process. Using a debugger would be too cumbersome. The most common method is to output the values to the console for easy debugging.
The most commonly used statement is console.log(expression).
Start from the previous written examination questions for Alibaba intern recruitment:
function f1() {
console.time('time span');
}
function f2() {
console.timeEnd('time span');
}
setTimeout(f1, 100);
setTimeout(f2, 200);
function waitForMs(n) {
var now = Date.now();
while (Date.now() - now < n) {
}
}
waitForMs(500);//time span: 0ms
Let’s first talk about the advanced operations of the console, and finally analyze this question together.
trace
console.trace() is used to trace the function calling process.
In large projects, especially framework development, the calling trace of the function can be very complicated. The console.trace() method can clearly output the calling process of the function to the console.
function tracer(a) {
console.trace();
return a;
}
function foo(a) {
return bar(a);
}
function bar(a) {
return tracer(a);
}
var a = foo('tracer');

table
Use console to present objects in tables
The incoming object or array can be output in table form. Compared with traditional tree output, this output scheme is more suitable for objects or arrays with neatly arranged internal elements, otherwise a lot of undefined may appear.
var people = {
flora: {
name: 'floraLam',
age: '12'
},
john: {
name: 'johnMa',
age: '45'
},
ray:{
name:'rayGuo',
age:'22'
}
};
console.table(people);
Firefox console:

time timeEnd
Calculate the execution time of the program
You can output the running time of the code between pairs of console.time() and console.timeEnd() to the console
console.time('计时器');
for (var i = 0; i < 1000; i++) {
for (var j = 0; j < 1000; j++) {}
}
console.timeEnd('计时器');
The above code calculates the events required by the code block between console.time('timer'); and console.timeEnd('timer');.

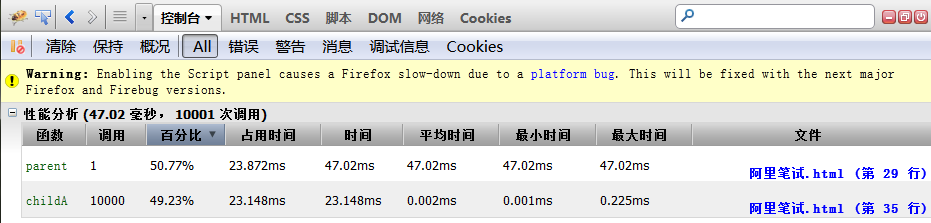
profile
Use console to test program performance
During development, we often need to evaluate the performance of a piece of code or a certain function. It is possible to manually print the time in the function, but it is not flexible enough and has errors. With the help of the console and the console.profile() method, we can easily monitor the running performance.
function parent() {
for (var i = 0; i < 10000; i++) {
childA()
}
}
function childA(j) {
for (var i = 0; i < j; i++) {}
}
console.profile('性能分析');
parent();
console.profileEnd();
The above code calculates the running efficiency of the functions involved in the code block between console.profile('Performance Analysis'); and console.profileEnd();.

Now let’s talk about the written test questions
The question tests the candidate’s understanding of console.time and js single-threading.

The console.time() statement and console.timeEnd() statement are used to time the execution of the program.
setTimeout() accepts two parameters, the first is the callback function, and the second is the number of milliseconds to delay execution. setTimeout() just inserts the event into the "task queue". The main thread must wait until the current code (execution stack) is finished executing before the main thread executes the callback function it specifies.
Because f1 and f2 are loaded into an event queue by timers set in advance by setTimeout. Originally f1 should be executed after 100ms, but because waitForMs occupies a thread, and executing JavaScript is single-threaded, there is no way to execute f1 after 100ms, so you need to wait 500ms for waitForMs to finish executing, and then execute f1 and f2. At this time, f1 and f2 are executed almost at the same time.
The above is the entire content of this article, I hope you all like it.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMI built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMThis article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AMJavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 The Evolution of JavaScript: Current Trends and Future ProspectsApr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future ProspectsApr 10, 2025 am 09:33 AMThe latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Chinese version
Chinese version, very easy to use

SublimeText3 Mac version
God-level code editing software (SublimeText3)

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

Dreamweaver Mac version
Visual web development tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool





