HTML table is a tool for organizing data into a grid-like structure, consisting of rows and columns. To create a table, you need to use the
tag, where and represent the table header and table body respectively,
represents the row, and represent the table header and table body respectively. body cell. Tables can set borders, spacing and width.
Using HTML tables
What is an HTML table?
HTML tables are used to organize data into a grid-like structure, and each cell is called a cell. Tables are made up of rows and columns, with rows being horizontal and columns being vertical.
How to create an HTML table
To create a table in HTML, you need to use the
<table> tag: <pre class='brush:php;toolbar:false;'><table> <thead> <tr><th>列标题 1</th><th>列标题 2</th></tr> </thead> <tbody> <tr><td>单元格 1</td><td>单元格 2</td></tr> <tr><td>单元格 3</td><td>单元格 4</td></tr> </tbody> </table></pre><ul> <li><code><thead> and <code><tbody> represent the table header and table body respectively. <li><code><tr> represents row. <li><code><th> represents the header cell. <li><code><td> represents the table body cell. <p><strong>Table properties</strong></p> <ul> <li> <strong>border:</strong> Control the thickness of the table border. </li> <li> <strong>cellspacing:</strong> Set the vertical spacing between cells. </li> <li> <strong>cellpadding:</strong> Set the spacing between elements in the cell and the cell border. </li> <li> <strong>width:</strong> Specifies the width of the table. </li> </ul> <p><strong>Header and table body</strong></p> <ul><li><strong>Header (<thead>): Contains the title or column in the table Label. <li><strong>Table body (<tbody>): Contains the actual data in the table. <p><strong>Cell Properties</strong></p> <ul> <li> <strong>colspan:</strong> Specifies the number of columns that the cell spans. </li> <li> <strong>rowspan:</strong> Specifies the number of rows that the cell spans. </li> <li> <strong>align:</strong> Specifies the alignment of text within the cell. </li> </ul> <p><strong>Example</strong></p> <p>The following is a simple table with borders and padding: </p><pre class='brush:php;toolbar:false;'><table border="1" cellpadding="5"> <tr><th>姓名</th><th>年龄</th></tr> <tr><td>张三</td><td>20</td></tr> <tr><td>李四</td><td>25</td></tr> </table></pre></tbody></strong></li> </thead></strong></li></ul> </td>
The above is the detailed content of Usage of table in html. For more information, please follow other related articles on the PHP Chinese website!
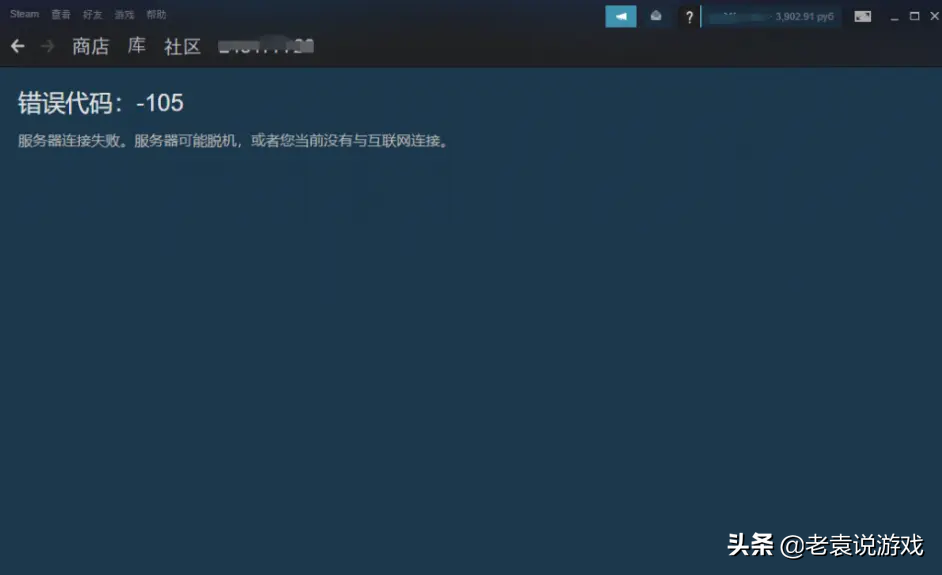
 steam错误代码105怎么回事「详细讲解:steam商店错误代码-105解决方法」Feb 06, 2024 pm 10:07 PM
steam错误代码105怎么回事「详细讲解:steam商店错误代码-105解决方法」Feb 06, 2024 pm 10:07 PMsteam四月份上线的游戏不少,很多小伙伴都在期待这些游戏的上线,但是却是遇见了各种错误代码的问题,如错误代码101和错误代码-105的问题,这会让大家错过好多活动,为此杨莉娜特意整理出来了解决这些问题的方法,大家可以用来解决问题。steam错误代码101解决办法steam商店错误代码-105解决办法解决方法一:手动修改DNS我们可以手动修改DNS来解决这些错误代码的问题,大家不要觉得修改DNS很麻烦,其实很简单的,首先第一步就是右键点击电脑中的本地网络,然后双击ipv4,这样就可以直接进入到属
 尝试同时启动两个或多个 Spring Batch 作业时,会抛出错误:ORA-08177: 无法序列化此事务的访问Feb 09, 2024 pm 05:00 PM
尝试同时启动两个或多个 Spring Batch 作业时,会抛出错误:ORA-08177: 无法序列化此事务的访问Feb 09, 2024 pm 05:00 PM尝试使用completablefuture并行运行两个springbatch作业时遇到错误。错误信息如下:originalsql=insertintobatch_job_instance(job_instance_id,job_name,job_key,version)values(?,?,?,?),errormsg=ora-08177:can'tserializeaccessforthistransaction我正在使用spring
 隐藏应用的几种方法——解锁OPPO手机隐私保护的秘密(OPPO手机应用隐藏技巧大揭秘,让你的隐私无处可寻)Feb 02, 2024 pm 05:00 PM
隐藏应用的几种方法——解锁OPPO手机隐私保护的秘密(OPPO手机应用隐藏技巧大揭秘,让你的隐私无处可寻)Feb 02, 2024 pm 05:00 PM在当今信息泛滥的时代,隐私保护变得尤为重要。为了帮助用户更好地保护个人隐私,OPPO手机提供了多种隐藏应用的方法。作为备受大众喜爱的手机品牌之一,OPPO手机让你的隐私无处可寻。本文将详细介绍几种OPPO手机隐藏应用的方法及操作步骤。使用应用双开功能隐藏应用用户可以将需要隐藏的应用安装在另一个账号中、OPPO手机提供了应用双开功能,从而实现应用的隐匿,可以同时登录两个相同应用的账号、通过这一功能。具体操作步骤为:进入设置-应用分身-选择需要隐藏的应用-创建分身账号-安装隐藏应用。通过应用锁隐藏应
 7大Linux GPU监控和诊断命令行工具Feb 11, 2024 pm 08:48 PM
7大Linux GPU监控和诊断命令行工具Feb 11, 2024 pm 08:48 PM视频卡是一种特殊的电路板,用于控制计算机监视器上显示的内容。它也称为图形处理单元(GPU),可为Linux游戏和其他用途计算3D图像和图形。让我们看一下解决问题的7大LinuxGPU监视和诊断命令行工具。以下工具在Linux上可用于GPU监视和诊断目的,以及其他操作系统(例如FreeBSD)上运行。如今,大多数Linux和FreeBSD用户都使用Nvidia,Intel和AMDGPU。LinuxGPU监控和诊断命令行工具我们可以使用以下工具来监视、诊断和检查基于Linux或*BSD的系统。获得图
 基于Rust的Zed编辑器已开源,内置对OpenAI和GitHub Copilot的支持Feb 01, 2024 pm 02:51 PM
基于Rust的Zed编辑器已开源,内置对OpenAI和GitHub Copilot的支持Feb 01, 2024 pm 02:51 PM作者丨TimAnderson编译丨诺亚出品|51CTO技术栈(微信号:blog51cto)Zed编辑器项目目前仍处于预发布阶段,已在AGPL、GPL和Apache许可下开源。该编辑器以高性能和多种AI辅助选择为特色,但目前仅适用于Mac平台使用。内森·索博(NathanSobo)在一篇帖子中解释道,Zed项目在GitHub上的代码库中,编辑器部分采用了GPL许可,服务器端组件则使用了AGPL许可证,而GPUI(GPU加速用户界面)部分则采用了Apache2.0许可。GPUI是Zed团队开发的一款
 CentOS安装jemalloc及CentOS安装无线网卡详细教程Feb 09, 2024 pm 05:21 PM
CentOS安装jemalloc及CentOS安装无线网卡详细教程Feb 09, 2024 pm 05:21 PM作为一名Linux爱好者,我们经常会遇到一些需要自己手动安装的软件或配置,而在CentOS系统上安装jemalloc和无线网卡也是常见的需求,本文将为您详细介绍如何在CentOS系统上安装jemalloc和无线网卡。CentOS安装jemallocjemalloc是一种高效的内存分配器,可以提高程序的性能,下面是在CentOS系统上安装jemalloc的步骤:1.打开终端,使用root用户登录系统。2.使用以下命令安装依赖库:```yuminstall-ygccgcc-c++automake3.
 《阿姐鼓3》游戏攻略全部图解Jan 30, 2024 pm 08:27 PM
《阿姐鼓3》游戏攻略全部图解Jan 30, 2024 pm 08:27 PM古籍有载,四方鼓声起,是为鼓仙现世,将助苍生脱离病痛。患者受其恩泽,复归健康,更因此延年益寿……那些民间传说总喜欢像这样杜撰一个奇幻的开头。今天给大家带来了阿姐鼓3游戏攻略全部图解,阿姐鼓3图文大全分享,想要了解阿姐鼓3第一章、第二章、第三章、第四章、第五章攻略的朋友速来!第一章第二章第三章第四章第五章阿姐鼓3游戏攻略全部图解阿姐鼓3第一章攻略1、阿姐鼓3第一章问医需要先使用钥匙打开抽屉。2、车头里面箱子的秘密是11037。3、用撬棍去售票处把盒子拉出来,获得剪刀,再用剪刀把娃娃剪开获得钥匙,用
 找不到已编译的c++库函数Feb 08, 2024 pm 11:57 PM
找不到已编译的c++库函数Feb 08, 2024 pm 11:57 PM我有一个名为libmylibrary.a的文件和一个名为mylibrary.h的头文件其中包含一个名为myfunction()的函数。我将它们与cpp文件(helloworldjni.cpp)结合起来,创建了一个名为native.dll的新库。但是,当我尝试使用jni在java中编译native.dll时,我无法找到libmylibrary.a和mylibrary.h中的函数。mylibrary.h//mylibrary.h#ifndefmylibr


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Atom editor mac version download
The most popular open source editor







