水纹壁纸主要由两个大的部分:水纹和水珠。水纹部分直接用一组滤镜来完成;水珠部分则需要用画笔和选区来绘制。
最终效果
1、新建一个1440 * 900像素,分辨率为72的画布。选择渐变工具,颜色设置如图1,然后由中心向边角拉出图2所示的径向渐变色。 
<图1> 
<图2>
2、再新建一个1440 * 1440,分辨率为72的画布,按字母键“D”把前,背景颜色恢复到默认的黑白,选择菜单:滤镜 > 渲染 > 云彩,效果如下图。 
<图3>
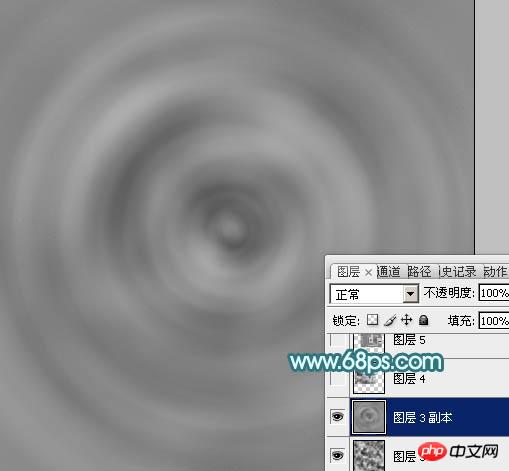
3、选择菜单:滤镜 > 模糊 > 径向模糊,数量设置到最大,模糊方式选择“旋转”,品质选择“好”,然后确定,参数及效果如下图。 
<图4> 
<图5>
4、选择菜单:滤镜 > 扭曲 > 水波,参数及效果如下图。 
<图6> 
<图7>
5、进入通道面板,把蓝色通道复制一份,按Ctrl + M 调整一下明暗对比,然后按住Ctrl键点击蓝副本通道调出选区。 
<图8>
6、保持选区,点RGB通道,再点“图层”返回图层面板,新建一个图层,填充白色,取消选区后效果如下图。 
<图9>
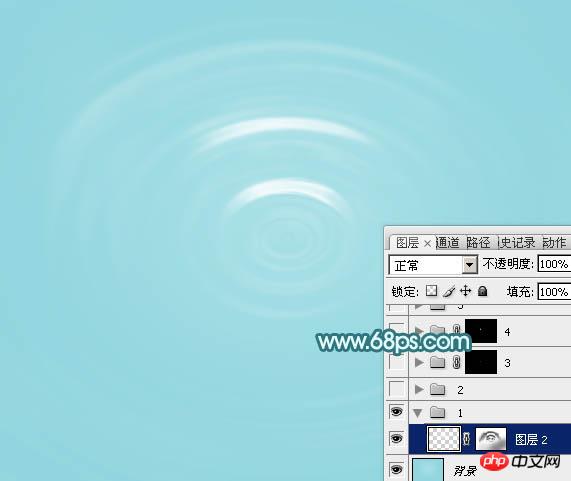
7、用移动钢笔把当前图层的内容移到前面新建的画布里面,调整好位置。然后按Ctrl + T 变形处理,再添加图层蒙版,用黑色画笔擦掉一些不需要的部分,如下图。 
<图10>
8、新建一个组,现在来刻画中间部分。在组里新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充白色。 
<图11>
9、把中间位置稍微放大一点,用钢笔勾出图12所示的闭合路径,转为选区后羽化3个像素并填充白色,效果如图13,如果过渡不是很自然,可以添加图层蒙版,用透明度较低的黑色画笔涂抹一下边缘。 
<图12> 
<图13>
10、同上的方法,用钢笔勾出顶部的高光选区,羽化选区后填充白色。 
<图14>
11、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充淡青色#A7DFE7,如下图。 
<图15>
12、新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化1个像素后填充白色。 
<图16>
13、现在再来制作一颗水珠,需要完成的效果如下图。 
<图17>
14、新建一个组,用椭圆选框工具拉出下图所示的选区,给组添加图层蒙版。 
<图18>
15、在组里新建一个组,用透明度较低的柔角画笔把底部涂上白色。 
<图19>
16、新建一个组,用画笔给顶部涂上一点高光。 
<图20>
17、新建一个组,中间也涂上一点高光。 
<图21>
18、新建图层,两侧增加一点暗部,如图22,23。 
<图22> 
<图23>
19、新建一个组,同上的方法增加更多水珠,可以把做好的水珠复制几份,适当变形处理。 
<图24>
最后调整一下细节,完成最终效果。 
 Comparing Photoshop Pricing: Options and BenefitsMay 12, 2025 am 12:17 AM
Comparing Photoshop Pricing: Options and BenefitsMay 12, 2025 am 12:17 AMAdobe Photoshop offers three packages: 1) a single application plan, suitable for users who only need Photoshop, with a low cost, including 20GB of cloud storage; 2) a full set of CreativeCloud plans, suitable for users who need multiple Adobe applications, with a high cost, including 100GB of cloud storage; 3) a preferential plan for students and teachers, suitable for academic users with limited budget, with a low cost, including 20GB of cloud storage.
 What Makes Photoshop Special? Its Primary FunctionMay 11, 2025 am 12:16 AM
What Makes Photoshop Special? Its Primary FunctionMay 11, 2025 am 12:16 AMPhotoshop'sprimaryfunctionistoenableuserstomanipulate,enhance,andcreatedigitalimageswithprecisionandcontrol.Itsspecialfeaturesinclude:1)alayer-basededitingsystemforindependentelementmanipulation,2)anextensivelibraryoftoolsandfiltersforvarioustasks,an
 Photoshop: The Cost of Professional Image EditingMay 10, 2025 am 12:19 AM
Photoshop: The Cost of Professional Image EditingMay 10, 2025 am 12:19 AMPhotoshop's cost includes direct costs, time and learning curve, resources and hardware investment. 1. Direct cost: Subscription system $20 to $50 per month, purchase hundreds of dollars at one time. 2. Time and Learning: It requires a lot of time and practice, and it is recommended to learn through online courses and tutorials. 3. Resources and hardware: High-performance computers and sufficient storage space are required to ensure hardware configuration to improve efficiency.
 Image Editing Essentials: Key Features of PhotoshopMay 09, 2025 am 12:05 AM
Image Editing Essentials: Key Features of PhotoshopMay 09, 2025 am 12:05 AMPhotoshop's core features include layers, selection tools, and adjustment tools. 1. The layer allows independent editing of image parts and supports layer style. 2. Selection tools such as lasso, magic wand and quick selection tools provide precise editing. 3. Adjustment tools such as color level, curve and hue/saturation can adjust images non-destructively.
 My Purpose: Assisting with Photoshop-Related TasksMay 08, 2025 am 12:18 AM
My Purpose: Assisting with Photoshop-Related TasksMay 08, 2025 am 12:18 AMIn Photoshop, the role of layer masks is to allow hidden or displayed portions of layers in a non-destructive manner. 1. The working principle of layer mask is to control the visibility of the layer through black, white and grayscale. 2. The basic usage includes image synthesis, such as synthesising the character image into a new background. 3. Advanced usage can be achieved by using gradient masks to achieve smooth image transition.
 Photoshop and Free Alternatives: A Comparative LookMay 06, 2025 am 12:12 AM
Photoshop and Free Alternatives: A Comparative LookMay 06, 2025 am 12:12 AMPhotoshop's powerful features include smart objects and neural filters, while free alternatives such as GIMP, Krita and Photopea do well in specific fields such as GIMP's layer functionality, Krita's digital paintings and online editing of Photopea.
 Photoshop Color Grading: Elevate Your Images with Pro TechniquesMay 05, 2025 am 12:07 AM
Photoshop Color Grading: Elevate Your Images with Pro TechniquesMay 05, 2025 am 12:07 AMColor adjustment in Photoshop can be achieved through adjustment layers to make the image more professional. 1. Use color level, curve, hue/saturation and other tools to adjust the hue, saturation and brightness. 2. Apply LUT to create unique color effects. 3. Use adjustment layers to avoid image distortion and use the History panel to track adjustment steps.
 Photoshop in the Real World: Examples of Its Diverse UsesMay 04, 2025 am 12:15 AM
Photoshop in the Real World: Examples of Its Diverse UsesMay 04, 2025 am 12:15 AMPhotoshop's applications in the real world include artistic creation, scientific research and commercial marketing. 1) In artistic creation, it is used for digital painting and illustration. 2) In scientific research, it is used for image processing and data visualization. 3) In commercial marketing, it is used for advertising design and brand image shaping. The versatility of this software makes it widely used in various fields.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

Dreamweaver Mac version
Visual web development tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

WebStorm Mac version
Useful JavaScript development tools

Zend Studio 13.0.1
Powerful PHP integrated development environment






