如何用Photoshop(PS)制作处一个扁平化胖次图标效果图的呢?有什么方法呢?下面小编就为大家介绍一下具体操作方法,希望会对大家有所帮助
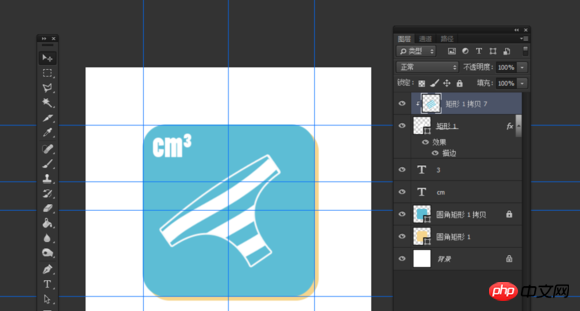
效果图

第一步:新建图层,大小自己定,这个为了更好演示教程,我选择了500乘500,分辨率为72的画布大小。

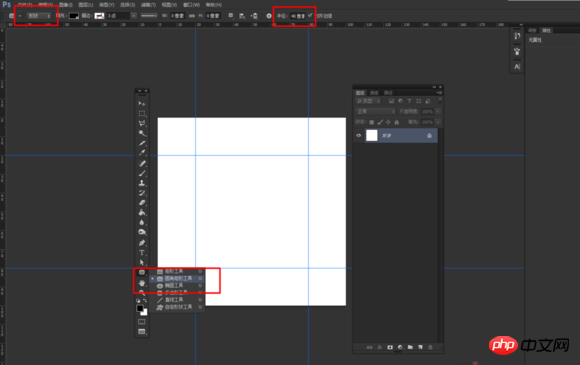
第二步:为了更好的确认图形的大小比例正确。ctrl+r弄出标尺,然后在标尺工具的边缘右键选择百分比。这一步忘记截图,不过我相信对于大家来说也不是难题。然后用选择工具从标尺的边上点击拖拉出四条参考线。

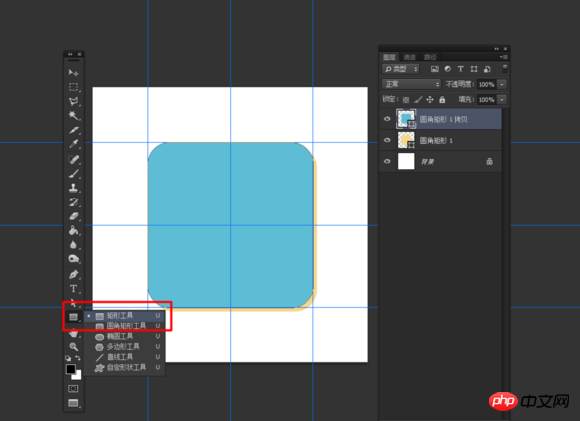
第三步:选择圆角矩形工具,然后在上方的工具选项栏中选择形状模式,圆角半径为40像素。

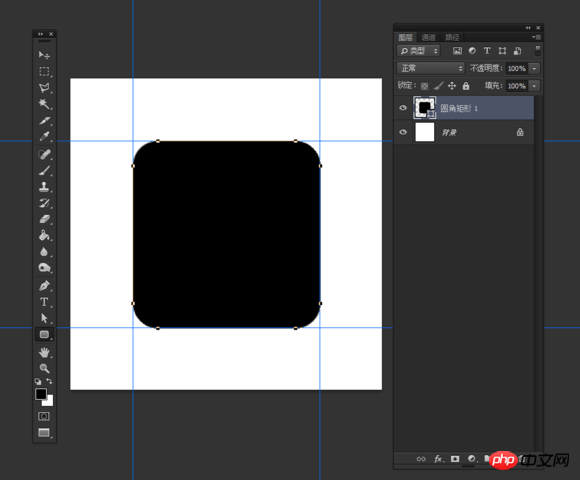
第四步:点击画布拖拉出一个正方形的圆角矩型。

第五步:在缩略图中的右下角双击,选择一种你喜欢的颜色。

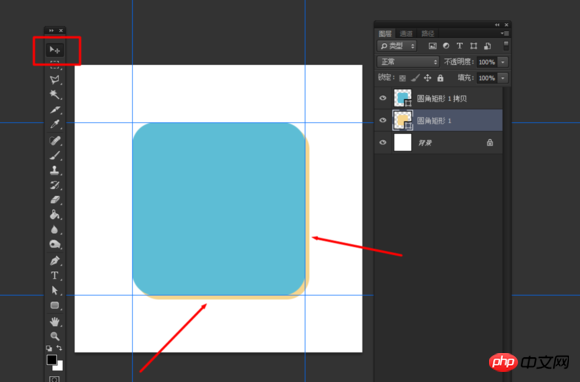
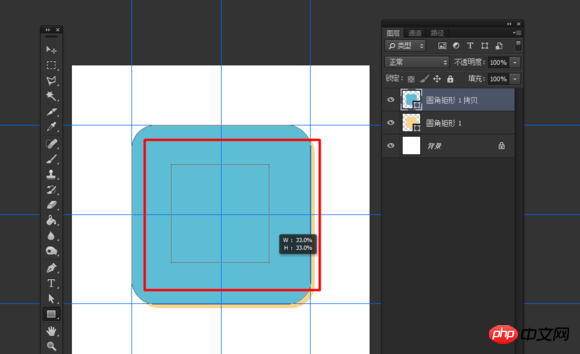
第六步:复制一层,这一步如果你不会,那我会很无语。

第七步:同样双击选择颜色。

第八步:点击选择工具,然后用键盘上的方向键向右方下方各移动四个像素,就是按各四次。

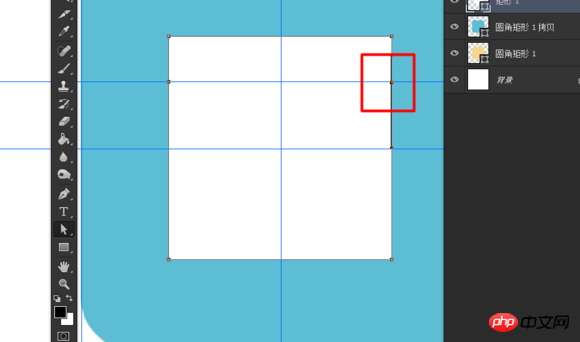
第九步:选择矩形工具。然后拖拉出一个正方形。

第十步:同样双击选择颜色。

选择白色

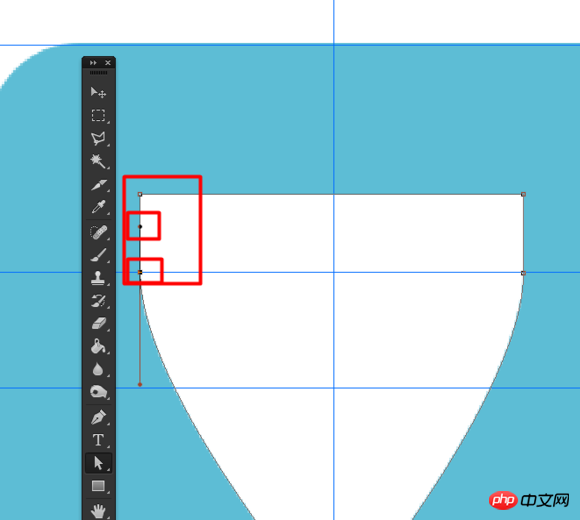
第十一步:点击直接选择工具,然后点击白色正方形,在出现的路径边上右键,选择添加锚点。

第十二步:以同样的方法在旁边加上锚点

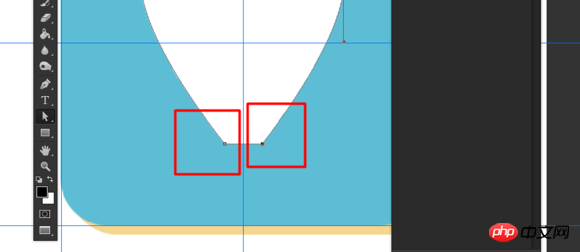
第十三步:单独点击下方锚点移动,不熟练的童鞋可以去百度查查。

第十四步:这一步我不知道怎么讲了,主要是点击之前添加的锚点,然后把方向线的其中一端收回,防止那一端的方向产生变化。不明白方向线和方向点的童鞋同样去百度一下吧

第十五步:移动方向线的方向点至我所指的位置。

第十六步:用直接选择工具拉出一个框选同时选择上两个锚点。向上移动

第十七步:在上方再添加一个锚点。

第十八步:向上移动一些少,看起来不那么生硬。

第十九步:ctrl+T自由变换,调节大小和方向。

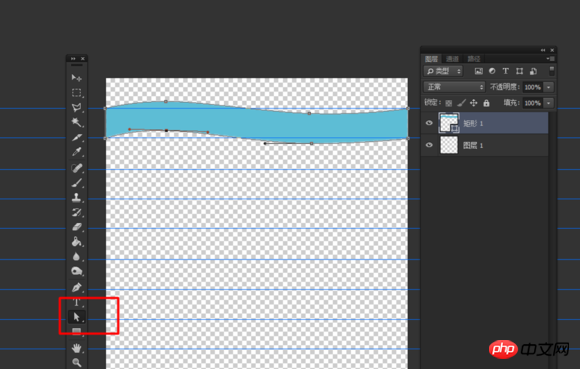
第二十步:创建一个图层,为了胖次的条纹,哈哈。

第二十一步:用矩形工具拉出一个长方形。

第二十二步:添加锚点,移动,形成波浪形。

第二十三步:复制一层,变换颜色。条纹嘛!

第二十四步:就是复制复制再复制啦!

第二十五步:然后合并图层。

第二十六步:拖到原来的画布上。位置适当变换下

第二十七步:右键创建剪切蒙版。

第二十八步:点击矩形1图层,右键混合选项

第二十九步:在样式中选择描边,大小为3像素,颜色为白色。位置外部最好。

第三十步:打字,用比较粗的字体比较好。

第三十一步:新建空白图层,用多边形套索工具绘制投影,然后填充黑色。这步就看感觉了,如果你有自己的方法就更好了。
这个可以借用神器的帮助,一键生成唷:《超赞的长投影UI组件包免费下载+PS动作生成器》

第三十二步:调节不透明度。

第三十三步:以同样的方法绘制上方字体的投影。

完成。

以上就是Photoshop(PS)制作一个扁平化胖次图标效果图实例教程的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 photoshopcs5序列号永久免费的有哪些Jul 06, 2023 am 10:00 AM
photoshopcs5序列号永久免费的有哪些Jul 06, 2023 am 10:00 AMphotoshopcs5序列号永久免费的有:1、1330-1440-1602-3671-9749-7897;2、1330-1191-2998-6712-2520-5424;3、1330-1367-4285-4928-0630-3107;4、1330-1570-9599-9499-8092-8237;5、1330-1028-1662-3206-1688-5114等。
 如何在我的所有 Windows 11 显示器上显示系统托盘图标Sep 22, 2023 pm 03:21 PM
如何在我的所有 Windows 11 显示器上显示系统托盘图标Sep 22, 2023 pm 03:21 PM使用多显示器设置时,用户希望在所有显示器上显示托盘图标,以便跟上最新通知或访问某些应用程序。这可能非常有用,在今天的指南中,我们将向您展示如何正确启用此功能。如何在Windows11中的所有显示器上显示托盘图标?1.使用显示融合软件访问DisplayFusion网站并下载软件。下载软件后,运行安装文件并安装它。启动软件并根据需要进行配置。在第二个屏幕上,右键单击任务栏,选择多显示器任务栏,然后选择系统托盘。最后,检查显示/隐藏图标.完成此操作后,您应该在Windows11上的两台显示器上获取系统
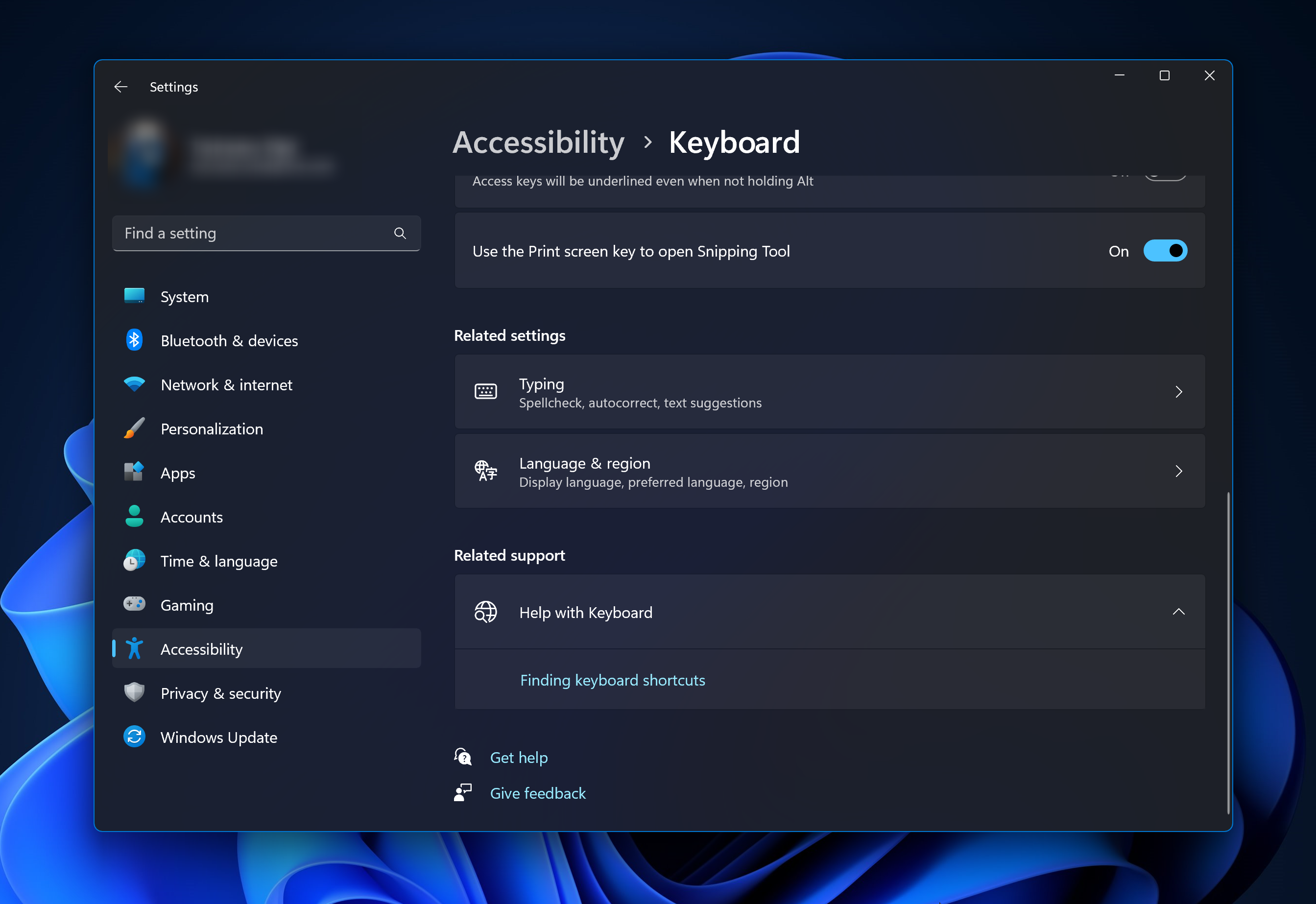
 解决方案:修复 Photoshop 中键盘快捷键无效的问题Sep 22, 2023 pm 03:17 PM
解决方案:修复 Photoshop 中键盘快捷键无效的问题Sep 22, 2023 pm 03:17 PMAdobePhotoshop是数字设计的行业标准,每天都受到在线社区的喜爱和使用。但是,当键盘快捷键卡顿或完全失败时,它会显着降低任何项目或您在Windows11上的整体生产力。无论您是经验丰富的设计师还是只是涉足照片编辑,这些故障都不仅仅是Photoshop和PhotoshopCC中的小麻烦。首先,让我们看看自定义快捷方式或默认快捷方式停止工作的常见原因。为什么我的快捷方式在Photoshop中不起作用?自定义工作区设置:有时,在工作区设置之间调整或切换可能会重置键盘快捷键。粘滞键:此辅助功能
 Win11如何关闭大小写提示图标Jun 29, 2023 pm 01:00 PM
Win11如何关闭大小写提示图标Jun 29, 2023 pm 01:00 PMWin11如何关闭大小写提示图标?当我们的电脑在进行大小写切换时,有用户的电脑屏幕会出现提示图标,对此有用户想要将该图标关闭,那么应该如何操作呢?其实方法很简单,下面小编就为大家演示Win11关闭大小写提示图标的方法,希望以下教程对你有所帮助。 Win11关闭大小写提示图标的方法 解决的方法很简单,那就是打开任务管理器结束Thisutilitycontrolsspecialkeyboard这个进程。 总而言之就是关闭进程里面的XXXXXUtility进程就可以了,如果是联想电脑的话,就
 win11右下角图标点了没反应怎么办Jun 29, 2023 pm 01:54 PM
win11右下角图标点了没反应怎么办Jun 29, 2023 pm 01:54 PMwin11右下角图标点了没反应怎么办?电脑右下角可以显示目前正在运行任务的快捷图标,只要点击该图标,就可以继续运行任务,非常方便。但是有不少用户发现win11系统右下角的任务图标快捷键点击以后没反应,这是怎么一回事呢?今天小编就来给大家说明一下win11右下角快捷方式点击没用解决教程,有需要的用户们赶紧来看一下吧。win11右下角图标点了没反应怎么办1、首先我们按下键盘的“win”按钮,然后点击其中的“设置”。2、然后点击系统设置下方的“关于”。3、然后在设备规格下方找到蓝色字体的“高级系统设置
 如何更改Kali Linux默认的whisker菜单图标?Jan 04, 2024 am 09:05 AM
如何更改Kali Linux默认的whisker菜单图标?Jan 04, 2024 am 09:05 AMKaliLinux怎么给whisker菜单按钮更换图标,今天我们就来看看linux系统更换whisker菜单按钮图标的教程。1、默认whisker菜单图标,如下图所示。2、在whisker菜单图标上右键选择【属性】。3、切换到【面板按钮】选项卡,找到【图标】选项并单击。4、在新窗口,点击自己喜欢的图标。5、选择完成后,点【关闭】退出设置。6、之后就可以看到新更改的whisker菜单钮图标了。
 如何解决Win11任务栏右侧图标重叠问题Jan 01, 2024 pm 11:39 PM
如何解决Win11任务栏右侧图标重叠问题Jan 01, 2024 pm 11:39 PM最近有朋友发现,在打开电脑后,win11右下角的图标重叠了,这可能是因为我们的右下角程序不兼容,大家可以尝试不将他放在右下角或者推出程序,也可以尝试更改输入法,下面就一起来看一下吧。win11任务栏右侧图标重叠怎么办1、因为win11目前还只是预览版的系统,有不少的应用程序并不能完美在其中运行。2、所以可能会出现如上图所示的右侧图标重叠的情况,大家可以尝试关闭其中的图标来解决。3、首先点击任务栏的空白处,并点击“任务栏设置”4、在其中展开“任务栏角溢出”,取消勾选所有出现重叠的应用程序图标就可以
 如何在 Windows 11 中保存桌面图标位置布局Aug 23, 2023 pm 09:53 PM
如何在 Windows 11 中保存桌面图标位置布局Aug 23, 2023 pm 09:53 PMWindows11在用户体验方面带来了很多东西,但迭代并不完全防错。用户不时会遇到问题,图标定位的更改很常见。那么如何在Windows11中保存桌面布局呢?该任务有内置和第三方解决方案,无论是保存当前窗口的屏幕分辨率还是桌面图标的排列。对于桌面上有一堆图标的用户来说,这一点变得更加重要。继续阅读以了解如何在Windows11中保存桌面图标位置。为什么Windows11不保存图标布局位置?以下是Windows11不保存桌面图标布局的主要原因:对显示设置的更改:通常,当您修改显示设置时,配置的自定义


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

SublimeText3 Chinese version
Chinese version, very easy to use

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

SublimeText3 Linux new version
SublimeText3 Linux latest version





