牡丹的花瓣是比较多的,不过花瓣的制作方法基本相同,重点是刻画花瓣的高光部分,只要掌握一片花瓣的制作思路,其它的花瓣可以用同样的方法来完成
最终效果
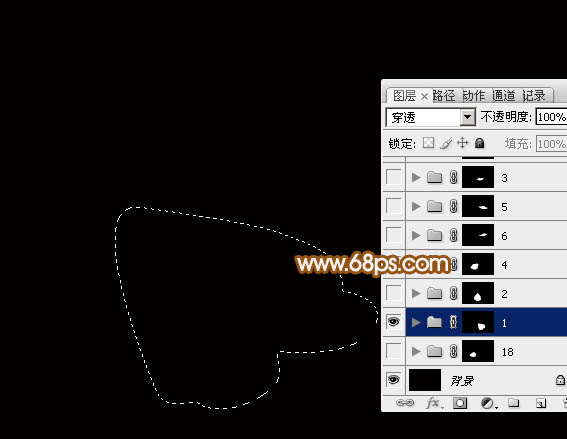
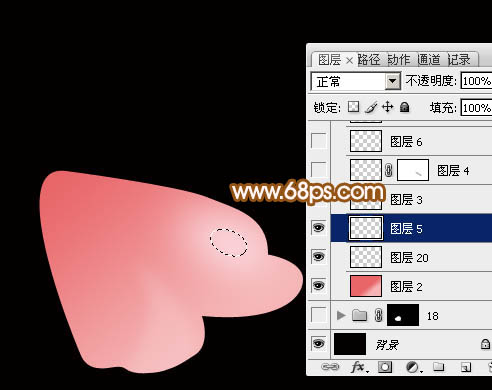
1、新建一个1000 * 800像素的文件,背景填充黑色。新建一个组,用钢笔勾出第一片花瓣的轮廓,转为选区后给组添加图层蒙版,如下图。
<图1>
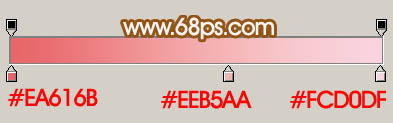
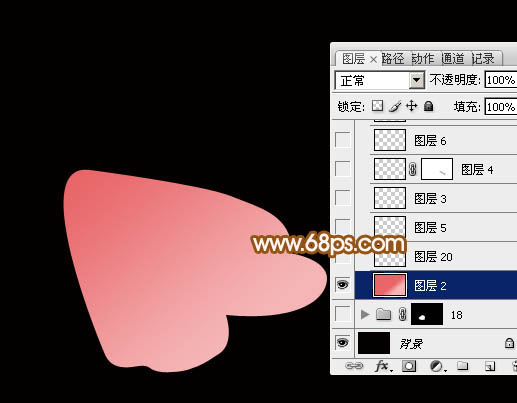
2、在组里新建一个图层,选择渐变工具,颜色设置如图2,拉出图3所示的线性渐变作为花瓣底色。
<图2> 
<图3>
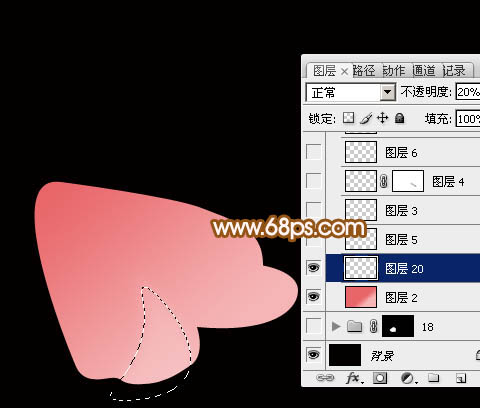
3、新建一个图层,把前景色设置为淡粉色:#FBEAEE(后面花瓣的高光颜色都是用这种颜色),用钢笔勾出下图所示的选区,羽化5个像素后填充前景色,确定后把图层不透明度改为:20%,效果如下图。
<图4>
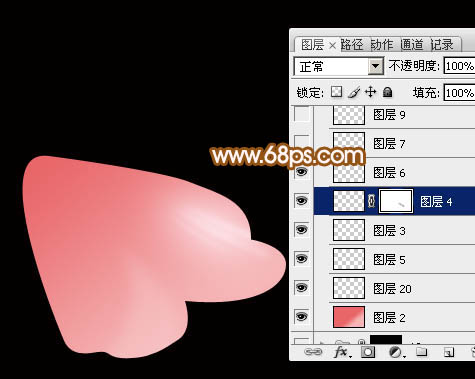
4、新建一个图层,用透明度角度的柔边画笔把右侧部分涂上淡淡的高光。
<图5>
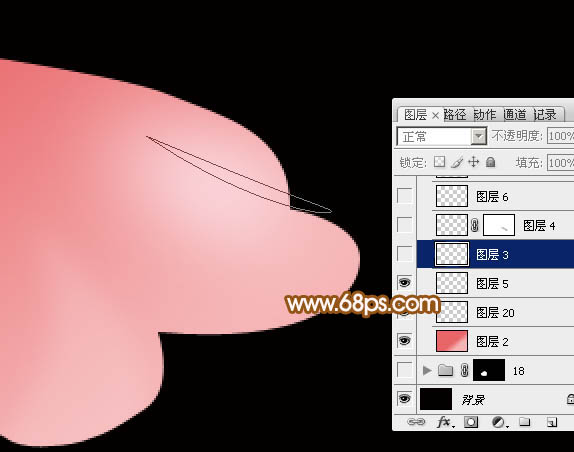
5、新建一个图层,用钢笔勾出图6所示的路径,转为选区后羽化3个像素,然后填充前景色,效果如图7。
<图6> 
<图7>
6、新建图层,同上的方法多制作几条高光,效果如下图。
<图8>
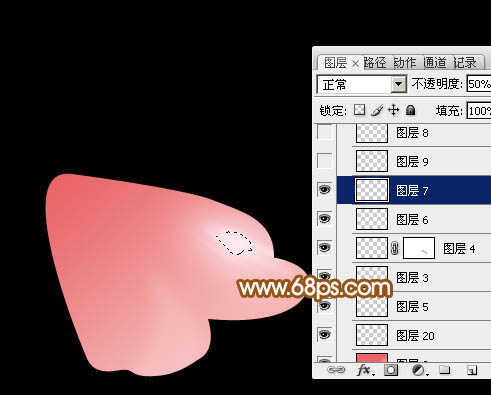
7、新建图层,高光中间位置再用画笔涂亮一点,效果如下图。
<图9>
8、新建图层,同上的方法再制作中间的几条高光,效果如下图。
<图10>
9、新建图层,来制作范围较大的高光。用钢笔勾出图11所示的选区,羽化3个像素后填充前景色,取消选区后再用钢笔勾出图12所示的选区,羽化5个像素后按Delete删除,过程如图11 - 14。
<图11> 
<图12> 
<图13> 
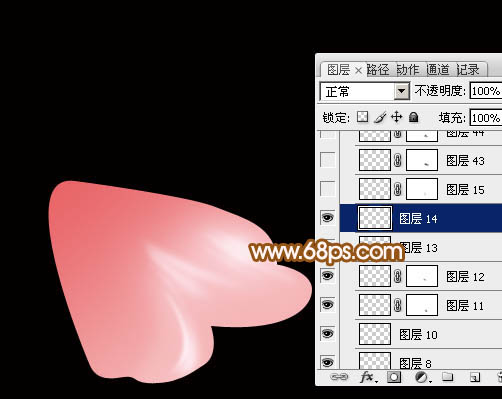
<图14>
10、新建图层,用钢笔勾出边缘部分的暗部选区,填充黄褐色:#CC711E,效果如下图。
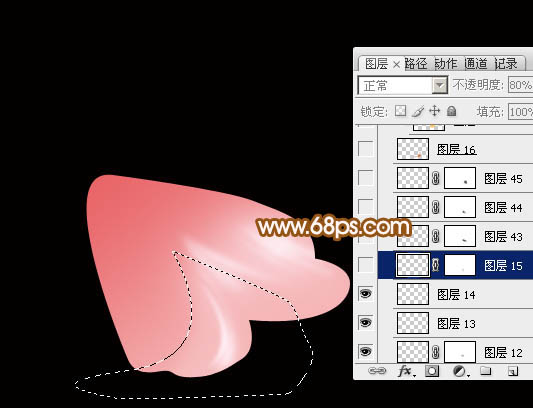
<图15>
11、新建图层,用钢笔勾出暗部边缘的高光,转为选区后羽化4个像素,填充橙黄色:#FFC65D,确定后按Ctrl + Alt + G 创建剪贴蒙版,效果如下图。
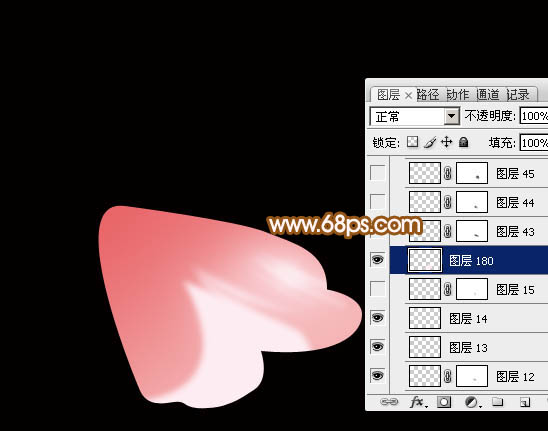
<图16>
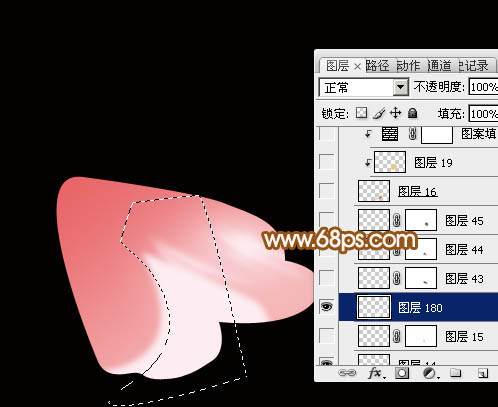
12、创建图案填充图层,选择默认自定的图案如图17,然后把缩放改为:60%,确定后把图层混合模式改为“柔光”,不透明度改为:50%,效果如图19。
<图17> 
<图18> 
<图19>
13、新建组,同上的方法制作其它的花瓣,过程如图20 - 23。
<图20> 
<图21> 
<图22> 
<图23>
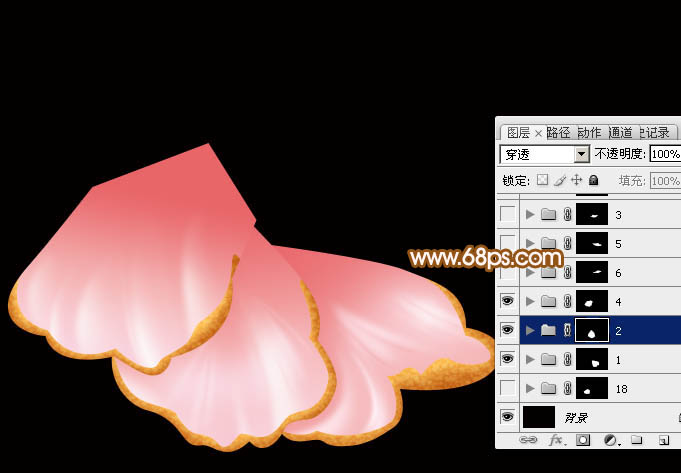
14、在下图花瓣的底部新建一个组。
<图24>
15、在组里新建一个图层,用套索勾出中间部分的选区,羽化20个像素后填充粉红色#E86568,如下图。
<图25>
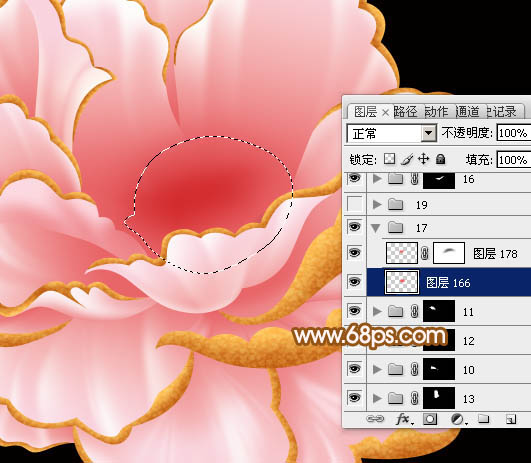
16、新建一个图层,用钢笔勾出花蕊部分的选区,如下图,填充任意颜色。
<图26>
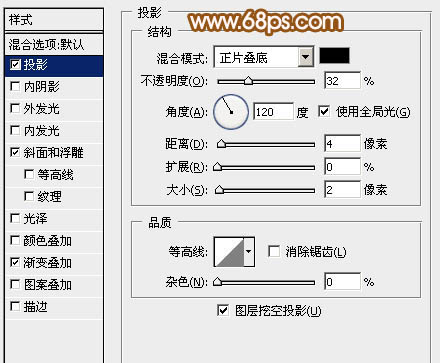
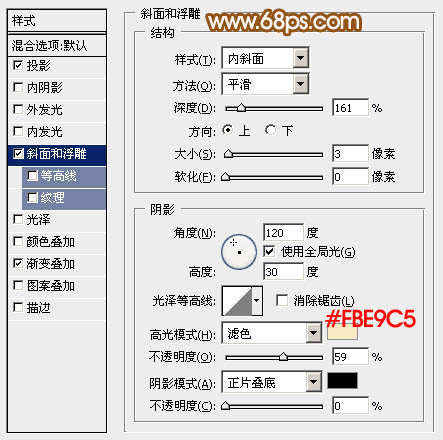
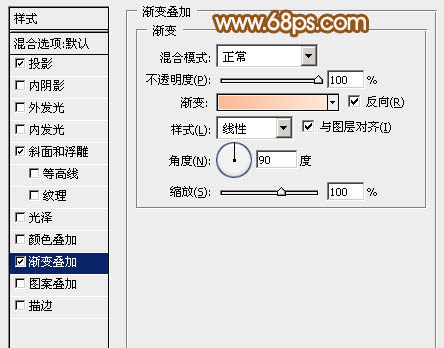
17、然后给花蕊部分添加图层样式,选择投影、斜面和浮雕、渐变叠加,参数及效果如下图。
<图27> 
<图28> 
<图29> 
<图30> 
<图31>
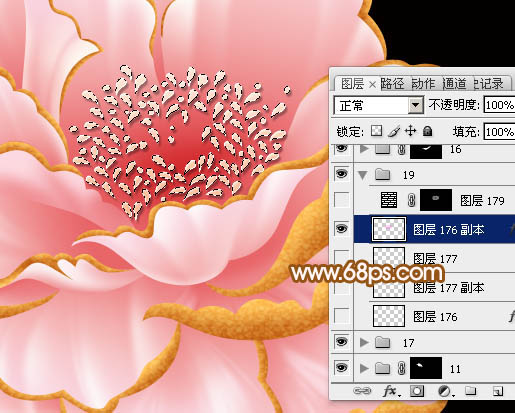
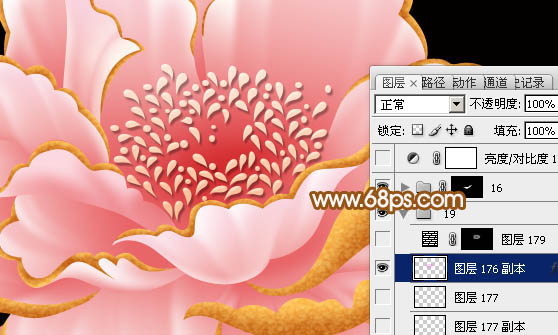
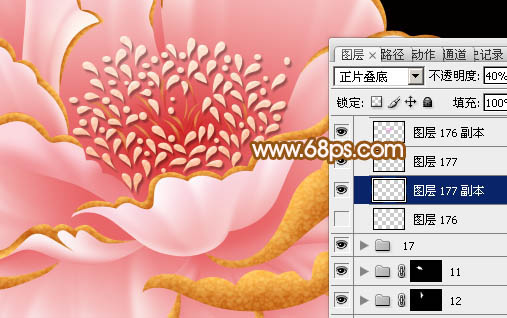
18、新建图层,添加一些小装饰,效果如下图。
<图32>
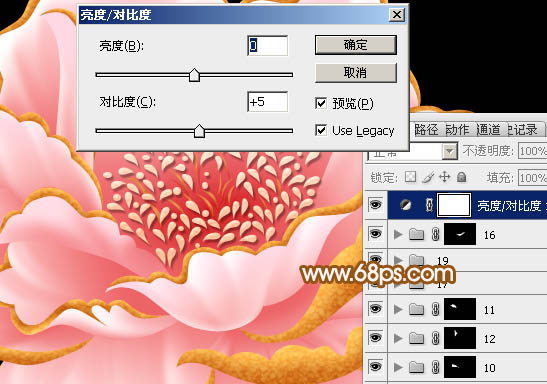
19、在图层的最上面创建亮度/对比度调整图层,适当增加对比度,参数及效果如下图。
<图33>
最后调整一下细节,完成最终效果。
 Image Editing Essentials: Key Features of PhotoshopMay 09, 2025 am 12:05 AM
Image Editing Essentials: Key Features of PhotoshopMay 09, 2025 am 12:05 AMPhotoshop's core features include layers, selection tools, and adjustment tools. 1. The layer allows independent editing of image parts and supports layer style. 2. Selection tools such as lasso, magic wand and quick selection tools provide precise editing. 3. Adjustment tools such as color level, curve and hue/saturation can adjust images non-destructively.
 My Purpose: Assisting with Photoshop-Related TasksMay 08, 2025 am 12:18 AM
My Purpose: Assisting with Photoshop-Related TasksMay 08, 2025 am 12:18 AMIn Photoshop, the role of layer masks is to allow hidden or displayed portions of layers in a non-destructive manner. 1. The working principle of layer mask is to control the visibility of the layer through black, white and grayscale. 2. The basic usage includes image synthesis, such as synthesising the character image into a new background. 3. Advanced usage can be achieved by using gradient masks to achieve smooth image transition.
 Photoshop and Free Alternatives: A Comparative LookMay 06, 2025 am 12:12 AM
Photoshop and Free Alternatives: A Comparative LookMay 06, 2025 am 12:12 AMPhotoshop's powerful features include smart objects and neural filters, while free alternatives such as GIMP, Krita and Photopea do well in specific fields such as GIMP's layer functionality, Krita's digital paintings and online editing of Photopea.
 Photoshop Color Grading: Elevate Your Images with Pro TechniquesMay 05, 2025 am 12:07 AM
Photoshop Color Grading: Elevate Your Images with Pro TechniquesMay 05, 2025 am 12:07 AMColor adjustment in Photoshop can be achieved through adjustment layers to make the image more professional. 1. Use color level, curve, hue/saturation and other tools to adjust the hue, saturation and brightness. 2. Apply LUT to create unique color effects. 3. Use adjustment layers to avoid image distortion and use the History panel to track adjustment steps.
 Photoshop in the Real World: Examples of Its Diverse UsesMay 04, 2025 am 12:15 AM
Photoshop in the Real World: Examples of Its Diverse UsesMay 04, 2025 am 12:15 AMPhotoshop's applications in the real world include artistic creation, scientific research and commercial marketing. 1) In artistic creation, it is used for digital painting and illustration. 2) In scientific research, it is used for image processing and data visualization. 3) In commercial marketing, it is used for advertising design and brand image shaping. The versatility of this software makes it widely used in various fields.
 Beyond Editing: Photoshop's Creative CapabilitiesMay 03, 2025 am 12:12 AM
Beyond Editing: Photoshop's Creative CapabilitiesMay 03, 2025 am 12:12 AMAdobe Photoshop goes beyond simple editing and becomes a creative tool for artists and designers. 1) It provides a wealth of tools such as brushes, stamp tools, blend modes and layer styles, supporting adjustments from basic images to complex digital paintings and 3D designs. 2) These tools implement functions through pixel-level operations, allowing users to create unique visual effects.
 Photoshop: Exploring Pricing Models and OptionsMay 02, 2025 am 12:12 AM
Photoshop: Exploring Pricing Models and OptionsMay 02, 2025 am 12:12 AMPhotoshop offers two pricing models: single purchase and subscription service. 1. Single purchase: Pay $699 in one lump sum, permanent use, but no updates and cloud services. 2. Subscription service: $20.99 per month or $239.88 per year, and the latest version and cloud services are available. 3. Enterprise plan: $33.99 per user per month, including team management and additional cloud storage. 4. Educational Offer: Students and teachers are $19.99 per month, including multiple CreativeCloud applications.
 Photoshop: Mastering Layers and CompositionMay 01, 2025 am 12:05 AM
Photoshop: Mastering Layers and CompositionMay 01, 2025 am 12:05 AMThe method to create a new layer in Photoshop is: 1. Click the "New Layer" button at the bottom of the layer panel; 2. Use the shortcut keys Ctrl Shift N (Windows) or Command Shift N (Mac). The layers are like transparent sheets on canvas, allowing design elements to be managed separately, non-destructive editing and experimenting, and improving design levels.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

SublimeText3 English version
Recommended: Win version, supports code prompts!

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft






