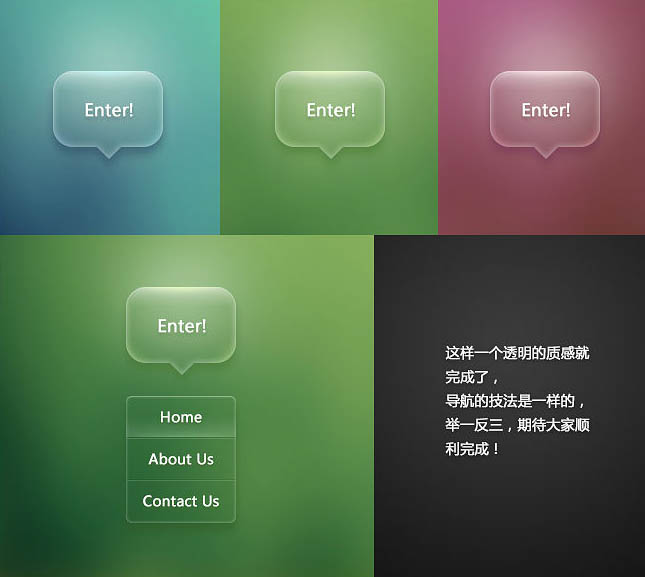
透明物体是通过背景进行参照,体现出质感。而本例里是讲解白色透明背景,如果背景太亮,会导致对比不明显。
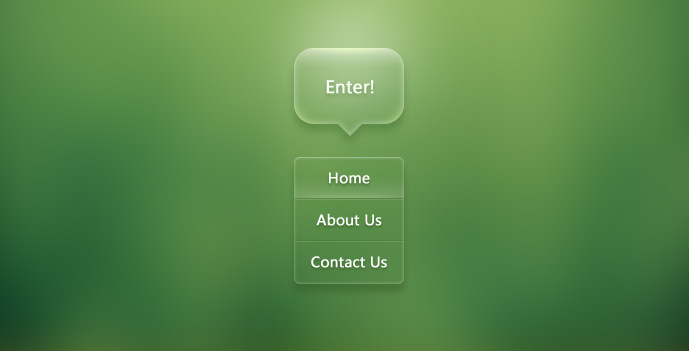
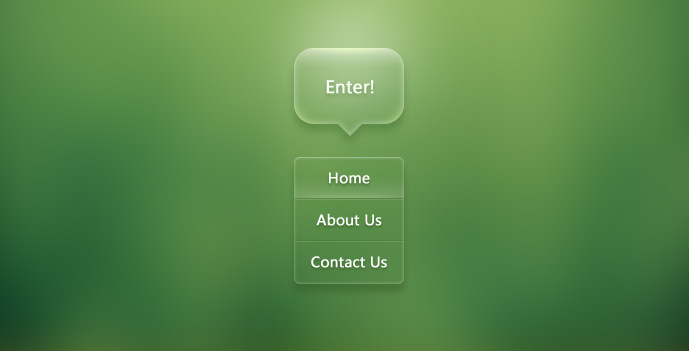
最终效果

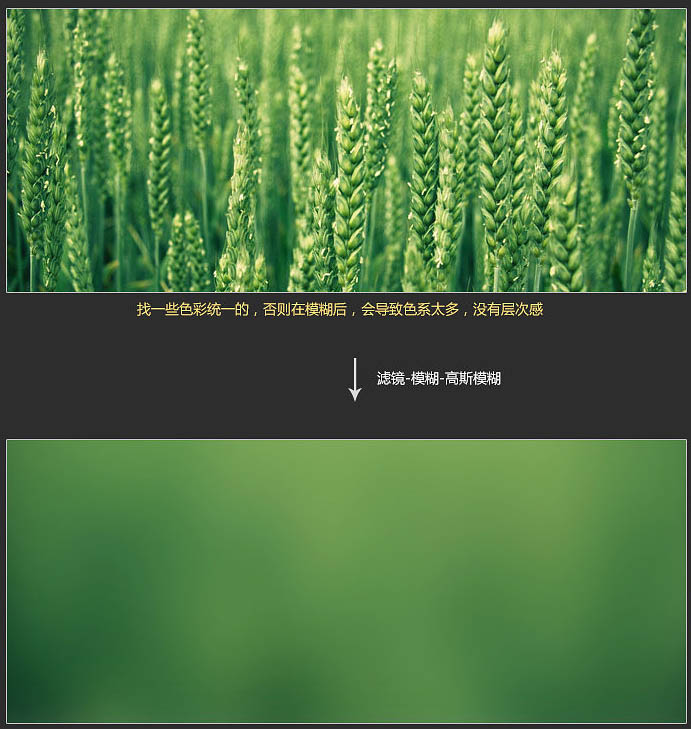
1、打开下图所示的背景素材,选择菜单:滤镜 > 模糊 > 高斯模糊,数值稍微大一点,效果如下图。

