In JavaScript, const and var are keywords used to declare variables. They have the following differences in scope, variability and initial value: Scope: const is only within the block-level scope in which it is declared. is valid, whereas var is valid throughout the function scope. Mutability: Once declared, a const variable cannot be changed, whereas a var variable can be reassigned. Initial value: const variables must be initialized when declared, while var variables do not need to be initialized, and the default value is undefined.

The difference between const and var in JavaScript
Start
const and var are two keywords used to declare variables in JavaScript. They have different behaviors regarding scope, mutability, and initialization.
Scope
- var: Valid throughout the entire function scope.
- const: is only valid within the block-level scope in which it is declared.
Variability
- var: Variable values can be reassigned.
- const: Once the variable value is declared, it cannot be changed.
Initial value
- var: Variables may not be initialized, and the default value is undefined.
- const: Must be initialized when declared.
Other Differences
In addition to these main differences, there are some other differences between const and var:
- hoisting: var variables are hoisted to the top of the function, while const variables are not.
- Block-level scope: const uses block-level scope, but var does not.
- Temporary dead zone: Accessing a const variable before it is declared causes a temporary dead zone, but not a var variable.
When to use const and var
- Use const to declare values that will not change, such as constants and enumerations Lift.
- Use var to declare values that need to be changed within the function scope.
Example
// 使用 var 声明变量 var name = "John"; name = "Mary"; // 重新赋值 // 使用 const 声明常量 const PI = 3.14; PI = 3.15; // 错误:常量不可变
Conclusion
const and var are two different ways to declare variables in JavaScript Keywords, which have clear differences in scope, mutability, and initial values. Understanding these differences is important for writing robust and maintainable JavaScript code.
The above is the detailed content of The difference between const and var in js. For more information, please follow other related articles on the PHP Chinese website!
 Linux多线程编程锁详解:如何避免竞争和死锁Feb 11, 2024 pm 04:30 PM
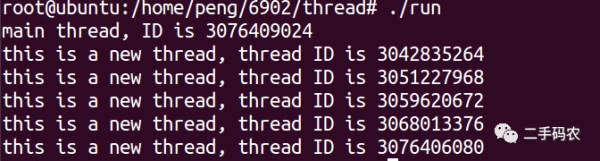
Linux多线程编程锁详解:如何避免竞争和死锁Feb 11, 2024 pm 04:30 PM在Linux多线程编程中,锁是一种非常重要的机制,可以避免线程间的竞争和死锁。然而,如果不正确使用锁,可能会导致性能下降和不稳定的行为。本文将介绍Linux中的常见锁类型,如何正确使用它们,以及如何避免竞争和死锁等问题。在编程中,引入了对象互斥锁的概念,来保证共享数据操作的完整性。每个对象都对应于一个可称为”互斥锁”的标记,这个标记用来保证在任一时刻,只能有一个线程访问该对象。Linux实现的互斥锁机制包括POSIX互斥锁和内核互斥锁,本文主要讲POSIX互斥锁,即线程间互斥锁。信号量用在多线程
 switch case 内变量的范围Feb 09, 2024 am 09:00 AM
switch case 内变量的范围Feb 09, 2024 am 09:00 AMpackagemainimport"fmt"funcmain(){x:=10switchx{case0:y:='a'fmt.Printf("%c\n",y)case1://y='b'//thiscan'tcompile,y:='b'fmt.Printf("%c\n",y)default:y:=
 详解Golang函数中的变量作用域Jan 18, 2024 am 08:51 AM
详解Golang函数中的变量作用域Jan 18, 2024 am 08:51 AMGolang函数中的变量作用域详解在Golang中,变量的作用域指的是变量的可访问范围。了解变量的作用域对于代码的可读性和维护性非常重要。在本文中,我们将深入探讨Golang函数中的变量作用域,并提供具体的代码示例。在Golang中,变量的作用域可以分为全局作用域和局部作用域。全局作用域指的是在所有函数外部声明的变量,即在函数之外定义的变量。这些变量可以在整
 掌握JavaScript函数的嵌套和作用域Nov 03, 2023 pm 07:55 PM
掌握JavaScript函数的嵌套和作用域Nov 03, 2023 pm 07:55 PM掌握JavaScript函数的嵌套和作用域,需要具体代码示例在JavaScript编程中,函数是非常重要的概念。函数的嵌套和作用域能够极大地提高代码的可读性和灵活性。本文将介绍如何正确地使用嵌套函数和作用域,并提供具体的代码示例。函数的嵌套可以理解为在一个函数中定义了另一个函数。这种嵌套的方式能够将代码分成多个小块,使得程序的逻辑更加清晰。同时,嵌套函数还可
 Python Lambda表达式:让编程变得更轻松Feb 19, 2024 pm 09:54 PM
Python Lambda表达式:让编程变得更轻松Feb 19, 2024 pm 09:54 PMpythonLambda表达式是一个小的匿名函数,它可以将一个表达式存储在变量中并返回它的值。Lambda表达式通常用于执行简单的任务,这些任务可以通过编写一个单独的函数来完成,但Lambda表达式可以使代码更简洁和易读。Lambda表达式的语法如下:lambdaarguments:expressionarguments是Lambda表达式接收的参数列表,expression是Lambda表达式的体,它包含需要执行的代码。例如,以下Lambda表达式将两个数字相加并返回它们的和:lambdax,
 JavaScript const关键字的用法及作用Feb 19, 2024 pm 06:30 PM
JavaScript const关键字的用法及作用Feb 19, 2024 pm 06:30 PMJavaScript中const的作用和用法JavaScript是一种广泛应用于网页开发的编程语言,其具有灵活性和动态性是其特点之一。在JavaScript中,我们可以使用const关键字来声明一个常量。本文将介绍const关键字的作用和用法,并提供一些具体的代码示例来帮助读者更好地理解。const的作用const(常量)是一种用于声明不可更改的变量的关键字
 c语言static的作用和用法是什么Jan 31, 2024 pm 01:59 PM
c语言static的作用和用法是什么Jan 31, 2024 pm 01:59 PMc语言static的作用和用法:1、变量作用域;2、生命周期;3、函数内部;4、修饰全局变量;5、修饰函数;6、其他用途;详细介绍:1、变量作用域,当一个变量前有static关键字,那么这个变量的作用域被限制在声明它的文件内,也就是说,这个变量是“文件级作用域”,这对于防止变量的“重复定义”问题很有用;2、生命周期,静态变量在程序开始执行时初始化一次,并在程序结束时销毁等等。
 如何解决Python的变量未定义错误?Jun 24, 2023 pm 10:12 PM
如何解决Python的变量未定义错误?Jun 24, 2023 pm 10:12 PMPython是一种高级编程语言,它的易用性和流行程度使得它成为了众多程序员的首选语言。与其他语言一样,Python也存在一些常见的错误类型,例如变量未定义错误。当我们在Python中使用一个未定义的变量时,程序就会抛出一个名为“NameError”的异常。这种错误通常出现在以下几种情况下:拼写错误:可能是因为变量名拼写错误导致了变量未定义错误,我们需要仔细检


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

Dreamweaver Mac version
Visual web development tools

SublimeText3 English version
Recommended: Win version, supports code prompts!

Notepad++7.3.1
Easy-to-use and free code editor






