本篇教程是向PHP中文网的朋友介绍如何巧用Photoshop蒙版及笔刷制作颓废风格的人物签名方法,教程比较经典,难度不是很大,希望大家通过本篇教程能熟练掌握蒙版及笔刷的使用方法作者主要用蒙版及笔刷素材来制作背景及画框的颓废效果。人物部分不需要太多的细化处理,只要稍微溶图及美白处理即可。教程难道不是很大,推荐过来,希望能帮到大家!
最终效果

1、新建一个550 * 400像素的文档,背景填充颜色:#f0f0f0。
2、打开下图所示的两张人物素材。拖进来,适当调整大小。



3、处理人物图像,调整曲线,把人物图像调亮,复制图层,图层混合模式改为“柔光”,调整去色,另外一张人物图像处理方法相同。
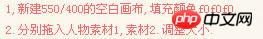
4、在人物图层上甜菜碱蒙版,把下面的两张蒙版素材分别定义为画笔,选择画笔工具,在蒙版上用刚才定义的画笔画出人物图像周围边缘效果,可以调整画笔的角度,这点随意发挥,只要边缘效果出来就好。



5、打开下图所示的丝带和花纹素材,用魔术棒抠出来后拖进来,适当摆好位置。

6、打开下图所示的相框素材,拖进来,水平翻转,把相框放大并把相框中间的白色用魔术棒选取并删除,放到中间的位置能够显示两张人物就可以了,再向左下旋转。

7、调整去色相框,调整亮度对比度,把亮度加到最大150,颜色如果还显得按就在调整一下曲线,再把透明度降低就可以了。数值随自己喜欢,然后高斯模糊,数值自定。
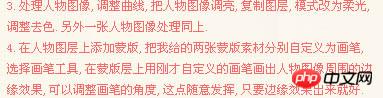
8、新建图层,打开下图所示的云彩素材,把云彩定义为画笔。回到原来文件,在图层下面和上面各画几笔。


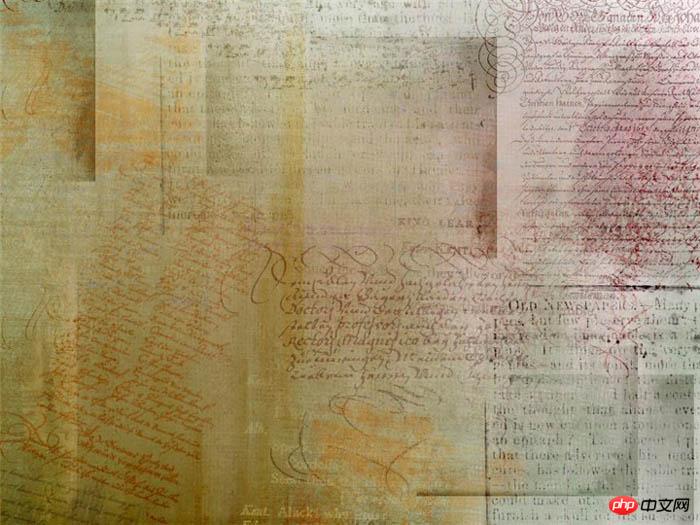
9、打开下图所示的纹理素材,拖进来,去色,图层混合模式改为“叠加”,加上图层蒙版,用黑色画笔把人物脸部擦出来。
10、再打开另一张纹理素材,拖进来,处理方法同上。



11、选择文字工具打上文字,字体颜色为黑色,字体是方正稚艺体,这里随意,模式改为“叠加”,效果为外发光,混合模式,混合模式“正常”,不透明度为:100%,颜色白色,复制一层,完成最终效果。


教程结束,以上就是巧用Photoshop蒙版及笔刷制作颓废风格的人物签名教程,希望对大家有所帮助,谢谢阅读!
 Using Photoshop for Graphic Design: Branding and MoreApr 16, 2025 am 12:02 AM
Using Photoshop for Graphic Design: Branding and MoreApr 16, 2025 am 12:02 AMThe steps to using Photoshop for brand design include: 1. Use the Pen tool to draw basic shapes, 2. Add shadows and highlights through layer styles, 3. Adjust colors and details, 4. Use smart objects and actions to automatically generate different versions of the design. Photoshop helps designers create and optimize brand elements with the flexibility of layers and masks, ensuring consistency and professionalism of designs, from simple logos to complex branding guides.
 Photoshop's Subscription Model: What You Get for Your MoneyApr 15, 2025 am 12:17 AM
Photoshop's Subscription Model: What You Get for Your MoneyApr 15, 2025 am 12:17 AMPhotoshop's subscription model is worth buying. 1) Users can access the latest version and use across devices at any time. 2) The subscription fee is low, and continuous updates and technical support are provided. 3) Advanced functions such as neural filters can be used for complex image processing. Despite the high long-term costs, its convenience and feature updates are valuable to professional users.
 Photoshop: Investigating Free Trials and Discount OptionsApr 14, 2025 am 12:06 AM
Photoshop: Investigating Free Trials and Discount OptionsApr 14, 2025 am 12:06 AMYou can get the access to Photoshop in the most economical way: 1. Experience the software features with a 7-day free trial; 2. Find student or teacher discounts, as well as seasonal promotions; 3. Use coupons on third-party websites; 4. Subscribe to Adobe CreativeCloud's monthly or annual plan.
 Photoshop for Designers: Creating Visual ConceptsApr 13, 2025 am 12:09 AM
Photoshop for Designers: Creating Visual ConceptsApr 13, 2025 am 12:09 AMCreating visual concepts in Photoshop can be achieved through the following steps: 1. Create a new document, 2. Add a background layer, 3. Use the brush tool to draw basic shapes, 4. Adjust colors and brightness, 5. Add text and graphics, 6. Use masks for local editing, 7. Apply filter effects, these steps help designers build a complete visual work from scratch.
 Is Photoshop Free? Understanding Subscription PlansApr 12, 2025 am 12:11 AM
Is Photoshop Free? Understanding Subscription PlansApr 12, 2025 am 12:11 AMPhotoshop is not free, but there are several ways to use it at low cost or free: 1. The free trial period is 7 days, and you can experience all functions during this period; 2. Student and teacher discounts can cut costs by half, and school proof is required; 3. The CreativeCloud package is suitable for professional users and includes a variety of Adobe tools; 4. PhotoshopElements and Lightroom are low-cost alternatives, with fewer functions but lower prices.
 Photoshop's Value: Weighing the Cost Against Its FeaturesApr 11, 2025 am 12:02 AM
Photoshop's Value: Weighing the Cost Against Its FeaturesApr 11, 2025 am 12:02 AMPhotoshop is worth the investment because it provides powerful features and a wide range of application scenarios. 1) Core functions include image editing, layer management, special effects production and color adjustment. 2) Suitable for professional designers and photographers, but amateurs may consider alternatives such as GIMP. 3) Subscribe to AdobeCreativeCloud can be used as needed to avoid high one-time spending.
 The Core Purpose of Photoshop: Creative Image DesignApr 10, 2025 am 09:29 AM
The Core Purpose of Photoshop: Creative Image DesignApr 10, 2025 am 09:29 AMPhotoshop’s core use in creative image design is its powerful functionality and flexibility. 1) It allows designers to transform creativity into visual reality through layers, masks and filters. 2) Basic usages include cropping, resizing and color correction. 3) Advanced usages such as layer styles, blend modes and smart objects can create complex effects. 4) Common mistakes include improper layer management and excessive use of filters, which can be solved by organizing layers and using filters reasonably. 5) Performance optimization and best practices include rational use of layers, regular saving of files, and using shortcut keys.
 Photoshop for Web Design: Advanced Techniques for UI/UXApr 08, 2025 am 12:19 AM
Photoshop for Web Design: Advanced Techniques for UI/UXApr 08, 2025 am 12:19 AMPhotoshop can be used in web design to create high-fidelity prototypes, design UI elements, and simulate user interactions. 1. Use layers, masks and smart objects for basic design. 2. Simulate user interaction through animation and timeline functions. 3. Use scripts to automate the design process and improve efficiency.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Atom editor mac version download
The most popular open source editor

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

Dreamweaver Mac version
Visual web development tools

Notepad++7.3.1
Easy-to-use and free code editor





