本教程是向的朋友介绍利用Photoshop设计简单时尚创意风格的网页首页模板,教程比较实用,制作出来的作品非常的漂亮,一起来学习吧
本教程主要使用Photoshop设计简单时尚创意风格的网页首页模板,作者制作的作品都非常的优秀,教程的主要给大家分析一下首页的制作方法,作者主要想通过教程给大家一个探索设计作品的过程,工具什么并不是最重要的,重要的是要有想法和构思,然后多做实践练习才可以做出优秀的作品,下面让我们一起来学习吧,教程遇到什么问题可以下载PSD文件研究。
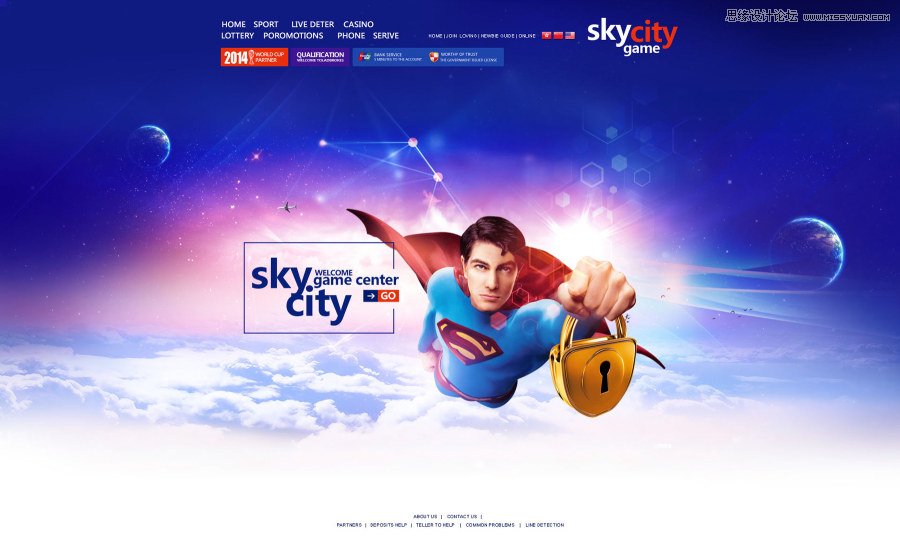
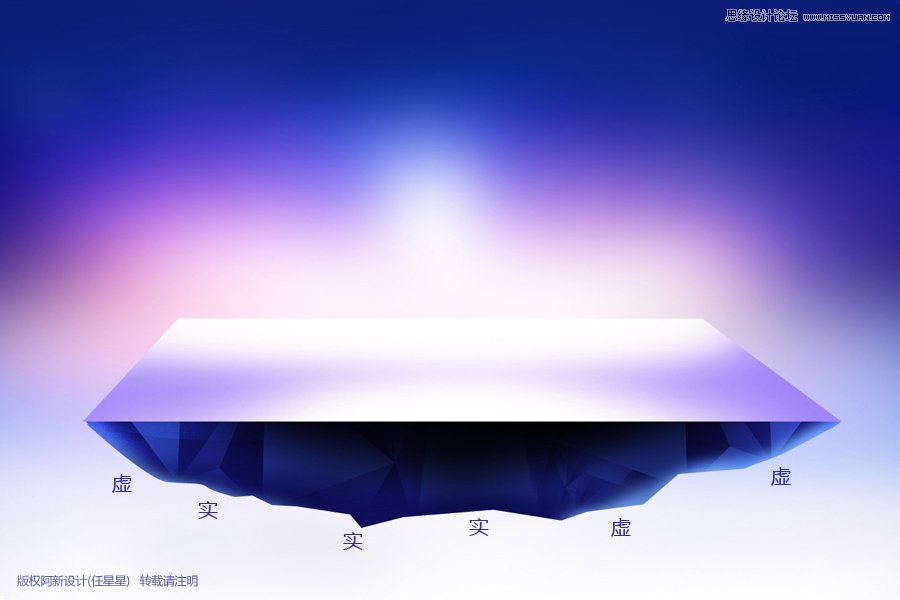
先看看效果图








以下的都是教程

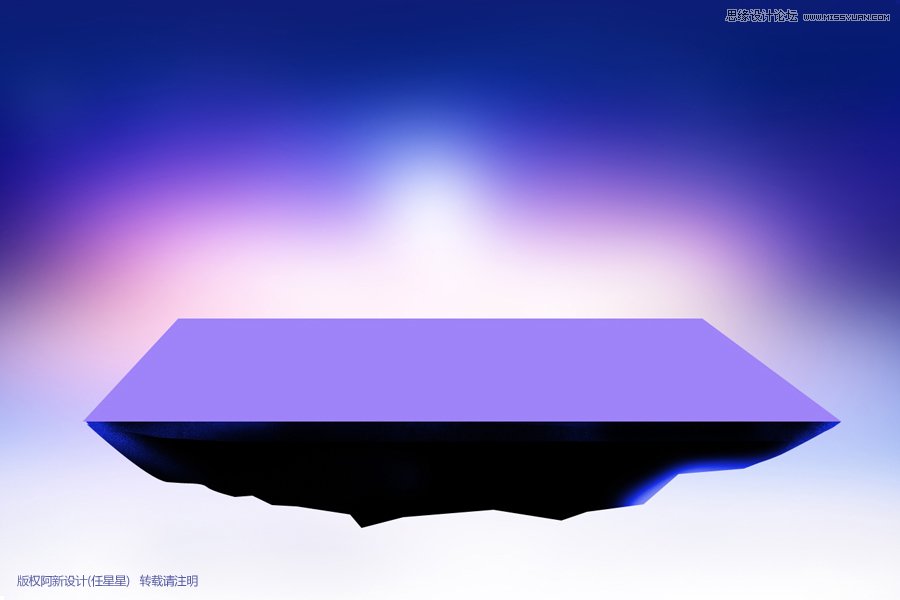
1.加上底色绘制平面色块作为物体形状,注意透视形状。

2.在平面上用画笔工具选取白色绘制亮色过度。

3.继续丰富亮色部分。

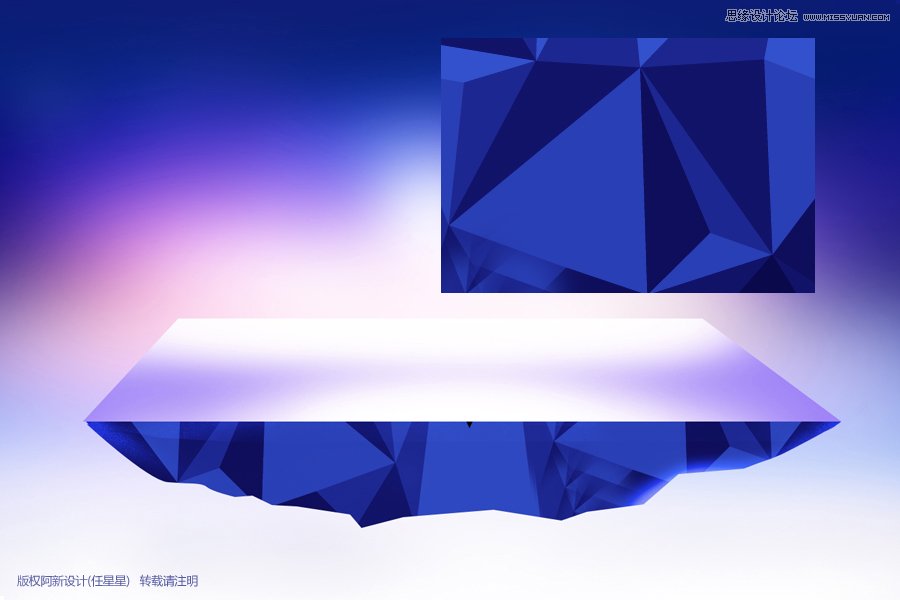
4.在前面的色块上面贴入上面的平面图即可,注意颜色要调成类似蓝色。填进去是不是有点石头机理的感觉了。注意的是这里不需要太逼真的机理,界于半真半假的假三维形式更有设计感。

5.用深色丰富石头肌理的边缘过度。

6.继续丰富过度,肌理只需看的见即可,不用太明显。以免抢主体建筑的视觉。

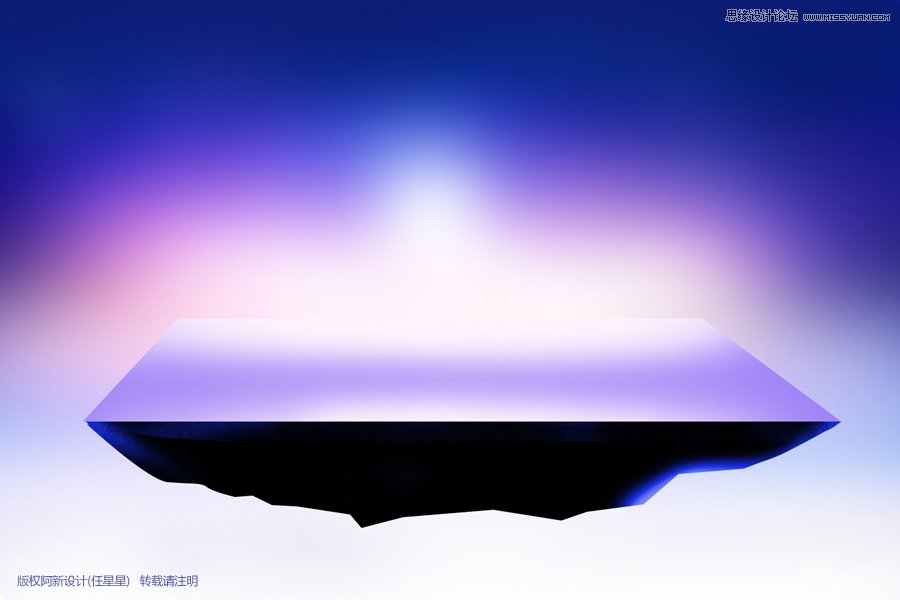
7.用亮色提亮边缘,使整个物体的暗部不至于过于硬朗,与背景有融合,但是要注意他边缘的虚实变化。

8.放上扣好的建筑物体。

9.在建筑图层上面新建图层填上深蓝色,使用滤色。目的是减弱深色让他偏蓝色融入环境。

10.画笔喷上稍亮的蓝色减弱部分区域,让其有逆光背面透光的感觉。

11.加上投影。

12.加上其他配件丰富场景。

13.摆放其他配件的时候注意不要过于堆积,并且注意整个的重量平衡。位置很重要。不是随便哪个位置都可以摆放。

14.底下放上倒过来的房子,马上有了超现实的色彩有木有。

15.配上主题文字。

16.继续丰富物体边缘部分,使物体与背景更加融合。方法就是喷色使用滤色图层样式。此处虚实非常重要,不可以到处喷色。

17.加上菱形光晕素材,还是一样使用滤色。放置在右侧位置,使之有逆光光辉的感受,同时也丰富了画面的色彩,
而且有了炫彩的美感,还起到了虚化物体边缘的作用,是不是一举四得。

18.配件的选择也是有讲究的,此设计是为了突出场景的高大,所以选择了飞机,飞鸟,使之显得空间更加的开阔。

19.配上文字,下面加上高空云,立马空间更加开阔,气氛更加强烈。

教程结束,以上就是Photoshop设计简单时尚创意风格的网页首页模板教程,希望对大家有所帮助!
 photoshopcs5序列号永久免费的有哪些Jul 06, 2023 am 10:00 AM
photoshopcs5序列号永久免费的有哪些Jul 06, 2023 am 10:00 AMphotoshopcs5序列号永久免费的有:1、1330-1440-1602-3671-9749-7897;2、1330-1191-2998-6712-2520-5424;3、1330-1367-4285-4928-0630-3107;4、1330-1570-9599-9499-8092-8237;5、1330-1028-1662-3206-1688-5114等。
 网页打不开是什么原因Jun 26, 2023 am 11:49 AM
网页打不开是什么原因Jun 26, 2023 am 11:49 AM网页打不开的原因有:1、电脑的本地连接被禁用;2、拨号上网帐号与密码输入不正确;3、路由器故障或路由器设置出现问题;4、由DNS错误导致的IE打不开网页;5、hosts文件被修改导致的IE打不开网页;6、IP地址设置错误或者获取失败导致IE打不开网页。
 使用JavaScript开发网页投票系统Aug 09, 2023 pm 01:30 PM
使用JavaScript开发网页投票系统Aug 09, 2023 pm 01:30 PM使用JavaScript开发网页投票系统摘要:随着互联网的飞速发展,网上投票成为了一种方便快捷的方式,用于收集公众的意见和做出决策。本文将介绍使用JavaScript开发一个简单的网页投票系统,实现了用户可以选择选项并提交投票的功能。介绍:网页投票系统是一个在网页上显示多个选项并允许用户选择的程序。它可以用于许多场景,例如选举投票、产品调查、意见收集等。本文
 解决方案:修复 Photoshop 中键盘快捷键无效的问题Sep 22, 2023 pm 03:17 PM
解决方案:修复 Photoshop 中键盘快捷键无效的问题Sep 22, 2023 pm 03:17 PMAdobePhotoshop是数字设计的行业标准,每天都受到在线社区的喜爱和使用。但是,当键盘快捷键卡顿或完全失败时,它会显着降低任何项目或您在Windows11上的整体生产力。无论您是经验丰富的设计师还是只是涉足照片编辑,这些故障都不仅仅是Photoshop和PhotoshopCC中的小麻烦。首先,让我们看看自定义快捷方式或默认快捷方式停止工作的常见原因。为什么我的快捷方式在Photoshop中不起作用?自定义工作区设置:有时,在工作区设置之间调整或切换可能会重置键盘快捷键。粘滞键:此辅助功能
 网页无法访问怎么办Sep 06, 2023 am 09:36 AM
网页无法访问怎么办Sep 06, 2023 am 09:36 AM网页无法访问的解决办法有检查网络连接、清除浏览器缓存、检查网页地址、尝试使用其他浏览器、检查服务器状态、检查域名解析、检查防火墙和安全设置和联系网站管理员等。详细介绍:1、检查网络连接,确保网络连接正常,可以尝试打开其他网页或者使用其他设备进行访问,确定是否是网络连接问题,如果其他网页可以正常访问,那么可能是该网页的问题;2、清除浏览器缓存,浏览器缓存可能导致网页无法加载等等。
 网页打开慢解决方法Aug 17, 2023 am 10:53 AM
网页打开慢解决方法Aug 17, 2023 am 10:53 AM网页打开慢解决方法:1、检查网络连接速度,可以使用在线测速工具来测试网络,可以联系网络服务提供商解决问题;2、可以通过清理浏览器缓存来改善网页打开速度,可以在浏览器的设置中找到清除缓存的选项,并选择清除所有缓存数据;3、在浏览器的插件和扩展程序管理页面,可以尝试禁用浏览器插件和扩展程序;4、网页打开慢还可能与电脑的性能有关,关闭占用系统资源的程序或进程也可以提高网页加载速度。
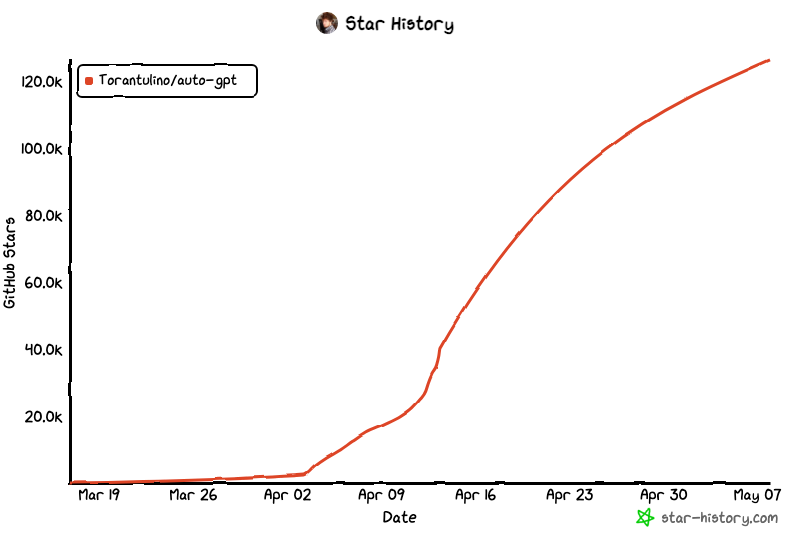
 拥有自我意识的AI:AutoGPTMay 25, 2023 am 10:28 AM
拥有自我意识的AI:AutoGPTMay 25, 2023 am 10:28 AM1、引言ChatGPT在当下已经风靡一时,作为自然语言处理模型的佼佼者,ChatGPT的优势在于其能够生成流畅、连贯的对话,同时还能够理解上下文并根据上下文进行回答。针对不同的应用场景可以进行快速定制,例如,在客服、教育、娱乐等领域中,ChatGPT可以作为智能助手为用户提供便捷的服务和娱乐体验。从GPT-3到GPT-4,我们可以看到在高级推理,输入设置,微调行为和理解更长的上下文信息等方面,ChatGPT在不断的优化训练中已经取得了显著的进展。但是针对于这种交互式的GPT模型,我们更希望看到能
 使用JavaScript实现网页自动刷新Jun 15, 2023 pm 10:34 PM
使用JavaScript实现网页自动刷新Jun 15, 2023 pm 10:34 PM在现代的网络应用中,自动刷新是一项非常有用的功能。通过使用JavaScript编程技术,您可以轻松实现网页自动刷新,以便在应用程序或网站中提供更好的用户体验。接下来,本篇文章将介绍如何使用JavaScript来实现网页自动刷新。使用setInterval函数setInterval函数是JavaScript中最常用的定时器函数之一。该函数允许在特定时间间隔内重


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

WebStorm Mac version
Useful JavaScript development tools

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver Mac version
Visual web development tools

Notepad++7.3.1
Easy-to-use and free code editor






