Photoshop设计优秀的视频优秀界面教程,喜欢的朋友可以一起来学习。 】:

photoshop教程步骤1:背景
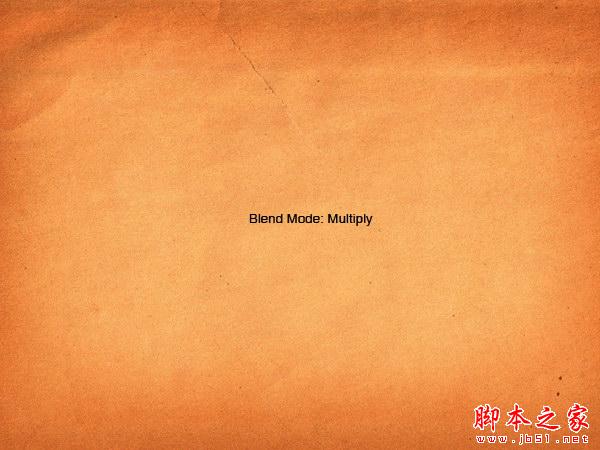
创建新的文件,尺寸是1152 px x 864 px。 我们的第一步是创建背景为我们的接口。 这个过程只是只是尝试纹理。 基本上,我只是把一些纹理我发现和试验它的混合模式。 我的第一次尝试是一个 纸纹理 。

步骤2
添加一个 纸纹理 再一次,这一次改变其混合模式与繁殖。

步骤3
色相/饱和度调整图层添加到它变黑。

步骤4
添加一个 古董书纹理 与混合模式和不透明度48%乘以。

步骤5
添加 老纸纹理 。 这一次使用混合模式和不透明度58%覆盖。

步骤6
添加调整层黑色和白色。

步骤7
创建新层。 打D设置前景色和背景色为黑色和白色。 单击过滤器> >云渲染。

步骤8
设置其混合模式为正片叠底,并减少其不透明度为8%。

步骤9
创建新层。 填补它与白色到黑色的径向梯度。

第十步
设置其混合模式为屏幕,不透明度67%。

步骤11
添加调整层色相/饱和度。 选择彩色化给它一个颜色。

步骤12
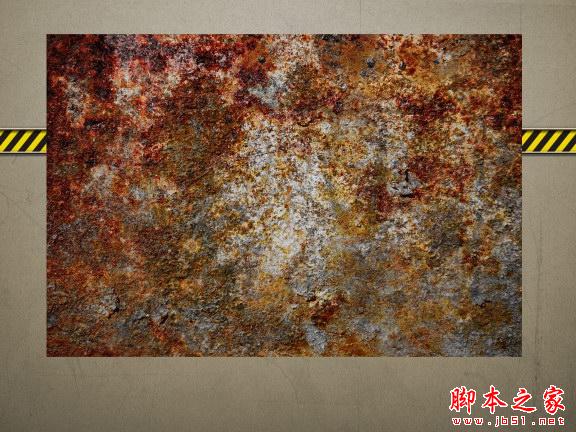
最后,添加一个漂亮的 挠金属材质 。 设置其混合模式为正片叠底,并减少其不透明度为20%。

步骤13:工业线
打开绘图软体。 画一个黄色的长方形。

步骤14
顶部的矩形、画一个小黑色矩形。 选择分岔与直接选择工具和移动它们。

步骤15
选择形状和alt阻力来复制它。

步骤16
点击Command / Ctrl + D重复重复过程。


步骤17
选择所有的形状。 点击Command / Ctrl + c将它粘贴在Photoshop、命令/ Ctrl + v .选择智能对象在粘贴对话框。

步骤18
双击层给打开图层样式对话框。 添加图案叠加、负载颜色纸和选择一个肮脏的模式。


步骤19
添加矩形在顶部和底部的条纹。

一步20
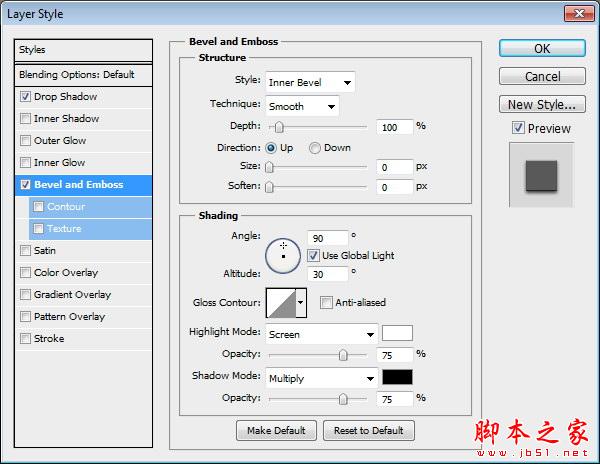
后添加图层样式。






步骤21:基本窗口界面
我们将首先创建窗口的基地。 创建一个矩形形状与颜色:# # 313029,透明度:100%,填充:50%。 后添加图层样式。



步骤22
层风格我们刚刚添加太扁平。 我们将使用一个简单的技术来修复它。 在图层样式对话框激活图层蒙版隐藏效果。

步骤23
添加图层蒙板。 命令/ ctrl路径创建选择。 反向选择按命令/ Ctrl + Shift + i .添加一个柔软的黑暗梯度上,漆黑色的工业线隐藏的影子。



一步24
你可以看到差异之前和之后的修改在下图的影子。

步骤25
画出另一个矩形。 这个时间小于之前的。

一步26
添加 锈纹理 在其上。 使用图层蒙版隐藏不需要的区域。 设置其混合模式为正片叠底,并减少其不透明度为10%。


一步27
创建新的矩形覆盖所有的形状。 添加小矩形内部的形状,将其设置为减。

一步28
重复之前的形状。 调整内部路径。

一步29
后添加图层样式。



一步30
有太多的阴影部分的窗口上。 在图层样式对话框激活图层蒙版隐藏效果。

步骤31
命令/ ctrl路径。 反向选择(命令/ Ctrl + Shift + I)和阴影画在窗口的上部与灰色。



步骤32
下面,你可以看到之前和之后的差异部分隐藏的影子。

步骤33
画一个矩形覆盖所有的窗口界面。 设置其填充到0%,后添加图层样式。





步骤34
我们的最后一步就添加微妙突出到窗口界面。

步骤35:洞
画一个黑眼圈,放在角落里。 添加阴影。


步骤36
用软刷油漆一些白色的顶部的孔。

一步37
这是导致100%的观点。

一步38
把所有的层创建孔到上一层组。 复制组和把它放在每个角落。

一步39:窗口标题
在插画家,创建窗口标题形状的一半。

一步40
右键单击并选择变换>形状反映。 选择轴:垂直并单击复制。

步骤41
移动复制形状。

步骤42
选择分是重叠的。 右击并选择加入。

一步43
粘贴到Photoshop的路径作为一个形状图层。


一步44
油漆突出和影子的形状。 你可以看到下面的进展我。 我使用非常软刷(硬度:0%,不透明度:5 - 10%)和大约10层。

一步45
添加游戏标题和后添加图层样式。 这里使用的字体是 凯尔特加拉蒙字体第二 。





一步46:装饰
画一个圆角矩形左边的接口。 使用颜色:# 605847。 添加微妙的渐变叠加从灰色变成白色。


一步47
重复之前的形状,并调整其大小。 见下面的照片供参考。

一步48
画出另一个矩形。 这一次使用明亮的颜色。 添加渐变叠加。 复制,并将其在较低的部分更大的矩形。



一步49
画1 px线为其突出和阴影。 我们要把这形成一个三维形状。 最后,你会发现这个小1 px细节是需要得到一个现实的结果。

一步50
下面画形状添加3 d透视到形状。 后添加渐变叠加。


一步51
画阴影下形成的。

一步52
下面画形状和完整的影子。 添加渐变叠加到形状。


一步53
这是导致100%的观点。

一步54
选择所有图层并把它放在一个组层。 复制组,水平翻转,并把它放在另一边。


一步55:装饰
画形状,如下所示。 油漆突出和影子在上面。 不要忘记添加软阴影的形状对界面窗口。

一步56
下面你将看到结果在100%的观点。 重复两次的形状。

57步
创建新层根据形状和漆黑色像素使用小软刷。

一步58
复制所有的形状。 水平翻转和移动到另一边的接口。

一步59:添加生锈纹理
添加 锈纹理 覆盖整个界面。 命令/ ctrl界面边界和窗口标题创建一个选择基于他们的形状。 添加图层蒙版。 漆黑色标题形状与低透明度刷,因为我们不想看到太多纹理上锈。 下面,你可以看到我创建的面具。



一步60
降低不透明度为15%。

步骤61:车辆预览
创建一个框架在窗口界面。 这是由两个路径和内在路径设置为减。 后添加图层样式。




步骤62
粘贴 PNG图像的车辆 在框架。

步骤63
后面的帧添加一个新图层,填充灰色白色梯度。

步骤64
绘制一些阴影下的车辆。


步骤65:车辆数据
添加另一个框架在车下面预览。 使用类似技术在前面的步骤。



步骤66
添加一些信息到框架。

步骤67:研究和升级数据
画出另一个框架,这一次更大的。

步骤68
画一个简单的矩形在框架。 后添加图层样式。




步骤69
添加一些文本到矩形。

步骤70
复制矩形为另一个数据。 删除图层样式外发光,并减少其不透明度为30%来自非活动水平。

步骤71
复制所有的形状来创建另一个数据集。

步骤72:绘图按钮
回到插画家,创建这个形状。

步骤73
粘贴到Photoshop的形状作为形状图层。 后添加图层样式。




步骤74
油漆突出和影子手动使用软刷,硬度和不透明度0% 5 - 10%。

步骤75
重复的形状和水平翻转。

步骤76
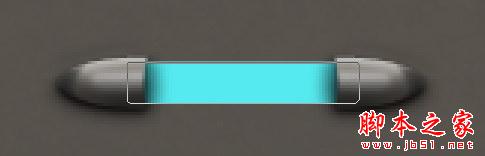
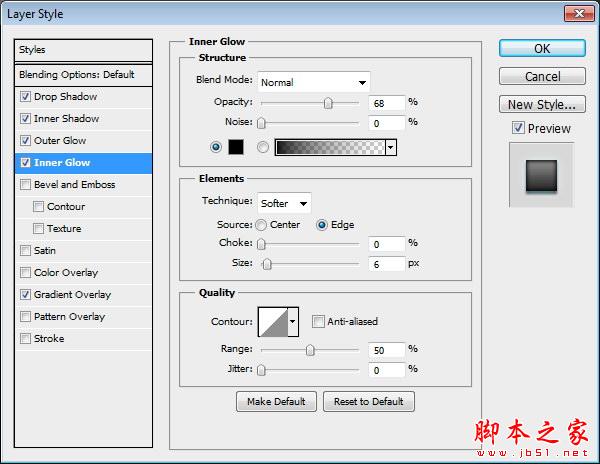
画一个浅蓝色矩形和把它背后的形状。 后添加图层样式。







步骤77
画一些强调内部的形状。 添加按钮的标题。 漆光发光顶部的按钮。

步骤78
复制按钮,改变其标题。

最终的图像

 Python小技之不用 Gui,照样实现图形界面Apr 12, 2023 pm 04:43 PM
Python小技之不用 Gui,照样实现图形界面Apr 12, 2023 pm 04:43 PM如果说程序员有什么怕的,那我想可能就是 —— 需求又变了!这不,客户在笔者开发完一个基于浏览器的 Web 应用程序之后说:程序需要在内(无)部(网)环境中运行……这就意味着无法安装 Python 环境!谁叫咱是程序员呢,不就开发一个 GUI 版本吗,难不倒我……可是听到给的时间后,就不淡定了……为了不影响客户的评测,只能给出一周时间!构思GUI 虽然也不难,不过需要梳理一遍服务以及与用户的交互接口,弄不好就得为 GUI 单独编写接口,这点时间显然不够呀。不行,就再想想办法……不然直接将 Web
 word界面变小了怎么办Mar 20, 2024 pm 09:30 PM
word界面变小了怎么办Mar 20, 2024 pm 09:30 PM我们在使用电脑进行word文档操作编辑的时候,经常不知道是触碰到了什么位置,界面忽然变得很小,有时候word文档里的文字都看不太清楚了。有人可能遇到这样的问题会惊慌失措了,以为是不是电脑出了故障,其实,这只是因为你碰到了某种设置,将显示做了调整。那么,如果不小心改变了界面显示的大小,应该怎么恢复和调整呢?word界面变小了怎么办呢?下边,我们就分享几种方式加以解决,希望你遇到这样的问题的时候能够轻松应对和处理。首先,我们新建并打开一个Word文档,进行简单的编辑操作,以便于展示操作步骤。在下图中
 上代机皇能否再战?三星 Galaxy S23 Ultra 实际使用体验分享Mar 12, 2024 pm 01:58 PM
上代机皇能否再战?三星 Galaxy S23 Ultra 实际使用体验分享Mar 12, 2024 pm 01:58 PM在智能手机市场,三星的Galaxy系列一直以其卓越的性能和创新的设计备受瞩目。而GalaxyS23Ultra作为上代机皇,自发布以来便受到了广大消费者的喜爱。随着时间的推移,新机型层出不穷,那么,这款昔日的机皇如今还能否再战呢?接下来,我将分享自己在使用三星GalaxyS23Ultra过程中的实际体验,带大家一同探讨这个问题。首先,从外观设计上来看,GalaxyS23Ultra依然保持着三星一贯的精致与高端。其独特的微曲屏设计不仅提升了手机的整体美感,更为用户带来了更加沉浸的视觉体验。在日常使用
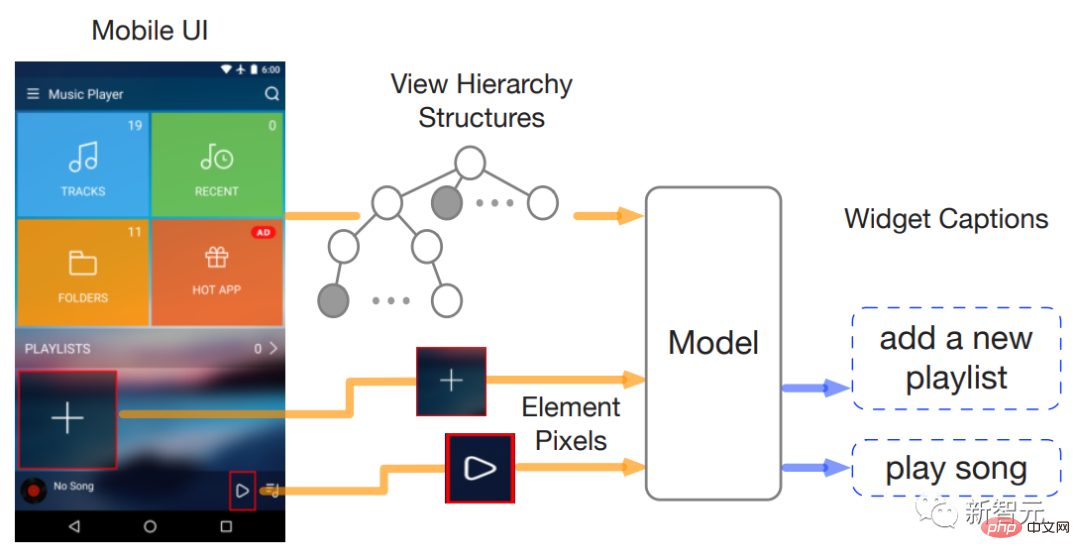
 两位谷歌华人研究员发布首个纯视觉「移动UI理解」模型,四大任务刷新SOTAApr 12, 2023 pm 04:40 PM
两位谷歌华人研究员发布首个纯视觉「移动UI理解」模型,四大任务刷新SOTAApr 12, 2023 pm 04:40 PM对AI来说,「玩手机」可不是一件易事,光是识别各种用户界面(user interface, UI)就是一大难题:不光要识别出各个组件的类型,还要根据其使用的符号、位置来判断组件的功能。对移动设备UI的理解,能够帮助实现各种人机交互任务,比如UI自动化等。之前的工作对移动UI的建模通常依赖于屏幕的视图层次信息,直接利用了UI的结构数据,并借此绕过了从屏幕像素开始对组件进行识别的难题。不过并不是所有的场景下都有可用的视图层次,这种方法通常会因为对象描述的缺失或结构信息的错位而输出错误结果,所以尽管使
 怎样进入Python界面?下载完成后该怎么操作?Apr 04, 2024 am 11:06 AM
怎样进入Python界面?下载完成后该怎么操作?Apr 04, 2024 am 11:06 AM要进入Python界面,请按照以下步骤操作:下载并安装Python解释器。在Windows中,在“开始”菜单中找到“Python(命令行)”并单击它;在macOS中,在“终端”中键入python3;在Linux中,在终端中键入python3。
 详解VSCode中文界面设置失效的原因Mar 25, 2024 pm 05:15 PM
详解VSCode中文界面设置失效的原因Mar 25, 2024 pm 05:15 PM在使用VisualStudioCode(VSCode)进行开发过程中,有时候会遇到设置中文界面失效的问题。这种情况可能会让用户感到困惑,因为在安装过程中已经选择了中文界面,但在实际使用中却发现显示的仍然是英文界面。接下来,我们将详细探讨这一问题的可能原因,并给出具体的代码示例来解决这一困扰。首先,造成VSCode中文界面设置失效的主要原因之一可能是软
 降低游戏容量和显存占用,AMD 预告下月演示 AI 纹理压缩技术Jun 28, 2024 am 01:58 AM
降低游戏容量和显存占用,AMD 预告下月演示 AI 纹理压缩技术Jun 28, 2024 am 01:58 AM本站6月27日消息,AMD公司预告出席下月在伦敦举办的欧洲图形渲染研讨会,展示全新的神经纹理块压缩技术,可以减少游戏的存储和显存使用量。本站注:高分辨率纹理是当代大型游戏体积和VRAM使用量不断增长的主要原因。目前《使命召唤》、《博德之门3》和《命运2》等AAA级别游戏的安装容量都超过了100GB,而且这些高分辨率纹理也极大地占用显存,导致卡顿和性能下降,尤其是8GB显存的显卡驾驭上述AAA级游戏已显得力不从心了。英伟达去年提出了基于神经网络的方法--神经纹理压缩(NeuralTextureCo
 VS Code中文界面设置方法详解Mar 26, 2024 am 10:12 AM
VS Code中文界面设置方法详解Mar 26, 2024 am 10:12 AM在使用VSCode(VisualStudioCode)编辑器的过程中,有些用户会希望将界面语言设置为中文,以方便使用。本文将详细介绍如何在VSCode中设置中文界面,并附上具体的代码示例供参考。第一步:下载并安装VSCode首先,确保你已经下载并成功安装了VSCode编辑器。你可以在官方网站(https://code.visualstudio.c


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

SublimeText3 Linux new version
SublimeText3 Linux latest version

Notepad++7.3.1
Easy-to-use and free code editor






