这篇教程PS鼠绘学习者们使用PS鼠绘质感铅笔图标,教程绘制出来的铅笔图标个人还挺喜欢的,教程的原创作找不到了,这个教程有一个难点就是PS的界面是英文的,学习起来不太方便,大家可以对照中文版的看一下,
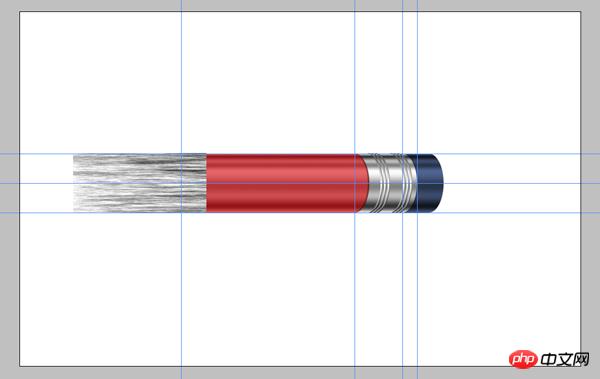
效果图吧: 啊神:在本教程中,我会告诉你利用PS如何绘制精致的铅笔图标。
啊神:在本教程中,我会告诉你利用PS如何绘制精致的铅笔图标。
具体的绘制步骤如下:
第一步
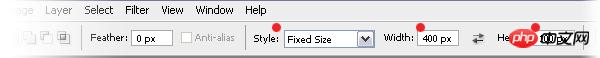
创建新文档 950 像素宽 600 像素高度、 分辨率设置为 300 像素/英寸和白色的背景。使一个矩形选区与风格的固定的大小,宽度为 400 像素和高度的 100 px。
第二步
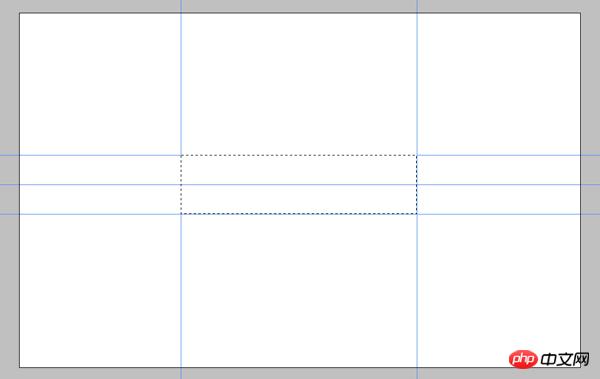
拖动参考线并对齐选区的所有边缘和垂直中心。
第三步
打开渐变编辑器,选择预设菜单中的"金属"。如果您无法看到列表中的预设,请单击以右,然后选择"金属"从列表中的三角形按钮。单击添加。创建一个新图层并将其命名"笔身"。填充所选内容从底部到顶部的渐变。
第四步
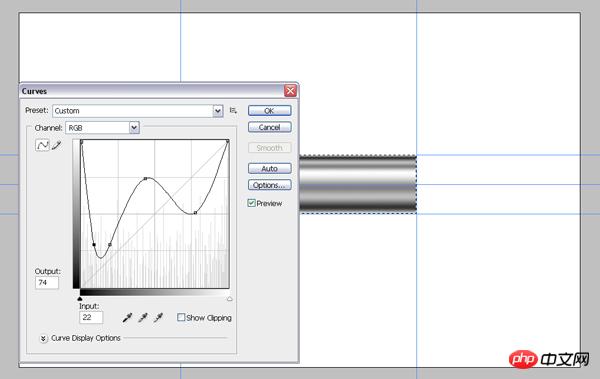
使用曲线命令,参数按照下面设置,打造一个光滑的渐变效果~!
使用曲线命令,参数按照上面设置,打造一个光滑的渐变效果~!
第五步
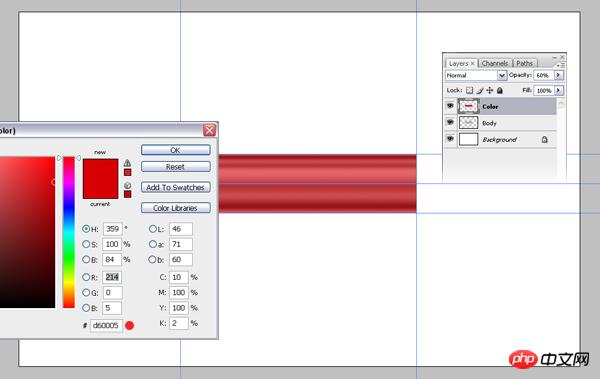
选区于活动状态时,创建一个新图层填充所选内容的颜色#d60005,然后将该图层的不透明度设置为60%。新图层名称"颜色"。
第六步
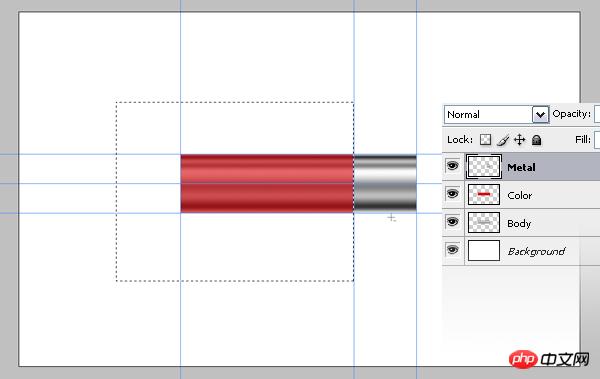
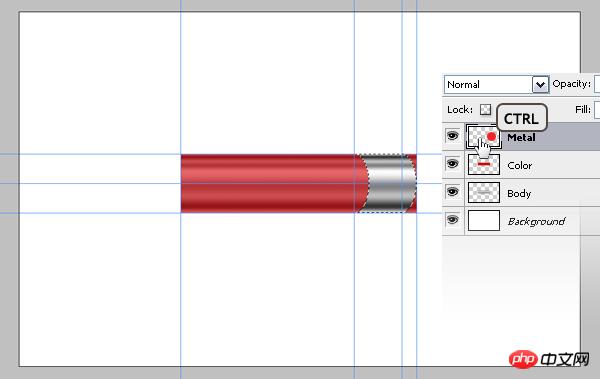
创建一条新的参考线,详情看下图所示。将"笔身"图层复制一份。其命名为"金属",并将它移动到图层的顶部。选择矩形选框工具,请按照如下图绘制,然后点击Delete键将其删除。
第七步
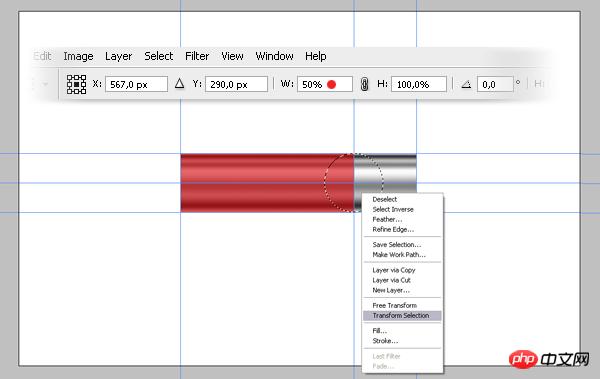
选择椭圆选框工具,按住Alt和Shift键在参考线正中拉出一个正圆。鼠标右键单击选择变换选区,然后水平缩放设置为50%(W),按Enter确定。(会呈现一个椭圆形)
ps:这个圆是需要反复使用的,所以我们将需要右键存储选区。
第八步
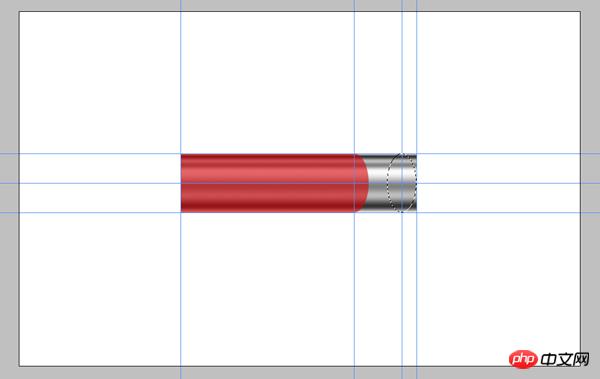
仍处于活动状态的矩形选框工具(就是那个蚂蚁线),拖动所选内容向右边缘"金属"图层。并增加一个垂直参考线,直到它对齐到所选内容的中心。
第九步
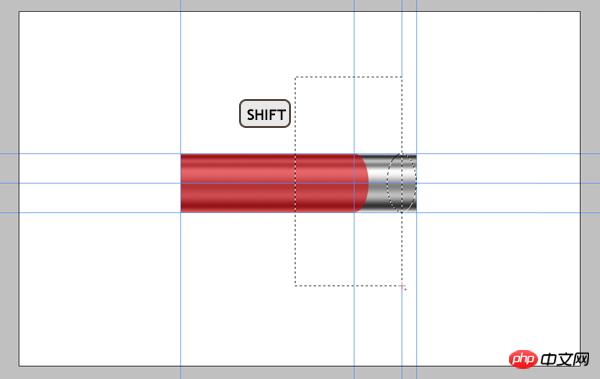
选择矩形选框工具,然后在按住 Shift 键,同时做出选择,如下所示。然后按ctrl+shift+I做一个反向命令,将其多余的按Delete键删掉。
第十步
复制金属图层,然后按crtl鼠标左键单击图层,载入金属的选区,然后向右移动3-4像素,按Delete删掉多余的,这样就会得出一个圆环!再把圆环复制一下,3个一组.
第十一步
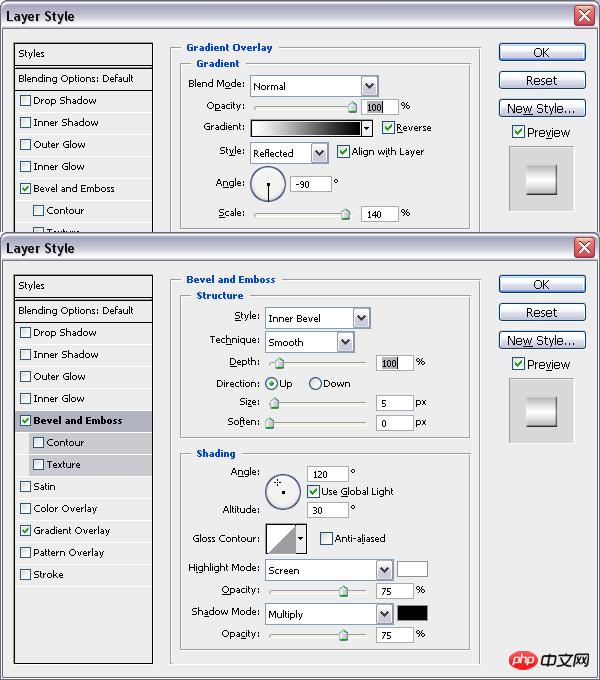
小圆环的图层样式参数如下:
第十二步
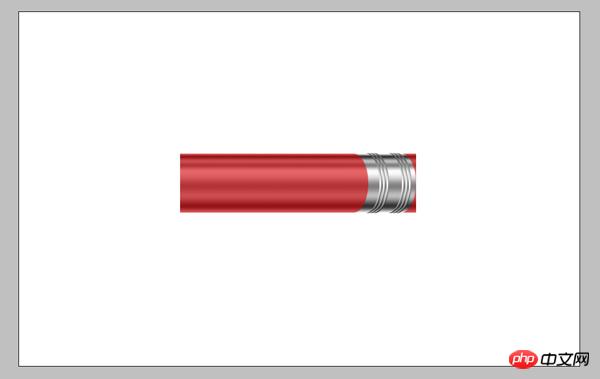
复制"圆环"图层,并向右移动6个像素为单位。重复此步骤,再做一组。选择这3个图层,并将它们合并在一组,或者合并在一起都可以~!
第十三步
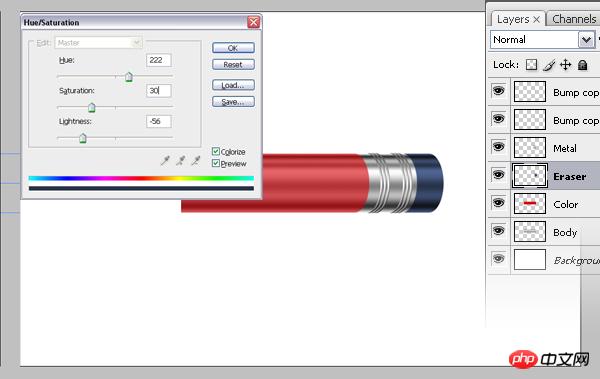
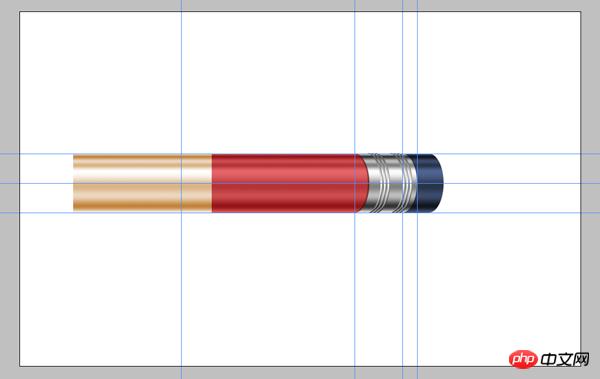
复制"金属"图层,重命名为"橡皮擦"。移动"橡皮擦"图层约60像素。转至图像 > 调整 > 色相/饱和度 (ctrl+U)参数如下图。
第十四步
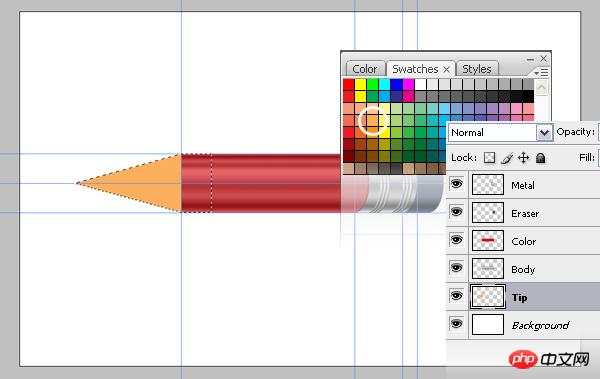
创建一个新图层并将其命名"笔尖"。使用多边形套索工具进行选择,如图所示。填充淡黄色橙色的所选内容。把图层移动到背景的上方。按ctrl+D取消选区~!
第十五步
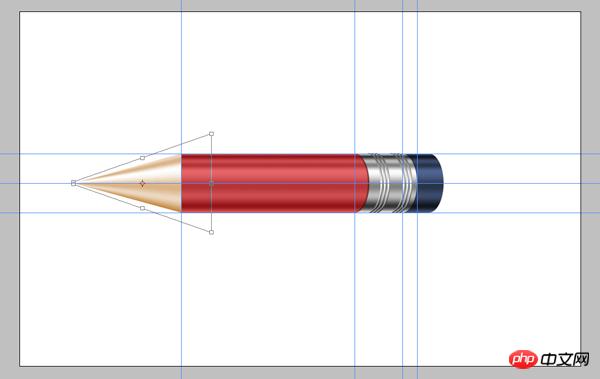
将"笔身"图层复制一份。并命名为"笔尖渐变效果"。将此图层移动到"笔尖"的上方。按ctrl+T变换选区,然后设置的比例为下图所示。然后使用色相饱和度ctrl+U,色相设置为33、饱和度设置为53、 明度设置为37,着色记得勾选上,然后确定。
第十六步
选择"笔尖渐变效果"这个图层,然后按ctrl+alt+G,做个剪切蒙版。
第十七步
选择"笔尖渐变效果"图层,按ctrl+T自由变换,效果如下:
第十八步
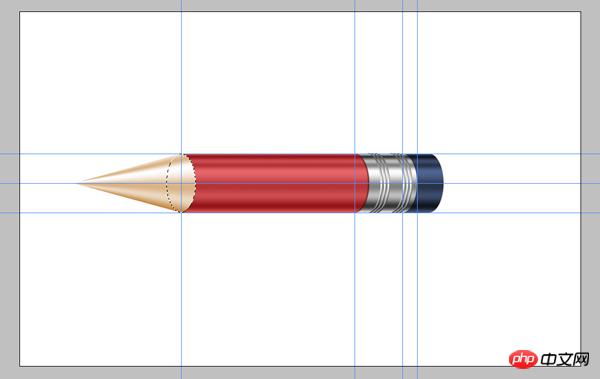
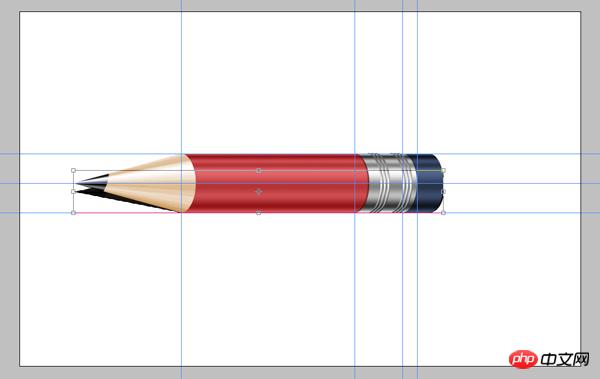
把之前存储的圆形选区再一次拿出来使用,位置所示如下,然后从"笔身"和"颜色"的图层中删除所选的区域。
第十九步
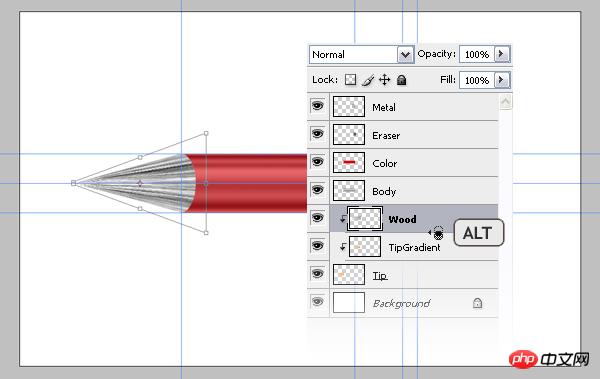
选择矩形选框工具,在笔尖的地方做一个选区,然后创建一个新图层并将其命名为"木"。使用白色填充图层,然后转到滤镜 > 渲染 > 纤维。对于滤镜的两个参数都使用10。crtl+T,旋转 90 度逆时针,并扩展它,如下所示。
第二十步
ctrl+T自由变换,如图所示。混合模式为柔和的灯光和不透明度设置为 60%。
第二十一步
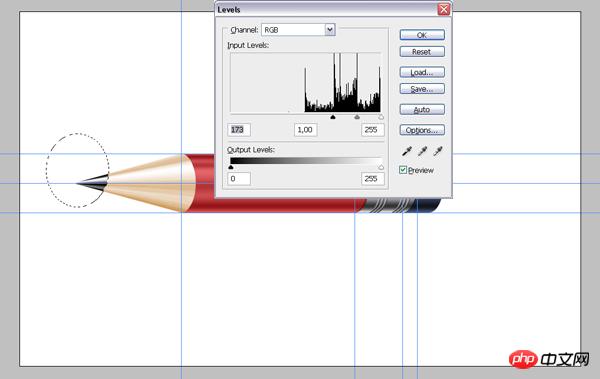
选择椭圆选框工具进行选择,如下所示。选择"木"的图层,按Delete删掉。选择"笔尖渐变效果"的图层,运用色相饱和度ctrl+U,然后设置为-100的饱和度。再运用命令ctrl+L,参数如下。这将使笔尖更加像铅的效果。
第二十二步
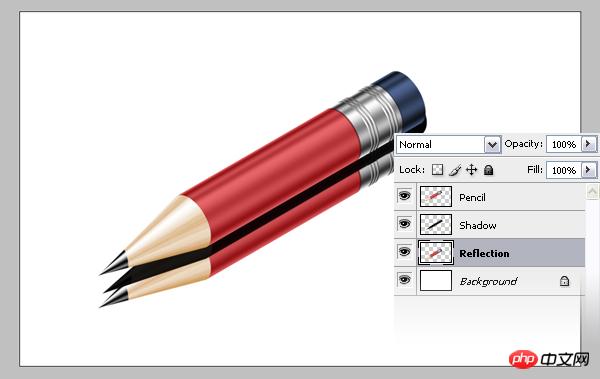
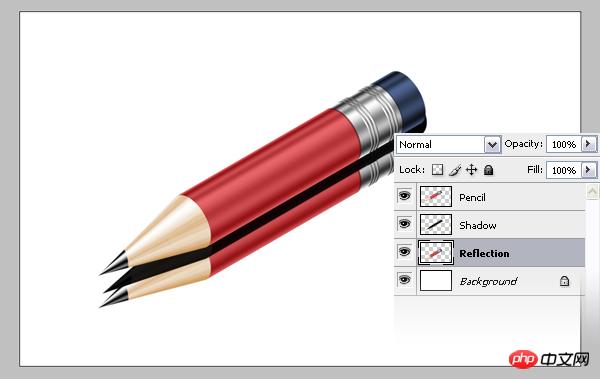
我们现在就快要完成了。按ctrl+alt+shift+E盖印图层命令,将会得到一个独立的铅笔图层。然后再复制2个,一个为黑影,一个为反射。(记得做之前要先隐藏背景图层,不然不是透明的)
第二十三步
选择这三个图层,然后按ctrl+T自由变换,-30°。
第二十四步
选择"反射"图层,滤镜 > 模糊 > 高斯模糊,半径为 3,将不透明度设置为60。选择的"影子"图层,然后转到滤镜 > 模糊 > 高斯模糊,半径为 7,将不透明度设置为 80。
第二十五步
选择"反射"图层,添加图层蒙版,使用添加图层蒙版按钮,位于图层面板的底部。蒙版填充渐变工具,从黑色到白色。
第二十六步