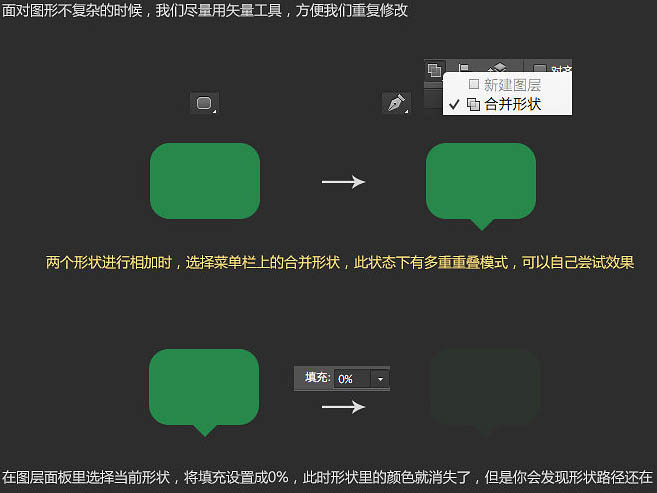
2、把前景色设置为绿色,用圆角矩形工具拉一个合适的圆角矩形,然后选择钢笔工具,在属性栏选择“合并形状”,勾出底部三角形形状,如下图。
把当前图层填充改为:0%,此时形状的颜色就消失了,但是你会发现形状路径还在。
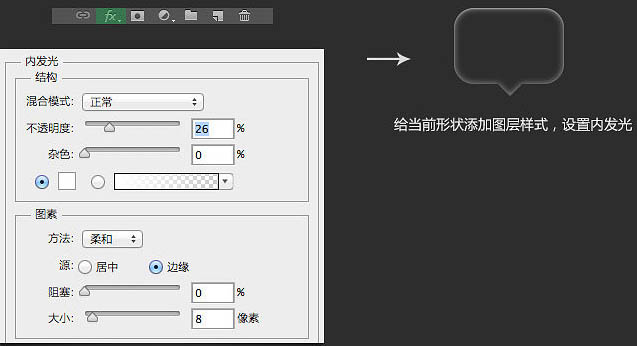
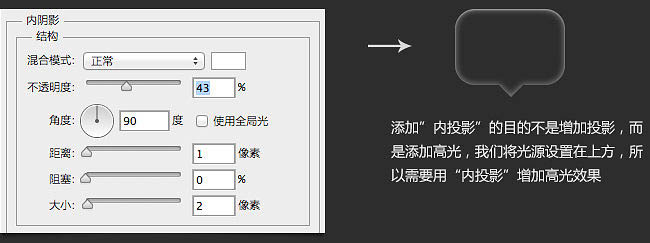
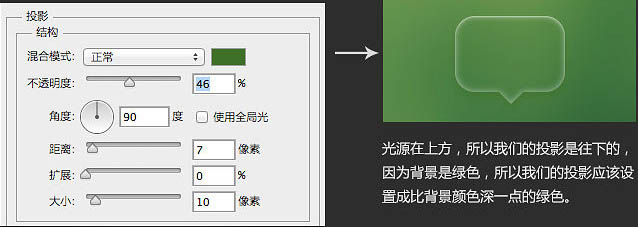
3、给当前形状添加图层样式,设置:内发光、内阴影,投影,参数及效果如下图。


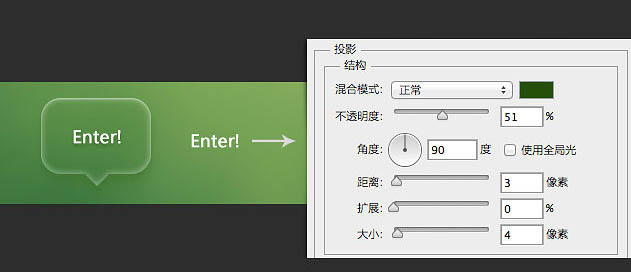
4、输入想要的文字,文字用白色,再添加投影样式,如下图。
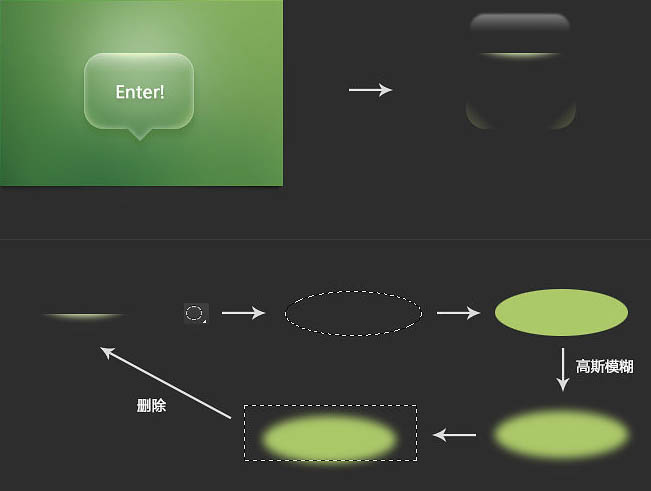
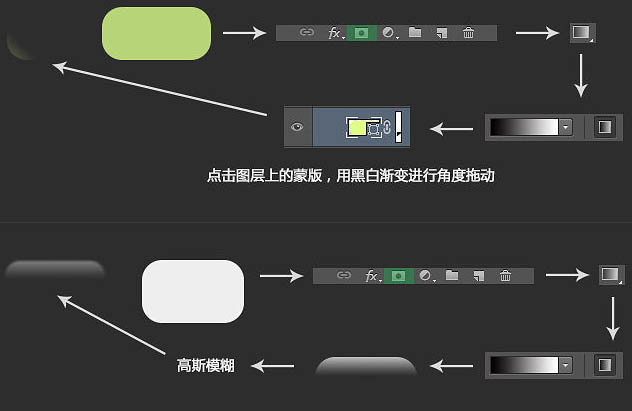
5、按照下面的过程给顶部边框,边角位置增加高光效果。

6、这样一个透明的质感就完成了,导航的技法是一样的。
最终效果:
 什么是 Windows 安全按钮?所有你必须知道的Apr 13, 2023 pm 10:22 PM
什么是 Windows 安全按钮?所有你必须知道的Apr 13, 2023 pm 10:22 PMWindows 安全按钮是什么?顾名思义,Windows 安全按钮是一项安全功能,可让您安全地访问登录菜单并使用密码登录您的设备。 在这种情况下,智能手机绝对领先。但是 Windows 便携式设备(例如平板电脑)已经开始添加一个 Windows 安全按钮,它不仅仅是一种将不需要的用户拒之门外的方式。它还提供额外的登录菜单选项。尽管如果您试图在台式 PC 或笔记本电脑上找到 Windows 安全按钮,您可能会感到失望。这是为什么?平板电脑与个人电脑Windows 安全按钮是一个物理按钮,存在于平板
 如何在 Windows 11、10 中删除网络文件夹上的 Thumbs.db 文件Apr 13, 2023 pm 09:40 PM
如何在 Windows 11、10 中删除网络文件夹上的 Thumbs.db 文件Apr 13, 2023 pm 09:40 PMWindows 资源管理器在包含视频和图像文件的所有文件夹中创建一个名为Thumbs.db的隐藏系统文件。扩展名db代表数据库。所以Thumbs.db基本上是一个数据库文件,其中包含您正在查看的文件夹中的图像,但图像将是缩略图大小。即使您删除了这些文件,Windows 资源管理器也会再次创建它们。虽然这是增强系统性能和用户体验的一个很好的功能,但是当涉及到网络文件夹时,这可能会产生一些问题。在本文中,我们通过 2 种不同的方法解释了如何轻松禁用或删除Windows 11/10 中网络文件夹上的T
 如何在 Microsoft Edge 中启用转发按钮Apr 13, 2023 pm 08:43 PM
如何在 Microsoft Edge 中启用转发按钮Apr 13, 2023 pm 08:43 PM最近发布的 Microsoft Edge 108没有提供很多令人兴奋的功能或改进。此外,一项未经宣布的更改可能会使某些用户感到困惑甚至不安。最新版本自动隐藏前进按钮,默认只留下后退和重新加载。并不是每个人都会对微软改变标准导航控件的工作方式感到满意,因此这里有一个小教程,展示了如何恢复 Microsoft Edge 108 中的前进按钮。值得注意的是,Microsoft Edg
 足球导航语音包在哪个导航软件Nov 09, 2022 pm 04:33 PM
足球导航语音包在哪个导航软件Nov 09, 2022 pm 04:33 PM足球导航语音包在“高德导航”软件中,是高德地图车机版导航语音包的其中一种,内容为黄健翔足球解说版本的导航语音。设置方法:1、打开高德地图软件;2、点击进入“更多工具”-“导航语音”选项;3、找到“黄健翔热血语音”,点击“下载”;4、在弹出的页面,点击“使用语音”即可。
 百度地图 App 最新版本 18.8.0 发布,首次引入红绿灯雷达功能,并新增实时停车推荐功能Aug 06, 2023 pm 06:05 PM
百度地图 App 最新版本 18.8.0 发布,首次引入红绿灯雷达功能,并新增实时停车推荐功能Aug 06, 2023 pm 06:05 PM百度地图App安卓版/iOS版均已发布18.8.0版本,首次引入红绿灯雷达功能,业内领先据官方介绍,开启红绿灯雷达后,支持开车自动探测红绿灯,不用输入目的地,北斗高精可以实时定位,全国100万+红绿灯自动触发绿波提醒。除此之外,新功能还提供全程静音导航,使图区更简洁,关键信息一目了然,且无语音播报,使驾驶员更加专注驾驶百度地图于2020年10月上线红绿灯倒计时功能,支持实时读秒预判,导航会在接近红绿灯路口时,自动展示倒计时剩余秒数,让用户时刻掌握前方路况。截至2022年12月31日,红绿灯倒计时
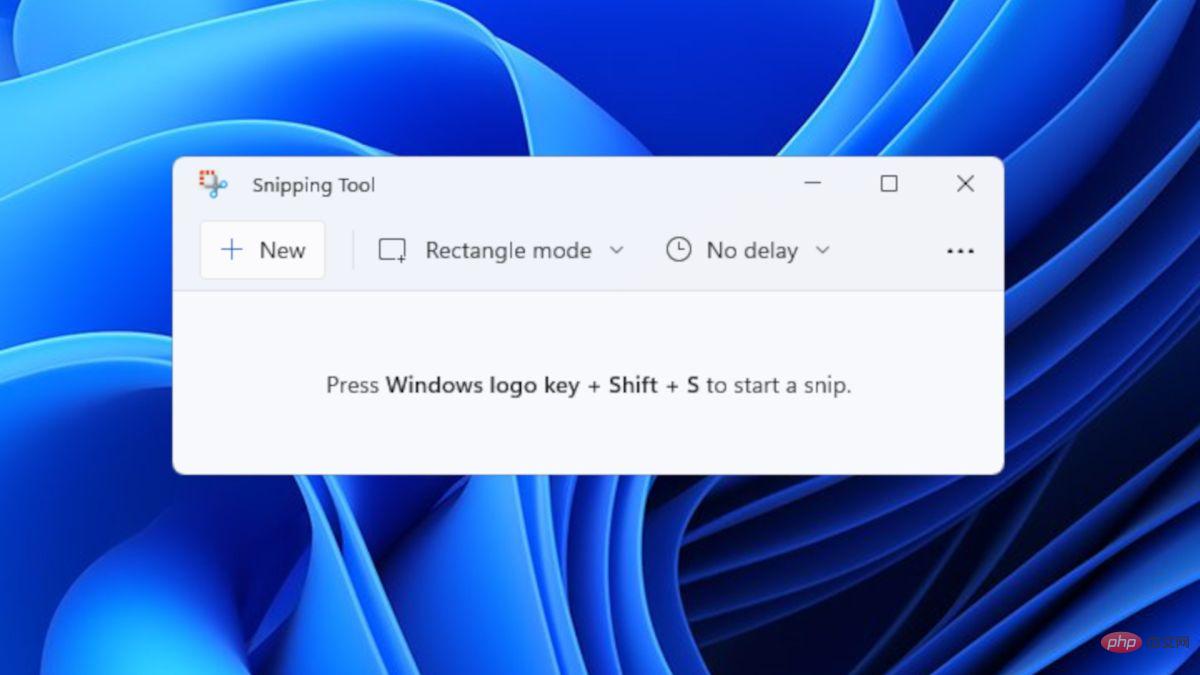
 如何在 Windows 11 和 10 上截屏?Apr 16, 2023 am 09:37 AM
如何在 Windows 11 和 10 上截屏?Apr 16, 2023 am 09:37 AM随着我们进入Windows11时代,有一件事没有改变:屏幕截图仍然是任何操作系统的基本功能。也就是说,无论您是仍在使用Windows10还是目前正在探索Windows11的非凡系统,这里有一些简单的方法可以让您像老板一样截屏。截图工具如果您还记得WindowsVista中的截图工具,那么您可能是该工具的忠实用户之一。它在Windows10中仍然可用,但早在2018年就警告用户,该应用程序将被放弃并被Snip&Sketch取代。然而,Windows出乎意料。他们没
 如何在 Windows 11 和 10 中使鼠标左撇子Apr 13, 2023 pm 02:28 PM
如何在 Windows 11 和 10 中使鼠标左撇子Apr 13, 2023 pm 02:28 PM如何在 Windows 10 上交换鼠标按钮首先,我们将了解如何在 Windows 10 上为左撇子用户配置鼠标。您可以使用“设置”菜单或较旧的“控制面板”来完成此操作。使用设置要使用设置在 Windows 10 上交换鼠标按钮:单击开始 > 设置。当Settings打开时,单击Devices > Mouse并将主按钮从Left更改为Right。使用控制面板要使用控制面板在 Windows 10 上交换鼠标按钮:要使用控制面板,请打开开始菜单并键入control panel。选择最上


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 English version
Recommended: Win version, supports code prompts!

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

Notepad++7.3.1
Easy-to-use and free code editor

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool