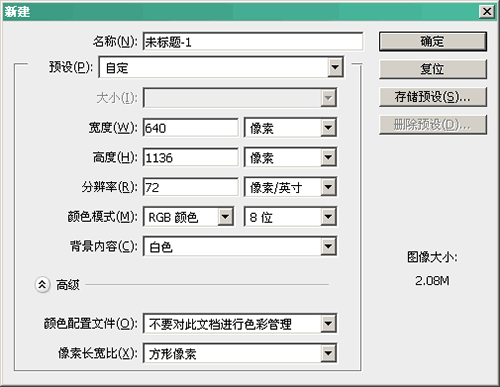
Photoshop新建文档设置
操作:菜单 → 文件 → 新建
宽度:640像素
高度:1136像素(4英寸iPhone设备)
分辨率:72像素/英寸(ppi)
颜色模式:RGB颜色
背景内容:白色(可选)
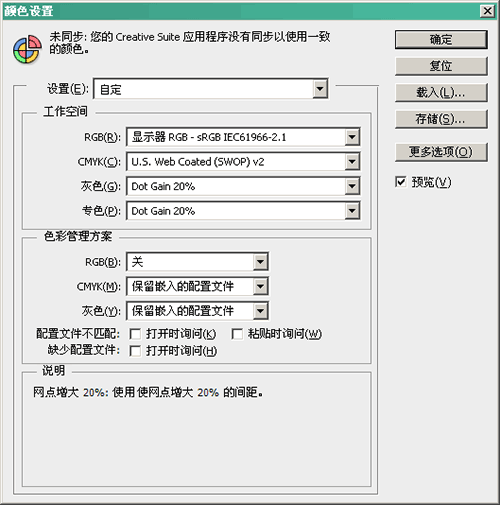
颜色配置文件:不要色彩管理此文件(更多颜色设置后)
像素长宽比:方形像素
配置如下图:

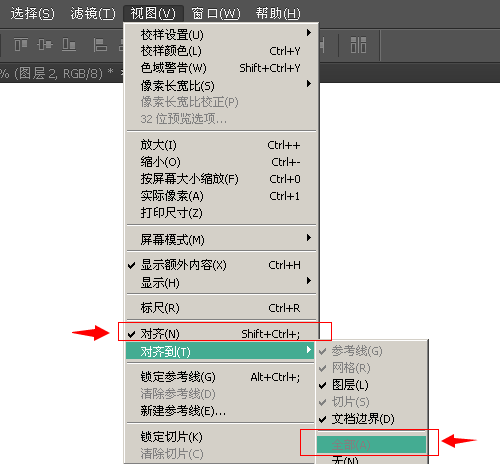
对齐设置
这个处就是当你使用图层、形状等操作时自动对齐网格,画矢量图不怕模糊边缘,确保每个像素保持清晰。
设置:
菜单 → 视图 → 对齐
菜单 → 视图 → 对齐到 → 全部

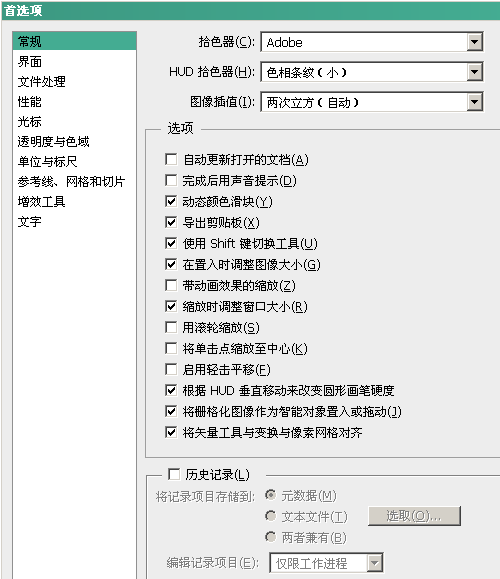
首选项设置
操作:菜单 → 编辑 → 首选项 → 常规,建议按下图设置
启用轻击平移
仅仅是一个滑移效果,占内存又不能提高操作效率,建议关掉。
根据HUD垂直移动来改变圆形画笔硬度
功能挺好用的,按Alt+右键左右/上下移动可以分别改变画笔的大小和硬度。
将矢量工具与变换与像素网格对齐
强烈建议开启这个功能,这个让你不会产生半像素虚边,十分好用。但在需要微调整时可暂时关闭它。

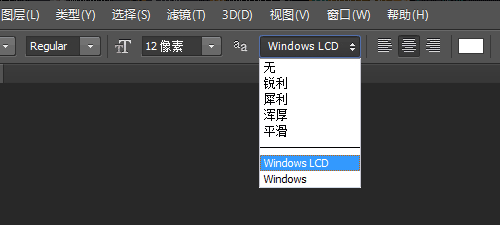
文本设置
字体我一般把字体设置为犀利,如果你是Photoshop CC版本,它有一个Windows LCD/Mac LCD抗锯齿功能,文字可以为网页一样效果了,所以建议升级到Photoshop CC吧。
操作:首先选定文本 → 字符工具(AA)选择Windows LCD/Mac LCD

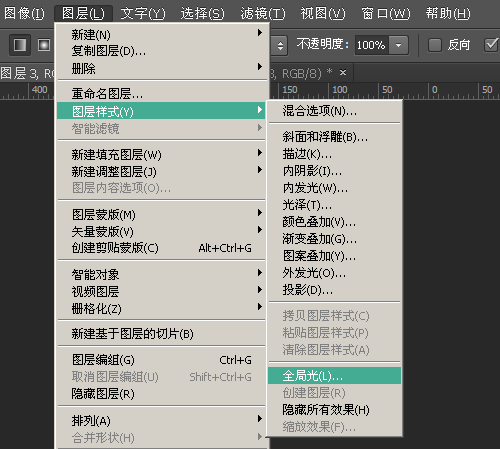
全局光
继苹果iOS人机界面指南,你应该把灯光设置为90°。
操作:图层 → 图层样式 → 全局光 → 90°

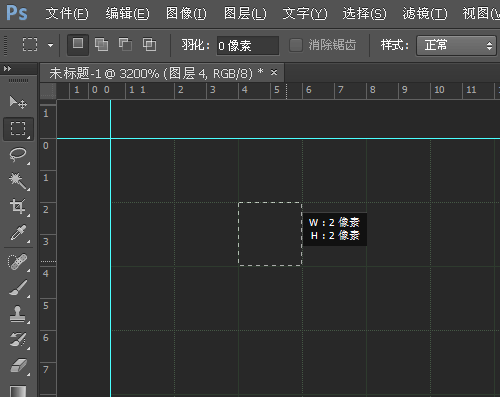
网格设置
现在设计iOS界面都要兼容视网膜(Retina),所以我把每个网格设置为2像素,这样我就不怕图像在视网膜设备下变得模糊了。
操作:菜单 → 编辑 → 首选项 → 参考线、网格和切片,网格线间隔:4像素;子网格2。或者网格线间隔:2像素;子网格1。我喜欢前者^_^

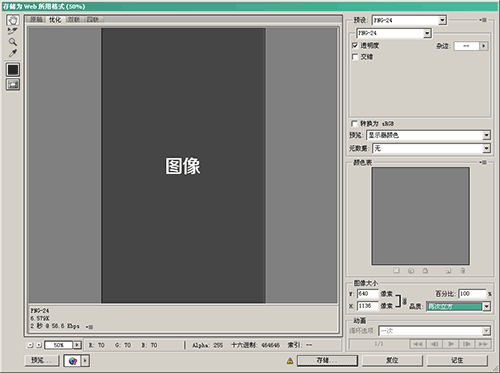
导出设置
不管我们是做网页不审设计iOS APP应用程序时,导出图像最好是使用”存储为Web所用格式”来导出。
这里通过”存储为Web格式…”导出PNG-24为例,其中默认设置比较重要,如下图:
操作:菜单 → 文件 → 存储为Web格式所用格式
预设:PNG-24
透明:勾选
交错:未勾选
嵌入颜色配置文件:未勾选 (Photoshop CC版本才有)
转换为 sRGB:未勾选
质量:两次立方

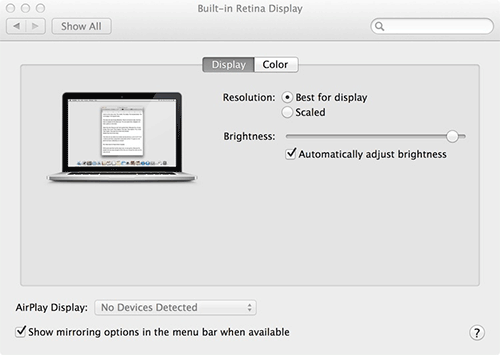
Retina显示器设置
如果你是使用带Retina视网膜的MacBook Pro,你应该确保你是使用2800×1800像素(1440×900点)
操作:Apple菜单 → 系统偏好设置 → 显示 → 最适合显示器

颜色配置
颜色配置是极为复杂的一个操作,如果你不是这领域的大神,那么还是老老实实的用推荐的配置吧,这里我选择了Marc Edwards(http://bjango.com/articles/photoshop)的颜色配置选项。

总结
本指南针是针对UI设计的Phtoshop基本设置介绍,除了以上这些,大多数设计师都会有自己使用的自定义设置,所以如果你有一些技巧设置,欢迎在下方留言处分享给我们。
 Comparing Photoshop Pricing: Options and BenefitsMay 12, 2025 am 12:17 AM
Comparing Photoshop Pricing: Options and BenefitsMay 12, 2025 am 12:17 AMAdobe Photoshop offers three packages: 1) a single application plan, suitable for users who only need Photoshop, with a low cost, including 20GB of cloud storage; 2) a full set of CreativeCloud plans, suitable for users who need multiple Adobe applications, with a high cost, including 100GB of cloud storage; 3) a preferential plan for students and teachers, suitable for academic users with limited budget, with a low cost, including 20GB of cloud storage.
 What Makes Photoshop Special? Its Primary FunctionMay 11, 2025 am 12:16 AM
What Makes Photoshop Special? Its Primary FunctionMay 11, 2025 am 12:16 AMPhotoshop'sprimaryfunctionistoenableuserstomanipulate,enhance,andcreatedigitalimageswithprecisionandcontrol.Itsspecialfeaturesinclude:1)alayer-basededitingsystemforindependentelementmanipulation,2)anextensivelibraryoftoolsandfiltersforvarioustasks,an
 Photoshop: The Cost of Professional Image EditingMay 10, 2025 am 12:19 AM
Photoshop: The Cost of Professional Image EditingMay 10, 2025 am 12:19 AMPhotoshop's cost includes direct costs, time and learning curve, resources and hardware investment. 1. Direct cost: Subscription system $20 to $50 per month, purchase hundreds of dollars at one time. 2. Time and Learning: It requires a lot of time and practice, and it is recommended to learn through online courses and tutorials. 3. Resources and hardware: High-performance computers and sufficient storage space are required to ensure hardware configuration to improve efficiency.
 Image Editing Essentials: Key Features of PhotoshopMay 09, 2025 am 12:05 AM
Image Editing Essentials: Key Features of PhotoshopMay 09, 2025 am 12:05 AMPhotoshop's core features include layers, selection tools, and adjustment tools. 1. The layer allows independent editing of image parts and supports layer style. 2. Selection tools such as lasso, magic wand and quick selection tools provide precise editing. 3. Adjustment tools such as color level, curve and hue/saturation can adjust images non-destructively.
 My Purpose: Assisting with Photoshop-Related TasksMay 08, 2025 am 12:18 AM
My Purpose: Assisting with Photoshop-Related TasksMay 08, 2025 am 12:18 AMIn Photoshop, the role of layer masks is to allow hidden or displayed portions of layers in a non-destructive manner. 1. The working principle of layer mask is to control the visibility of the layer through black, white and grayscale. 2. The basic usage includes image synthesis, such as synthesising the character image into a new background. 3. Advanced usage can be achieved by using gradient masks to achieve smooth image transition.
 Photoshop and Free Alternatives: A Comparative LookMay 06, 2025 am 12:12 AM
Photoshop and Free Alternatives: A Comparative LookMay 06, 2025 am 12:12 AMPhotoshop's powerful features include smart objects and neural filters, while free alternatives such as GIMP, Krita and Photopea do well in specific fields such as GIMP's layer functionality, Krita's digital paintings and online editing of Photopea.
 Photoshop Color Grading: Elevate Your Images with Pro TechniquesMay 05, 2025 am 12:07 AM
Photoshop Color Grading: Elevate Your Images with Pro TechniquesMay 05, 2025 am 12:07 AMColor adjustment in Photoshop can be achieved through adjustment layers to make the image more professional. 1. Use color level, curve, hue/saturation and other tools to adjust the hue, saturation and brightness. 2. Apply LUT to create unique color effects. 3. Use adjustment layers to avoid image distortion and use the History panel to track adjustment steps.
 Photoshop in the Real World: Examples of Its Diverse UsesMay 04, 2025 am 12:15 AM
Photoshop in the Real World: Examples of Its Diverse UsesMay 04, 2025 am 12:15 AMPhotoshop's applications in the real world include artistic creation, scientific research and commercial marketing. 1) In artistic creation, it is used for digital painting and illustration. 2) In scientific research, it is used for image processing and data visualization. 3) In commercial marketing, it is used for advertising design and brand image shaping. The versatility of this software makes it widely used in various fields.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SublimeText3 English version
Recommended: Win version, supports code prompts!

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

Notepad++7.3.1
Easy-to-use and free code editor

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool