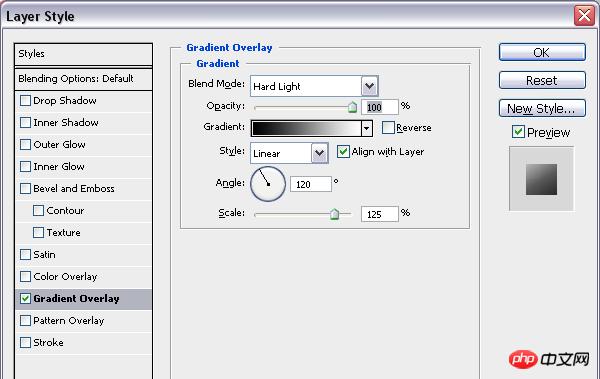
选中"铅笔"图层,应用渐变叠加使用这些设置。
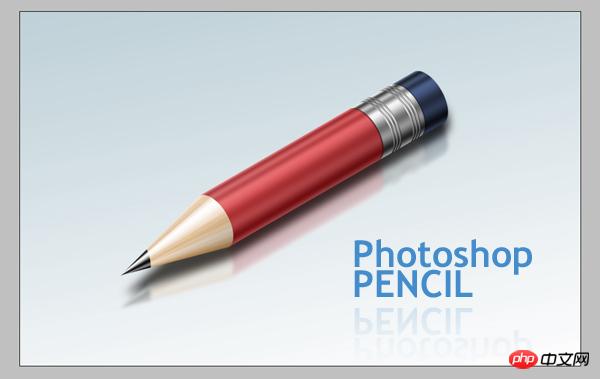
最终完成图
 Comparing Photoshop Pricing: Options and BenefitsMay 12, 2025 am 12:17 AM
Comparing Photoshop Pricing: Options and BenefitsMay 12, 2025 am 12:17 AMAdobe Photoshop offers three packages: 1) a single application plan, suitable for users who only need Photoshop, with a low cost, including 20GB of cloud storage; 2) a full set of CreativeCloud plans, suitable for users who need multiple Adobe applications, with a high cost, including 100GB of cloud storage; 3) a preferential plan for students and teachers, suitable for academic users with limited budget, with a low cost, including 20GB of cloud storage.
 What Makes Photoshop Special? Its Primary FunctionMay 11, 2025 am 12:16 AM
What Makes Photoshop Special? Its Primary FunctionMay 11, 2025 am 12:16 AMPhotoshop'sprimaryfunctionistoenableuserstomanipulate,enhance,andcreatedigitalimageswithprecisionandcontrol.Itsspecialfeaturesinclude:1)alayer-basededitingsystemforindependentelementmanipulation,2)anextensivelibraryoftoolsandfiltersforvarioustasks,an
 Photoshop: The Cost of Professional Image EditingMay 10, 2025 am 12:19 AM
Photoshop: The Cost of Professional Image EditingMay 10, 2025 am 12:19 AMPhotoshop's cost includes direct costs, time and learning curve, resources and hardware investment. 1. Direct cost: Subscription system $20 to $50 per month, purchase hundreds of dollars at one time. 2. Time and Learning: It requires a lot of time and practice, and it is recommended to learn through online courses and tutorials. 3. Resources and hardware: High-performance computers and sufficient storage space are required to ensure hardware configuration to improve efficiency.
 Image Editing Essentials: Key Features of PhotoshopMay 09, 2025 am 12:05 AM
Image Editing Essentials: Key Features of PhotoshopMay 09, 2025 am 12:05 AMPhotoshop's core features include layers, selection tools, and adjustment tools. 1. The layer allows independent editing of image parts and supports layer style. 2. Selection tools such as lasso, magic wand and quick selection tools provide precise editing. 3. Adjustment tools such as color level, curve and hue/saturation can adjust images non-destructively.
 My Purpose: Assisting with Photoshop-Related TasksMay 08, 2025 am 12:18 AM
My Purpose: Assisting with Photoshop-Related TasksMay 08, 2025 am 12:18 AMIn Photoshop, the role of layer masks is to allow hidden or displayed portions of layers in a non-destructive manner. 1. The working principle of layer mask is to control the visibility of the layer through black, white and grayscale. 2. The basic usage includes image synthesis, such as synthesising the character image into a new background. 3. Advanced usage can be achieved by using gradient masks to achieve smooth image transition.
 Photoshop and Free Alternatives: A Comparative LookMay 06, 2025 am 12:12 AM
Photoshop and Free Alternatives: A Comparative LookMay 06, 2025 am 12:12 AMPhotoshop's powerful features include smart objects and neural filters, while free alternatives such as GIMP, Krita and Photopea do well in specific fields such as GIMP's layer functionality, Krita's digital paintings and online editing of Photopea.
 Photoshop Color Grading: Elevate Your Images with Pro TechniquesMay 05, 2025 am 12:07 AM
Photoshop Color Grading: Elevate Your Images with Pro TechniquesMay 05, 2025 am 12:07 AMColor adjustment in Photoshop can be achieved through adjustment layers to make the image more professional. 1. Use color level, curve, hue/saturation and other tools to adjust the hue, saturation and brightness. 2. Apply LUT to create unique color effects. 3. Use adjustment layers to avoid image distortion and use the History panel to track adjustment steps.
 Photoshop in the Real World: Examples of Its Diverse UsesMay 04, 2025 am 12:15 AM
Photoshop in the Real World: Examples of Its Diverse UsesMay 04, 2025 am 12:15 AMPhotoshop's applications in the real world include artistic creation, scientific research and commercial marketing. 1) In artistic creation, it is used for digital painting and illustration. 2) In scientific research, it is used for image processing and data visualization. 3) In commercial marketing, it is used for advertising design and brand image shaping. The versatility of this software makes it widely used in various fields.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SublimeText3 English version
Recommended: Win version, supports code prompts!

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

Notepad++7.3.1
Easy-to-use and free code editor

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool






